
Introduction
TypeScript란?
자바스크립트는 C나 Java와 같은 C-Family 언어와는 구별되는 특성이 몇 가지 있다.
- Prototype-based Object Oriented Language
- Scope와 this
- 동적 타입 언어 (느슨한 타입 언어)
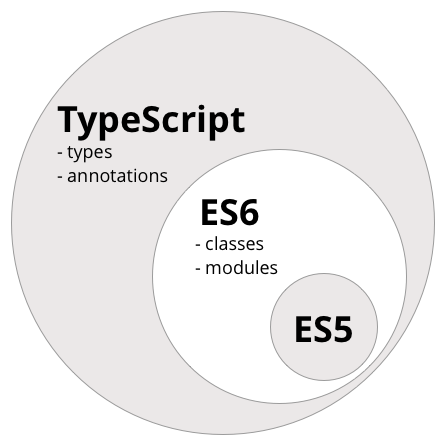
TypeScript는 자바스크립트 대체 언어 중 하나로써 자바스크립트(ES5)의 상위확장(Superset)이다.
- Microsoft에서 2012년 발표한 오픈소스
- 정적 타이핑을 지원하며 ES6의 클래스, 모듈 등과 ES7의 Decorator 등을 지원한다.
- ES5의 Superset이므로 기존의 JS 문법을 그대로 사용할 수 있다.

TypeScript의 장점
정적 타입의 지원
자바스크립트로 짜여진 아래의 함수를 보자
function sum(a, b) {
return a + b;
}이 함수는 number인 a와 b를 받아 합계를 구하고자하는 의도로 작성되었지만 인수의 타입이 정해져 있지 않으므로 다음처럼 사용될 수도 있다.
- 변수나 반환값의 타입을 사전에 지정하지 않는 자바스크립트의 동적 타이핑에 의한 것이다.
sum('x', 'y'); // 'xy'하지만 타입스크립트는 정적 타입을 사용하며 컴파일 단계에서 오류를 포착한다.
function sum(a: number, b: number) {
return a + b;
}
sum('x', 'y');
// error TS2345: Argument of type '"x"' is not assignable to parameter of type 'number'.도구의 지원
IDE를 포함한 다양한 도구를 지원 받을 수 있다.
IDE 같은 도구에 타입 정보를 제공함으로써 높은 수준의 IntelliSense, 코드 어시스트, 타입 체크, 리팩토링 등을 지원받을 수 있다.
강력한 객체지향 프로그래밍 지원
인터페이스, 제네릭 등과 같은 객체지향 프로그래밍의 지원을 통해 대규모 프로젝트의 코드 기반을 쉽게 구성할 수 있도록 돕는다.
ES6 / ES Next 지원
ECMAScript 표준에 포함되지는 않았지만 표준화가 유력한 스펙을 선제적으로 도입하므로 새로운 스펙의 유용한 기능을 안전하게 도입하기에 유리하다.
Angular
Angular는 자바스크립트나 Dart로도 작성할 수 있지만 Angular 문서, 커뮤니티에서 가장 많이 사용되는 것은 타입스크립트이다.
개발환경 구축
TypeScript 파일은 브라우저에서 동작하지 않으므로 타입스크립트 컴파일러를 이용해 자바스크립트 파일로 변환해야한다. 이를 컴파일 혹은 트랜스파일링이라 한다.
일반적으로 소스 코드를 바이트 코드로 변환하는 작업을 컴파일이라 의미한다.
TypeScript 컴파일러는 TypeScript 파일은 자바스크립트 파일로 변환하므로 컴파일보다는 트랜스파일링(Transpiling)이 보다 적절한 표현이다.
타입 스크립트는 다음 명령어로 설치할 수 있다.
$ npm install -g typescript
$ tsc -v
Version 4.1.3person.ts 라는 파일을 생성하고 클래스를 작성해보자.
export class Person {
protected name: string;
constructor(name: string) {
this.name = name;
}
sayHello = () => {
return 'Hello, ' + this.name;
}
}
const person = new Person('Lee');
console.log('person > ', person.sayHello());트랜스파일링을 위해
$ tsc [${file_name} -t ${version}]위와 같이 명령어를 실행할 수 있다.
- file_name : 트랜스 파일링 대상
- version : 트랜스 파일링을 통해 만들어질 js 파일의 버전
디폴트 버전은 ES3이며, ‘ES5’, ‘ES2015’, ‘ES2016’, ‘ES2017’, ‘ES2018’, ‘ES2019’, ‘ESNEXT’로 선택가능하다.
매번 옵션 지정을 하지 않도록 다음과 같이 tsc 옵션 설정 파일(tsconfig.json)을 생성할 수 있다.
$ tsc --init
message TS6071: Successfully created a tsconfig.json file.- 단, tsc 명령어 뒤에 파일명을 지정하면 tsconfig.json이 무시되므로 주의한다.
- 파일명을 지정하지 않으면 프로젝트 폴더 내 모든 TypeScript 파일이 모두 트랜스파일링된다.
위에서 생성한 Person 클래스를 상속받는 Student 클래스를 작성하기 위해 student.ts 파일을 생성한다.
import { Person } from './person';
class Student extends Person {
study = ():string => {
return `${this.name} is studying`;
}
}
const student = new Student('Lee');
console.log('student > ', student.sayHello());
console.log('student > ', student.study());$ tsc
$ node student
person > Hello, Lee
student > Hello, Lee
student > Lee is studyingtsconfig.json
컴파일할 때마다 다양한 옵션을 반복 지정하는 것은 번거롭기에 tsconfig.json을 사용한다.
- TypeScript를 위한 프로젝트 단위의 환경 파일로써 컴파일 옵션과 컴파일 대상에 대한 설정 등을 기술한 것이다.
compilerOptions: 컴파일 옵션을 설정files: 컴파일 대상 파일을 지정.files프로퍼티를 정의하였다면include프로퍼티는 무시된다.
컴파일 대상 파일의 상대 경로 혹은 절대 경로를 명시적으로 설정한다.include: 컴파일 대상 파일 리스트를 설정exclude: 컴파일 대상에서 제외할 파일 리스트를 설정allowJs:true로 설정 시 .js와 .jsx 파일도 컴파일 대상이 된다.
Typing
타입 선언
- 변수명 뒤에 타입을 명시하는 것으로 타입을 선언할 수 있다.
let foo: string = 'hello';
// 선언한 타입에 맞지 않는 값을 할당하면 컴파일 시점에 에러가 발생한다.
let bar: number = 'hello';함수의 매개변수와 반환값에 대한 타입 선언 방법은 아래와 같다.
// 함수 선언식
function func1(x: number, y: number): number {
return x * y;
}
// 함수 표현식
function func2 = (x: number, y: number): number => x * y;타입스크립트는 자바스크립트에서 제공하는 타입들을 모두 사용할 수 있다.
- boolean, null, undefined, number, string, symbol, object
이 외에 추가적으로 타입스크립트 고유의 타입이 추가 제공된다.
- array : 배열
- tuple : 고정된 요소수 만큼의 타입을 미리 선언 후 배열을 표현
- enum : 열거형. 숫자값 집합에 이름을 지정한 것
- any : 타입 추론을 할 수 없거나 타입 체크가 필요없는 변수에 사용. var 키워드로 선언한 변수와 같이 어떤 타입의 값이라도 할당 가능
- void : 일반적으로 함수에서 반환값이 없을 경우 사용
- never : 결코 발생하지 않는 값
// array
let list1: any[] = [1, 'two', true];
let list2: number[] = [1, 2, 3];
let list3: Array<number> = [1, 2, 3]; // 제네릭 배열 타입
// tuple : 고정된 요소수 만큼의 타입을 미리 선언후 배열을 표현
let tuple: [string, number];
tuple = ['hello', 10]; // OK
tuple = [10, 'hello']; // Error
tuple = ['hello', 10, 'world', 100]; // Error
tuple.push(true); // Error
// enum : 열거형은 숫자값 집합에 이름을 지정한 것이다.
enum Color1 {Red, Green, Blue};
let c1: Color1 = Color1.Green;
console.log(c1); // 1
enum Color2 {Red = 1, Green, Blue};
let c2: Color2 = Color2.Green;
console.log(c2); // 2
enum Color3 {Red = 1, Green = 2, Blue = 4};
let c3: Color3 = Color3.Blue;
console.log(c3); // 4타입은 소문자, 대문자를 구별하므로 주의가 필요하다. (TypeScript가 제공하는 타입은 모두 소문자이다.)
추가적으로 객체 유형도 타입이 될 수 있다.
정적 타이핑
정적 타이핑이란 C나 Java 같은 C-family 언어가 변수를 선언할 때 변수에 할당할 값의 타입에 따라 사전에 타입을 명시적으로 선언하고 이에 맞는 값을 할당하는 것을 의미한다.
- 자바스크립트는 이와 반대외는 동적 타이핑을 사용하며, 이는 사용하기에는 간편하나 코드를 예측하기 힘들어 예상치 못한 오류를 만들 가능성이 높다.
타입스크립트의 가장 독특한 특징을 정적 타이핑을 지원📌한다는 것이다.
- 이는 변수는 물론 함수의 매개변수와 반환값에도 사용할 수 있다.
정적 타이핑의 장점은 코드 가독성, 예측성, 안정성의 향상이라고 볼 수 있는데 이는 대규모 프로젝트에 매우 적합하다.
타입 추론
동적 타이핑은 타입 선언을 생략하면 값이 할당되는 과정에서 타입이 결정되는데 이를 타입추론이라 한다.
자바스크립트의 var 키워드로 선언된 변수에는 무한정으로 다른 타입의 값을 할당할 수 있다.
하지만 타입스크립트는 정적 타입 언어이므로 (초기화를 통해) 타입 추론으로 타입이 결정된 이후, 다른 타입의 값을 할당하면 에러가 발생한다.
let foo = 123; // foo는 number 타입
foo = 'hi'; // error: Type '"hi"' is not assignable to type 'number'.타입 선언을 생략한 뒤 (초기화 시) 값을 할당하지 않은 상태에서는 any 타입을 가지게 된다. any 타입의 변수는 자바스크립트의 var 키워드로 선언된 변수처럼 어떤 타입의 값도 재할당이 가능하다. 하지만 이는 타입스크립트를 사용하는 장점을 없애므로 사용하지 않는 편이 좋다.

