오디오&비디오 재생하기
audio = 오디오 파일 삽입하기
-배경 음악이나 효과음 등 오디오 재생
-대부분 브라우저에서 mp3 지원하므로 mp3 파일만 사용
<--기본형-->
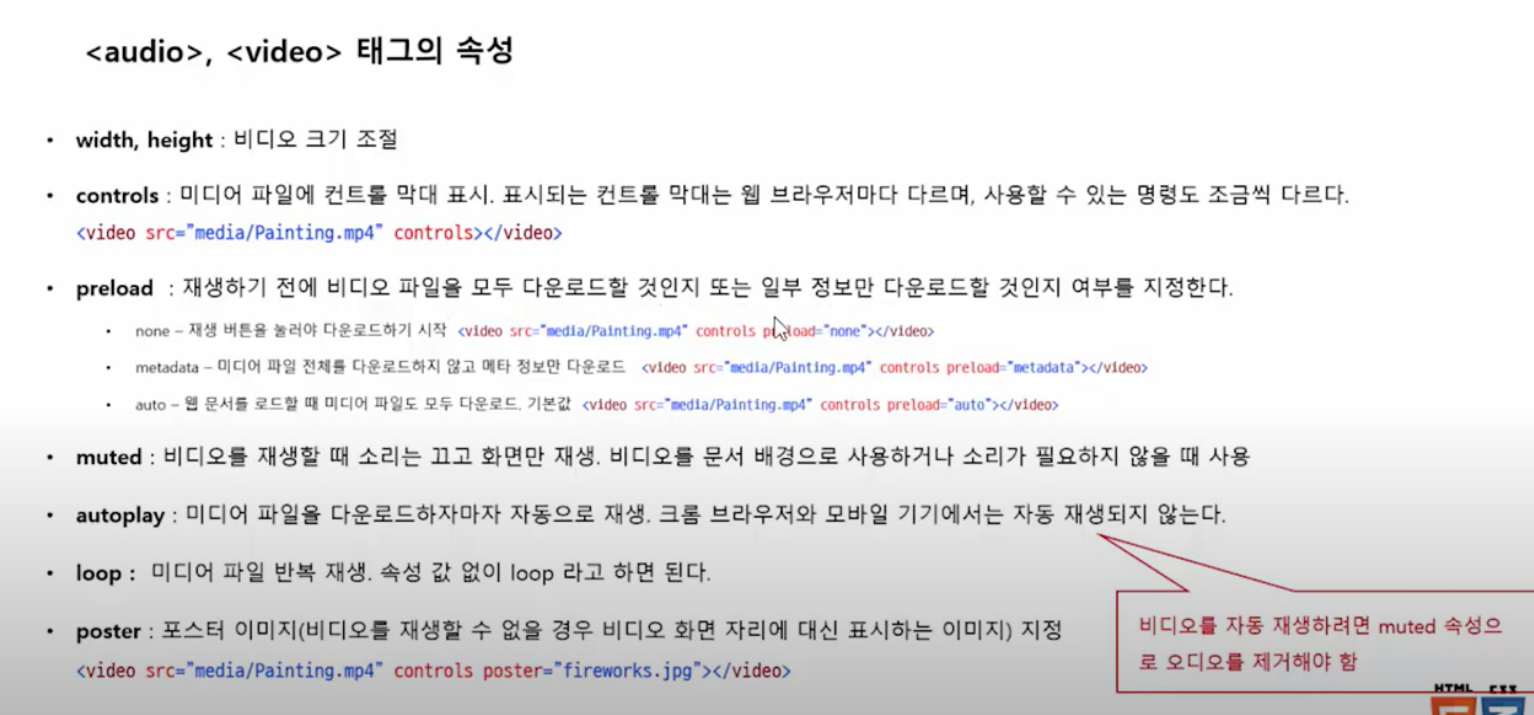
<audio src="오디오 파일 경로" [속성] [속성="속성 값]></audio>vodeo = 비디오 파일 삽입하기
-웹 문서에 비디오 파일 삽입
<--기본형-->
<vodeo src="비디오 파일 경로" [속성] [속성="속성 값]></vodeo>source = 여러 미디어 파일 한꺼번에 지정하기

track = 비디오 화면에 자막 추가하기
-비디오에 외부 자막 파일을 연결하는 태그
-청각 장애인 뿐만 아니라 주변 소음이나 소리를 들을 수 없는 상황에서
비디오 내용을 이해하는데 도움이 됨
<--기본형-->
<track kind="자막 종류" src="경로" srclang="언어" label="제목" default>
kind 속성
subtitles = 자막. 소리를 켤 수 있지만 이해할 수 없는 경우,다른 언어로 번역한 자막일 경우에 사용하며 비디오 화면에 표시된다
captions = 캡션. 청각장애인용 자막이거나 소리를 들을 수 없거나 켤 수 없는 경우에 사용 비디오 화면에 표시된다
descriptions = 비디오 콘텐츠에 대한 설명 비디오 화면에는 표시되지 않는다
chapters = 비디오 탐색을 위한 창 제목 비디오 화면에 표시되지 않는다
metadata = 비디오 콘텐츠 정보 비디오 화면에 표시되지 않는다
srt 속성 = 자막 텍스트의 파일 경로
srclang = 사용한 언어를 지정, kind 속성 값이 subtitle이라면 반드시 지정해야 하는데 en 이나 ko처럼 언어를 나타내는 약자로 표기
label = 자막이 여러 개일 경우, 자막을 식별할 수 있도록 제목을 달아준다
default = 자막 파일이 여러 개일 경우, 기본으로 사용할 자막을 default로 지정할 수 있다webVTT 자막 파일
-웹 비디오 텍스트 트랙(web video text track)
-모든 브라우저에서 공식적으로 지원하는 자막 파일 형식
-자막 내용과 시간 정보를 함께 담고 있음
-비디오에서 자막을 확인하려면 서버에 올린 후 확인
<--기본형-->
시작 시간 --> 종료 시간
자막 내용
시작 시간 --> 종료 시간
자막 내용