리덕스 공식 API와 자습서를 번역한 내용이다.
구글 번역기의 도움을 빌렸으며, 번역이 어색한 부분은 재량껏 번역하도록 노력하였다.
ref. Getting Start with Redux
Motivation
JavaScript single-page applications에 대한 요구 사항이 점점 복잡해지면서 코드는 많은 상태를 관리하게 되었습니다. 이 상태에는 서버 응답 및 캐시 된 데이터뿐만 아니라 아직 서버에 보존되지 않는 로컬로 작성된 데이터가 포함될 수 있습니다. active router, selected tab, spinners, pagination controls 등을 관리해야하므로 UI 상태도 점점 복잡해지고 있습니다.
끊임없이 변화하는 상태를 관리하는 것은 어렵습니다. 모델이 다른 모델을 업데이트 할 수 있다면 view는 모델을 업데이트 할 수 있고, 다른 모델을 업데이트될 때 또 다른 뷰가 업데이트 될 수도 있습니다. 상태가 언제, 왜, 어떻게 제어되는지에 대한 주도권을 잃어버리면서(you have lost control over the when, why, and how of its state.) 앱에서 어떤 일이 발생하는지 이해하지 못하게 될 수도 있습니다. 시스템이 불투명하고 non-deterministic(같은 입력을 넣어도 경우에 따라 다른 결과가 나오는 기계나 프로그램의 성질)한 경우 버그를 재현하거나 새로운 기능을 추가하기가 어렵습니다.
프런트 엔드 제품 개발에서 새로운 요구 사항이 일반화되는 것을 고려하십시오.(As if this weren't bad enough, consider the new requirements becoming common in front-end product development.) 개발자는 (1)optimistic updates, (2)server-side rendering, (3)경로 전환을 수행하기 전에 데이터 패치(fetch)하기 등을 처리해야합니다. 우리는 이전에 다룰 필요가 없었던 복잡성을 관리하려고 노력하고 있으며 필연적으로 질문을 합니다 : 포기할 시간입니까? 대답은 '아니요' 입니다.
인간이 생각하기 어려운 두 가지 개념-돌연적인 변화와 비동시성(mutation and asynchronicity)-을 혼합 하기 때문에 이러한 복잡성을 다루기가 어렵습니다. 나는 그것들을 멘토스와 콜라라고 부릅니다. 분리됐을 때, 둘 다 뛰어나지만 함께하면 엉망이됩니다. React와 같은 라이브러리는 비동기 및 직접적인 DOM 조작을 모두 제거함으로써 뷰 계층에서 이 문제를 해결하려고합니다. 그러나 데이터 상태 관리는 사용자의 몫이며 여기서 Redux가 시작됩니다.
플럭스, CQRS 및 이벤트 소싱의 단계에 따라, Redux는 업데이트의 방법과 시기에 특정한 제한을 가함으로써 상태 변이를 예측 가능하게 만들려고 시도합니다. 이러한 제한은 Redux의 세 가지 원칙에 반영되어 있습니다.
Core Concepts
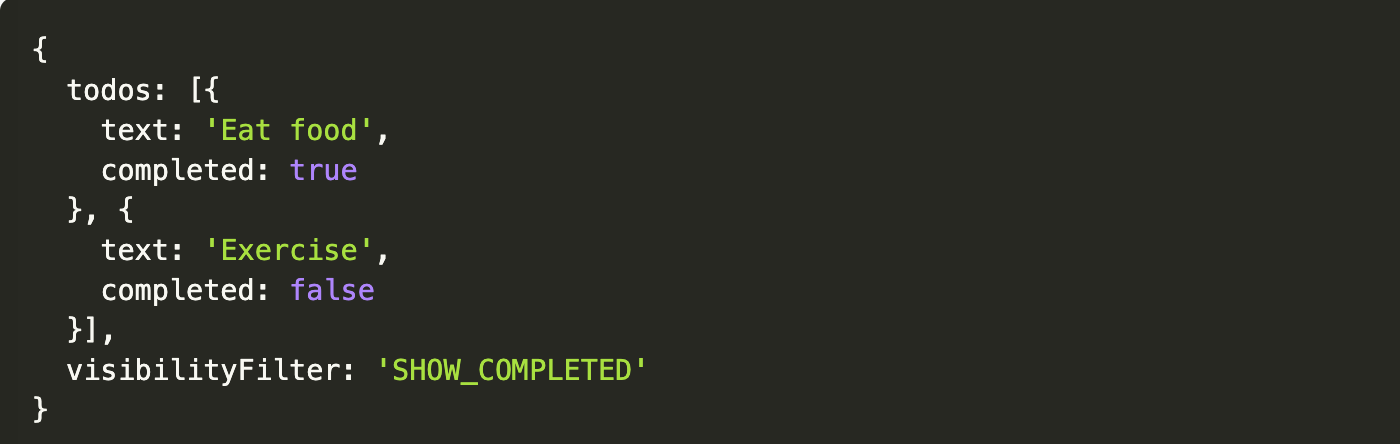
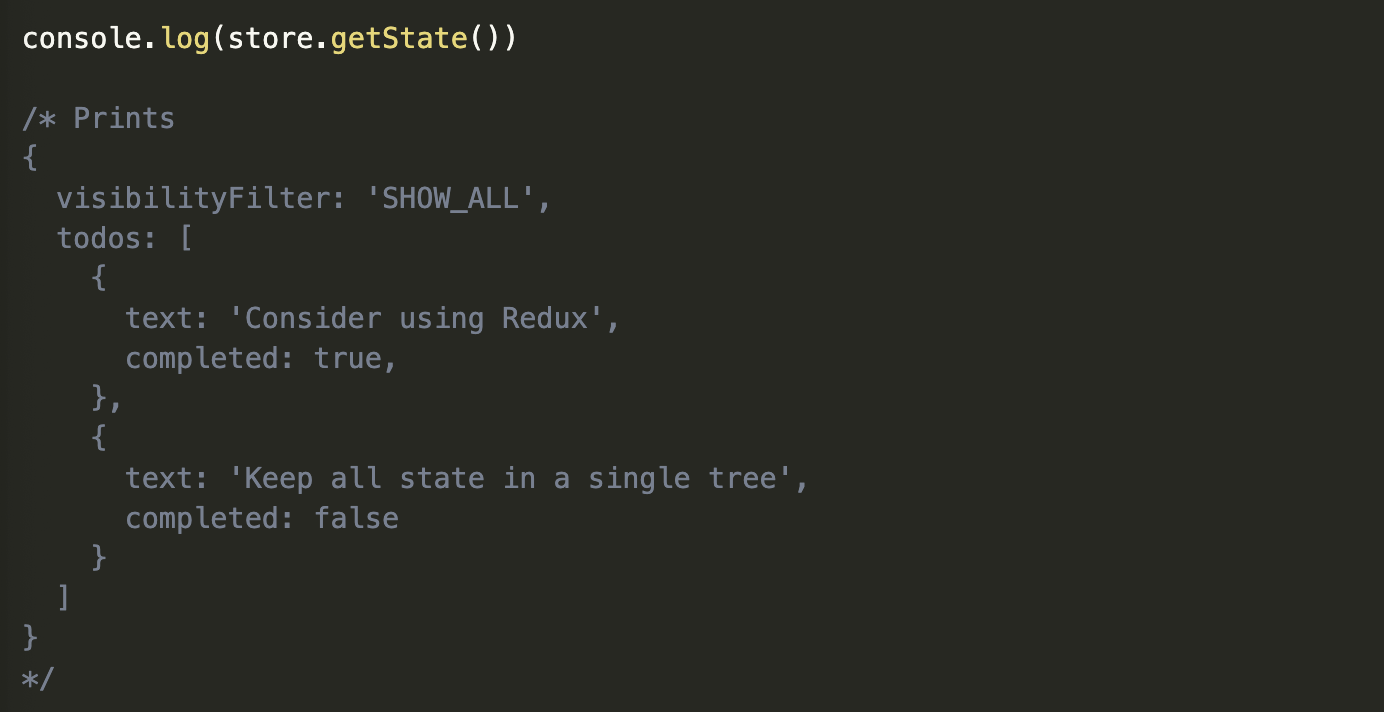
앱의 상태가 평범한 객체로 설명된다고 상상해보십시오. 예를 들어, 할 일 앱의 상태는 다음과 같습니다.
 이 객체는 세터가 없다는 점을 제외하고는 “모델”과 같습니다. 이것은 코드의 다른 부분이 상태를 임의로 변경할 수 없으므로 재현하기 어려운 버그를 유발합니다.
이 객체는 세터가 없다는 점을 제외하고는 “모델”과 같습니다. 이것은 코드의 다른 부분이 상태를 임의로 변경할 수 없으므로 재현하기 어려운 버그를 유발합니다.
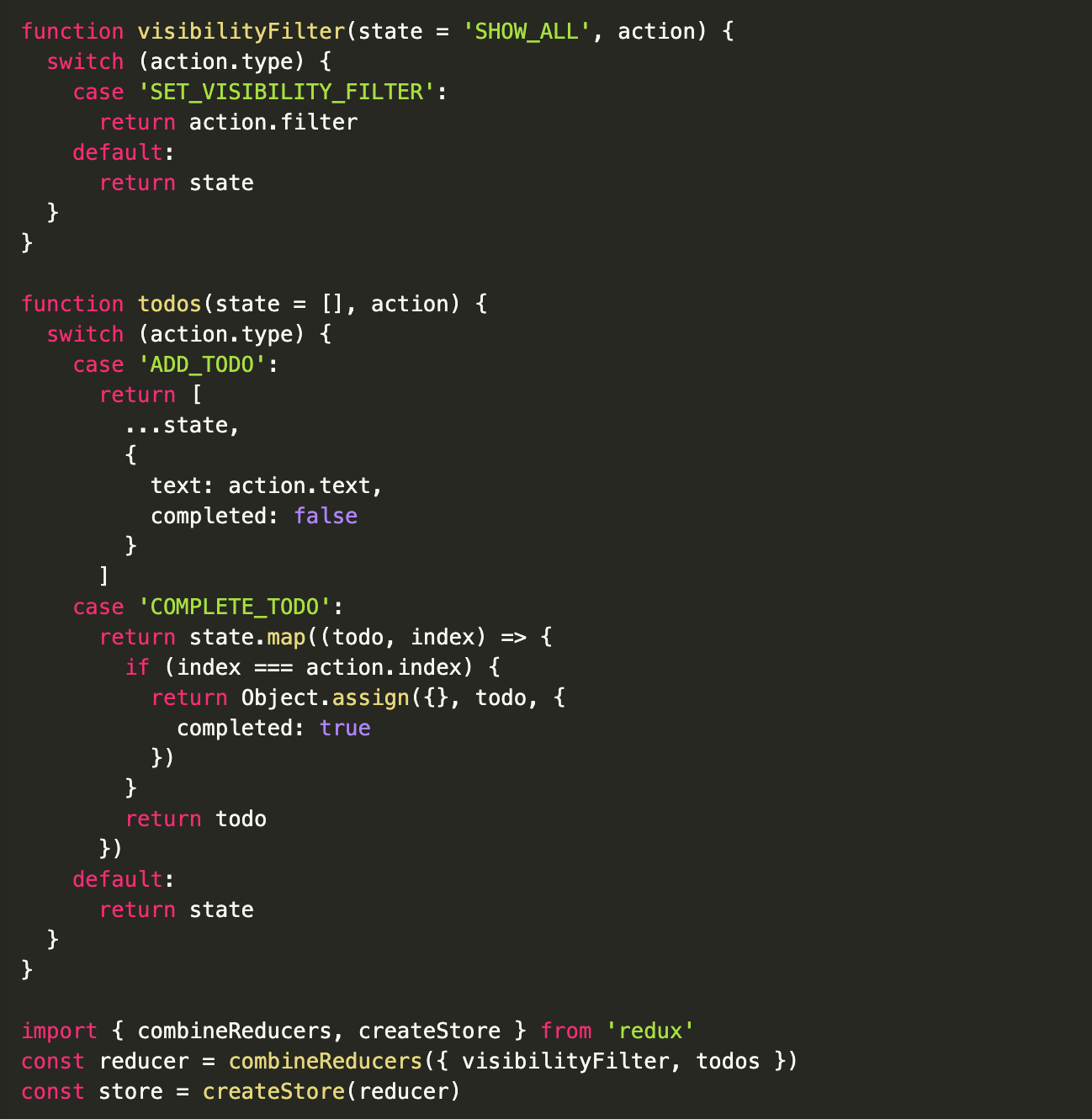
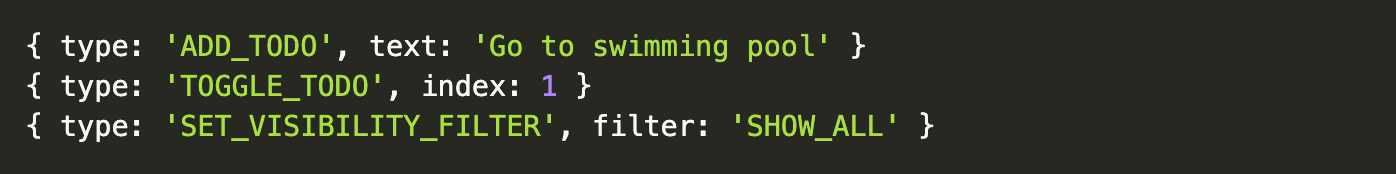
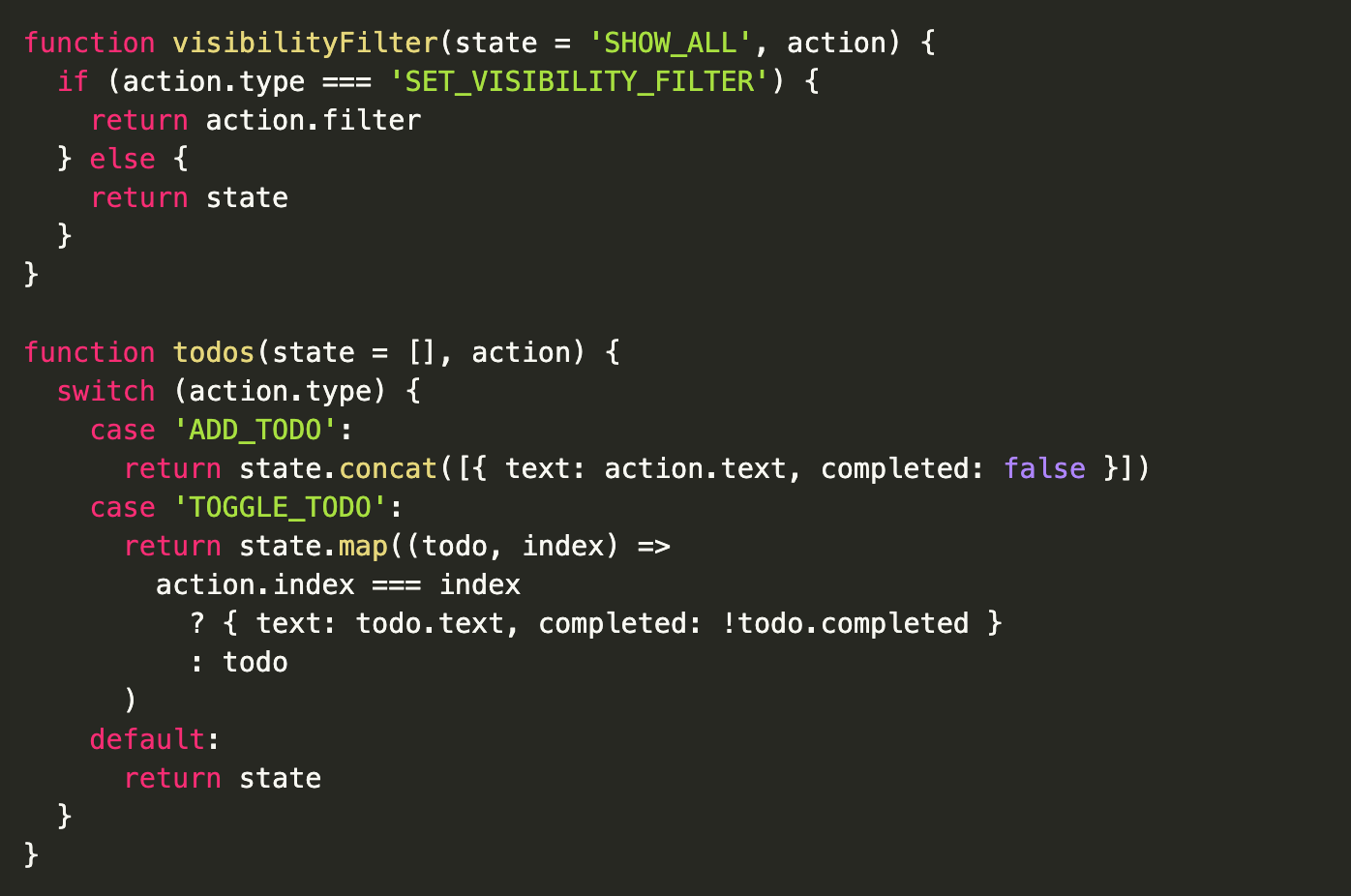
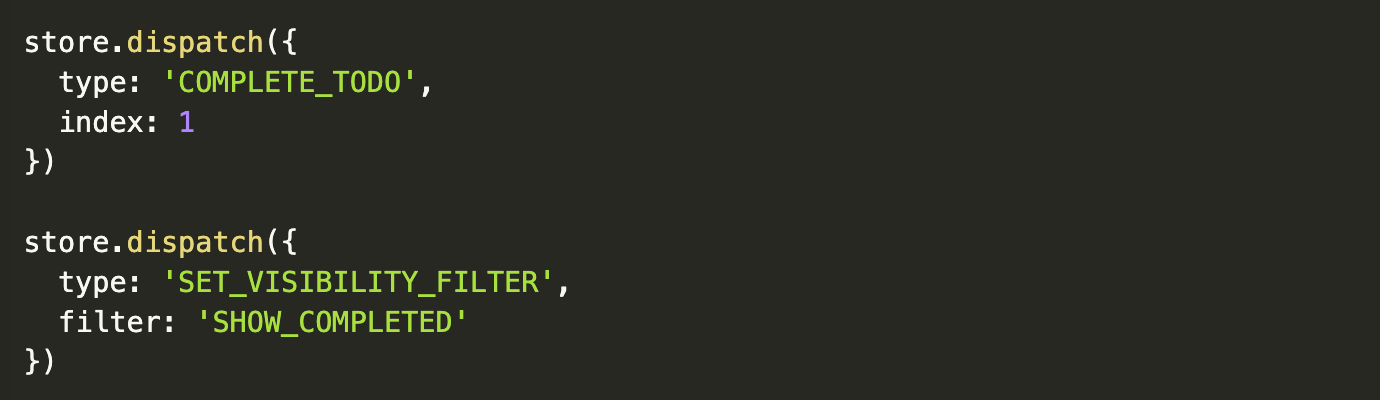
상태에서 무언가를 변경하려면 액션을 전달(dispatch)해야합니다. 액션은 무슨 일이 일어 났는지 설명하는 평범한 자바 스크립트 객체입니다. 다음은 몇 가지 action의 예입니다. 모든 변경 사항을 action으로 설명하면 앱에서 진행되는 작업을 명확하게 이해할 수 있습니다. 무언가가 바뀌면 왜 바뀌 었는지 알 수 있습니다. actions는 일어난 일의 빵 부스러기와 같습니다. 마지막으로, state와 actions을 연결하기 위해 reducer라는 함수를 작성합니다. 다시 말하지만, 마술은 아닙니다. state와 action을 인수로 사용하여 앱의 다음 상태를 반환하는 함수일뿐입니다. 큰 앱에는 이러한 함수를 작성하기가 어려우므로 상태의 일부를 관리하는 작은 함수를 작성합니다.
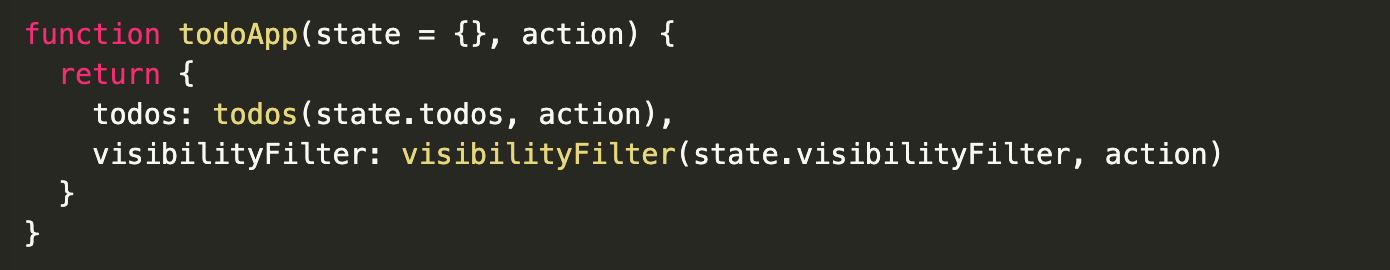
모든 변경 사항을 action으로 설명하면 앱에서 진행되는 작업을 명확하게 이해할 수 있습니다. 무언가가 바뀌면 왜 바뀌 었는지 알 수 있습니다. actions는 일어난 일의 빵 부스러기와 같습니다. 마지막으로, state와 actions을 연결하기 위해 reducer라는 함수를 작성합니다. 다시 말하지만, 마술은 아닙니다. state와 action을 인수로 사용하여 앱의 다음 상태를 반환하는 함수일뿐입니다. 큰 앱에는 이러한 함수를 작성하기가 어려우므로 상태의 일부를 관리하는 작은 함수를 작성합니다. 그리고 해당 상태 키에 대해 두 개의 reducer를 호출하여 앱의 전체 상태를 관리하는 또 다른 reducer를 작성합니다.
그리고 해당 상태 키에 대해 두 개의 reducer를 호출하여 앱의 전체 상태를 관리하는 또 다른 reducer를 작성합니다. 이것은 기본적으로 Redux의 전체 아이디어입니다. 우리는 Redux API를 사용하지 않았습니다. 이 패턴을 용이하게하는 몇 가지 유틸리티가 제공되지만, 주요 아이디어는 action object에 대한 응답으로써 시간이 지남에 따라 상태가 어떻게 업데이트되는지 설명하는 것이며, 작성되는 코드의 90%는 Redux와 Redux의 API들 혹은 마법을 사용하는 것이 아닌 단순한 JavaScript이다.
이것은 기본적으로 Redux의 전체 아이디어입니다. 우리는 Redux API를 사용하지 않았습니다. 이 패턴을 용이하게하는 몇 가지 유틸리티가 제공되지만, 주요 아이디어는 action object에 대한 응답으로써 시간이 지남에 따라 상태가 어떻게 업데이트되는지 설명하는 것이며, 작성되는 코드의 90%는 Redux와 Redux의 API들 혹은 마법을 사용하는 것이 아닌 단순한 JavaScript이다.
Three Principles
Redux는 세 가지 기본 원칙으로 설명 할 수 있습니다.
Single source of truth
전체 어플리케이션의 상태는 단일 store 내의 Object 트리에 저장 됩니다.
따라서 별도의 코딩 작업없이 서버의 상태를 클라이언트에 직렬화하고 함수화(hydrated) 할 수 있으므로 범용 앱을 쉽게 만들 수 있습니다. 단일 상태 트리를 사용하면 어플리케이션을 보다 쉽게 디버깅하거나 검사 할 수 있습니다. 또한 개발주기를 단축하기 위해 개발시 앱의 상태를 유지할 수 있습니다. 예를 들어 Undo/Redo과 같이 구현하기 어려웠던 일부 기능은 모든 상태가 단일 트리에 저장된 경우 실행이 간단해질 수 있습니다.
State is read-only
상태를 변경하는 유일한 방법은 발생한 일을 설명하는 객체인 action을 내보내는(emit) 것입니다.
이를 통해 view나 네트워크 콜백은 상태에 직접 변화된 상태를 쓰지 않습니다. 대신, 그들은 상태를 변화시키려는 의도를 표현한다. 모든 변경 사항이 중앙 집중화되어 순차적으로 발생하므로 주의해야 할 미묘한 경쟁 조건이 없습니다. action은 단순한 개체이므로 그것들은 디버깅이나 테스트 목적을 위해 log남기기, 직렬화, 저장 및 나중에 다시 재현하기가 가능합니다.
Changes are made with pure functions
action에 의해 상태 트리가 변환되는 방법을 지정하려면 순수한 reducer를 작성하십시오 .
reducer는 단지 이전 상태와 action를 받아 다음 상태를 리턴하는 순수한 함수입니다. 이전 상태를 변경하지 않고 새 상태 객체를 반환한단 것을 기억하세요. 단일 reducer로 시작하여 앱이 확장됨에 따라 상태 트리의 특정 부분을 관리하는 더 작은 reducer로 분리 할 수 있습니다. reducer는 단지 함수이기 때문에 호출 순서를 제어하거나 추가 데이터를 전달하거나 페이지 매김과 같은 일반적인 작업에 재사용 가능한 reducer를 만들 수 있습니다.