
테이블을 만들자!
테이블1

<table border = "1"> <!-- 표가 보이도록 보더값을 넣어준다 -->
<tr>
<th colspan="5"> 보석 컬렉션</th> <!--th 테이블해드 태그-->
</tr>
<tr>
<th rowspan="5">제품리스트</th> <!--테이블 해드가 2줄이다-->
<th>코드</th>
<th>분류</th>
<th>가격</th>
<th>구매가능 개수</th>
</tr>
<tr>
<td>01-468</td>
<td>에메랄드</td>
<td>200,000원</td>
<td>1068</td>
</tr>
<tr>
<td>01-469</td>
<td>루비</td>
<td>150,000원</td>
<td>1700</td>
</tr>
<tr>
<td>01-470</td>
<td>사파이어</td>
<td>950000원</td>
<td>2500</td>
</tr>
<tr>
<td>01-471</td>
<td>다이아몬드</td>
<td>120,000원</td>
<td>3200</td>
</tr>
<tr>
<td>★ 특가 ★</td>
<td colspan="4">푸드렛 타이트 (문의전화주세요)</td>
</tr>
</table>테이블2

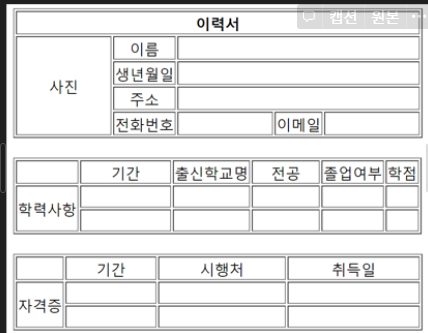
<table border="1" width = "470">
<tr>
<td width="80"></td>
<td width ="100"><center>기간</center></td>
<td><center>출신학교명</center></td>
<td width = "70"><center>전공</center></td>
<td><center>졸업여부</center></td>
<td><center>학점</center></td>
</tr>
<tr>
<td rowspan="2" height = "50"><center>학력사항</center></td>
<td><center></center></td>
<td><center></center></td>
<td><center></center></td>
<td><center></center></td>
<td><center></center>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<br>
<table border="1" width="470">
<tr>
<td></td>
<td><center>기간</center>
</td>
<td><center>시행처</center></td>
<td><center>취득일</center></td>
</tr>
<tr>
<td rowspan="2" width="50" height="50">자격증</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>테이블3

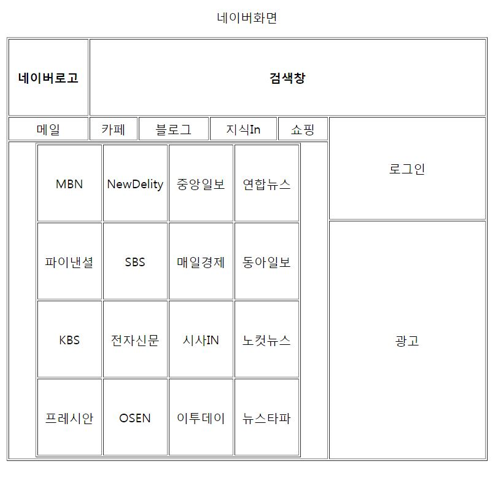
<table width = "620">
<tr><td><center>네이버화면</center>
<br>
<center>
<table width="600" border="1">
<tr>
<th width="100" height="100"><center>네이버로고</center></th>
<th colspan="5"><center>검색창</center></th>
</tr>
<tr>
<td><center> 메일</center></td>
<td><center>카페</center></td>
<td><center>블로그</center></td>
<td><center>지식In</center></td>
<td><center>쇼핑</center></td>
<td rowspan="2" height ="30" width="200"><center>로그인</center></td>
</tr>
<tr>
<td colspan="5" rowspan="3" >
<center>
<table border="1" width="350" height="400">
<tr>
<td>
<center>
MBN
</center>
</td>
<td>
<center>
NewDelity
</center>
</td>
<td>
<center>
중앙일보
</center>
</td>
<td>
<center>
연합뉴스
</center>
</td>
</tr>
<tr>
<td>
<center>
파이낸셜
</center>
</td>
<td>
<center>
SBS
</center>
</td>
<td>
<center>
매일경제
</center>
</td>
<td>
<center>
동아일보
</center>
</td>
</tr>
<tr>
<td>
<center>
KBS
</center>
</td>
<td>
<center>
전자신문
</center>
</td>
<td>
<center>
시사IN
</center>
</td>
<td>
<center>
노컷뉴스
</center>
</td>
</tr>
<tr>
<td>
<center>
프레시안
</center>
</td>
<td>
<center>
OSEN
</center>
</td>
<td>
<center>
이투데이
</center>
</td>
<td>
<center>
뉴스타파
</center>
</td>
</tr>
</table>
</center>
</td>
</tr>
<tr>
<td height = "300">
<center>광고</center>
</td>
</tr>
</table>
</center>
</td></tr>
</table>