플렉스 박스 레이아웃(flex box layout)
- 그리드 레이아웃을 기본으로, 플렉스 박스를 원하는 위치에 배치하는 것
- 여유 공간에 따라 너비나 높이,위치를 자유롭게 변형할 수 있음

display 속성 = 플렉스 컨테이너 지정하기
- 배치 요소들을 감싸는 부모 요소를 플렉스 컨테이너로 지정
<--기본형-->
display : flex | inline-flex
flax = 플렉스 박스를 박스 레벨 요소로 정의
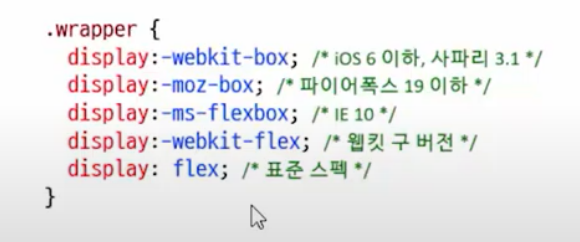
inline-flex = 플렉스 박스를 인라인 레벨 요소로 정의display 속성과 브라우저 접두사
- 최신 모던 브라우저에서는 모두 지원되고 대부분의 구식 버전에서도 지원됨
- 하지만 브라우저마다 플렉스 박스를 지원하는 방법이 달라 브라우저 접두사를 붙여야 함

flex-direction 속성 = 플렉스 방향 지정하기
<--기본형-->
flex-direction : 속성
속성
row = 주축을 가로로 교차축을 세로로 지정 플렉스 항목은 주축 시작점에서 끝점으로
(왼쪽에서 오른쪽) 배치됨
row-inverse = 주축을 가로로 교차축을 세로로 지정 플렉스 항목은 주축 끝점에서 시작점으로
(오른쪽에서 왼쪽) 배치됨
column = 주축을 세로로 교차축을 가로로 지정 플렉스 항목은 시작점에서 끝점으로
(위쪽에서 아래쪽) 배치됨
column-inverse = 주축을 세로로 교차축을 가로로 지정 플렉스 항목은 끝점에서 시작점으로
(아래쪽에서 위쪽 ) 배치됨flex-wrap 속성 = 플렉스 항목을 한 줄 또는 여러 줄로 배치하기
<--기본형-->
flex-wrap : no-wrap | wrap | wrap-reverse
no-wrap = 플렉스 항목들을 한 줄에 표시(기본 값)
wrap = 플렉스 항목을 여러 줄에 표시
wrap-reverse = 플렉스 항목을 여러 줄에 표시하되 기존 방향과 반대로 배치flex-flow 속성 = 플렉스 방향과 여려 줄의 배치를 한꺼번에 지정하기
- 기본 값은 flex-flow:row-no-wrap
<--기본형-->
flex-flow : <플렉스 방향> <플렉스 줄 배치>order 속성 = 플렉스 항목의 배치 순서 바꾸기
- order 값에 지정된 순서에 따라 배치됨
<--기본형-->
order : 0 | 숫자flex 속성 = 플렉스 항목 크기 조절하기
-flex-grow, flex-shrink, flex-basis 속성은 별개의 속성이지만 따로 쓰지 않고 flex 속성으로 묶어 사용
<--기본형-->
flex : [ <flex-grow> <flex-shrink> <flex-basis> ] | auto | initial
너비늘림 너비줄임 기본 값플렉스 박스 항목 배치를 위한 속성들
justify-content 속성 = 주측 기준의 배치 방법 지정하기
<--기본형-->
justify-content : flex-start | flex-end | center | space-between | space-around
align-items 속성, align-self 속성 = 교차축 기준의 배치 방법 지정하기
<--기본형-->
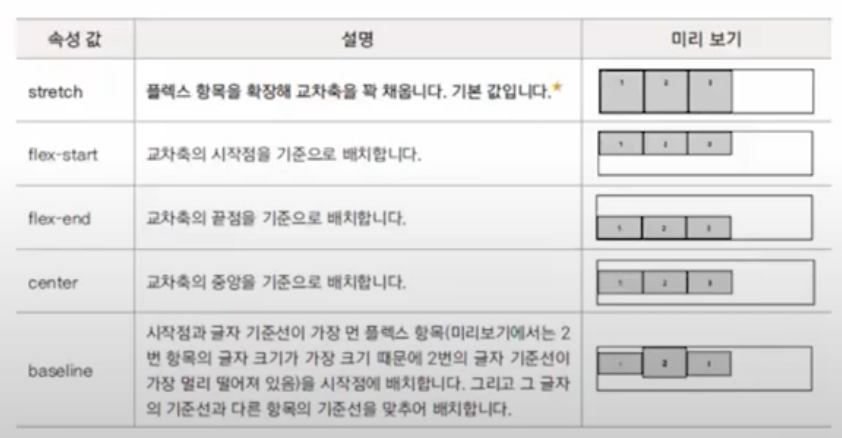
align-items : stretch | flex-start | flex-end | center | baseline
align-self : auto | stretch | flex-start | flex-end | center | baseline
align-content 속성 = 여러 줄일 때의 배치 방법 지정하기
<--기본형-->
align-content : flex-start | flex-end | center | space-between | space-around
