JavaScript
1.[ javascript ] 변수

데이터를 편하게 다루기 위해 데이터에 이름을 붙일 수 있다. 그 이름을 바로 변수라고 부른다.좀 더 구체적으로 말하자면 컴퓨터에는 데이터를 보관할 수 있는 '메모리'라는 것이 있다. 메모리는 메모리 셀이라는 동일한 크기의 작은 보관함으로 구성되 있는데 여기서 작은 보관
2.[ javascript ] 타입(자료형)

타입의종류 javascript에는 여러가지 타입이 있는데 대표적으로 아래와 같은 것들이 있다. 1.문자열을 의미하는 string타입 2.숫자를 의미하는 number타입 3.참과 거짓을 판단하는 boolean타입 4.undefined 5.함수 typeof연산자 그런데
3.[ javascript ] 조건문

조건문이란? 조건문이란 if를 통해 어떠한 조건을 판별하는 기준을 만드는 것을 말한다.조건문에는 반드시 비교 연산자가 필요하다.비교 연산자에는 >(초과), =(이상), let age=21 if(age>20){ console.log("성인입니다.") }else{
4.[ javascript ] splice와 slice

splicesplice 메서드는 배열의 중간에 있는 요소를 제거하거나, 배열의 중간에 어떠한 요소를 추가할 때 사용할 수 있다. splice는 3개의 값을 받을 수 있다. 1개의 값만 입력 하면 배열의 해당 인덱스부터 배열의 끝까지 모든 요소를 제거하고 제거한 요소를
5.[ javascrpit ] split

6.[ javascript ] pop과 shift

pop( )pop메서드는 배열의 가장 마지막 요소를 제거하는 역할을 한다. pop은 제거된 배열의 요소를 리턴한다.shift( )shift메서드는 배열의 가장 앞에 있는 요소를 제거한다. pop과 마찬가지로 제거된 배열의 요소를 리턴한다.
7.[javascript] push와 unshift

push배열에는 push라는 메서드가 있다. push메서드는 배열의 가장 뒤에 요소를 추가하는 역할을 한다.push메서드는 요소를 추가한 후 추가된 배열의 길이를 리턴한다.unshiftunshift메서드는 배열의 가장 앞에 요소를 추가한다.unshift도 push와 마
8.[ javascript ] indexOf

indexOfindexOf()는 문자열 내에서 지정한 요소가 위치하는 첫번째 인덱스를 리턴한다. 해당 요소가 문자열 내에 존재 하지 않는 다면 -1을 리턴한다.
9.[ javascript ] 호이스팅

호이스팅의 개념코드가 처음부터 끝까지 실행이 되기 전에 자바스크립트 엔진이 선언해둔 변수가 뭐가 있는지 먼저 조사해서 선언된 변수와 함수를 메모리에 기억을 해둔다. 즉 호이스팅 이라는 것은 스코프 내부 어디서든 변수 선언이 최상위에 된 것처럼 한다는 것이다.전역변수 -
10.[ javascript ] 클로저 , 스코프

11.[ javascript ] 비동기

동기(synchronous), 비동기(asynchronous) 개념'동기' 라는 것은 코드가 위에서 부터 아래로 순차적으로 실행이 된다는 의미이고, '비동기' 라는 것은 순차적으로 실행이 되지 않고, 병렬적으로 실행이 되며, 언제 실행 될 것인지 예측 할 수 없는 것을
12.[ javascript ] 함수

코드를 짜다 보면 반복적인 일을 수행 해야 할일이 생기는데 이러한 반복적인 작업을 효율적으로 하기 위해 함수를 사용한다. 함수를 사용하는 방식은 여러가지가 있다.함수 선언식function 함수이름 () {}위와 같이 function으로 시작해서 함수를 선언하는 것이 함
13.[ javascript ] Object.keys / Object.values

Object.keys / Object.values객체의 key와 value값을 배열의 형태로 받아오는 메서드가 있다. 바로 Object.keys / Object.valuesdl이다.
14.[ javascript ] 자료형의 정적, 동적 타입

정적타입정적 타입이란 변수 등에 이미 지정 되어 있는 자료형을 바꿀 수 없는 것을 의미한다.동적 타입동적 타입은 변수 등에 이미 지정 되어 있는 자료형을 바꿀 수 있는 것을 의미한다.
15.[ javascript ] findIndex

findIndex ( )findeIndex( )메서드는 주어진 판별 함수를 만족하는 배열의 첫번째 요소의 인덱스를 반환 한다. 만약 만족하는 요소가 없으면 -1을 반환한다.
16.Reduce

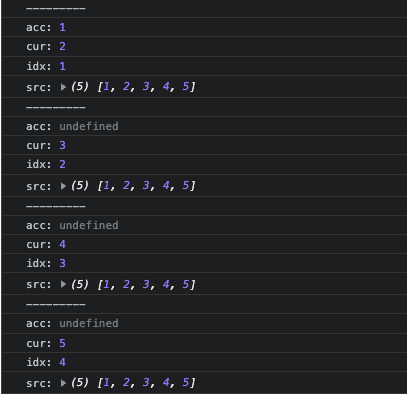
초기값을 전달하지 않은 경우아래의 결과를 보면 초기값을 전달하지 않았기 때문에 acc에 배열의 첫번째 요소가 할당이 되었고, cur에는 배열의 두번째 요소가 할당이 된 것을 확인할 수 있다.두번째 부터 acc에 undefined가 할당이 되는 이유는 acc에는 콜백함수
17.fetch ( )

fetch 함수fetch()함수는 브라우저에 내장된 함수로써, fetch함수를 사용하면 클라이언트 단에서 http요청을 할 수 있다.fetch 함수 사용법fetch() 함수는 첫번째 인자로 API 주소를 받고 , 두번째 인자로 옵션 객체를 받는다. 그리고 reponse
18.axios

fetch의 문제점먼저 브라우저에서 제공하는 fetch api를 사용을 했을 때 몇가지 문제점이 있다.1.첫번째로는 데이터를 받아 올 때마다 json()를 통해 데이터를 자바스크립트 객체로 변환을 해 줘야 한다.2.두번째로는 fetch를 사용할 때 에러가 발생하면 ca
19.[ JavaScript ] Json

Json이란 JavaScript Object Notation의 약자로, Javascript 객체 문법으로 구조화된 데이터 교환 형식이다.즉 데이터를 주고 받을 때 공통된 형식이 필요 하니 Json 형식으로 주고 받자는 것이다.Javascript 객체 문법은 { key:
20.[ JavaScript ] 예외 처리

프로그램을 실행하다가 문제가 발생하면 프로그램은 실행을 멈추게 된다. 따라서 발생할 수 있는 문제를 미리 고려해서 처리해 주는 것을 예외 처리 라고 한다.예외 처리를 해주면 오류가 발생해서 프로그램이 중단되는 것을 방지할 수 있다.try, catch, finally문은
21.[ JavaScript ] 비동기

기본적으로 자바스크립트 프로그램은 코드가 작성된 순서대로 코드를 실행 하게 되는데 이러한 방식을 '동기 처리 방식'이라고 한다.만약 위의 동기적 방식 예제에서 두번째 함수인 B의 처리 시간이 1분이 걸린다고 가정해 보자그렇게 되면 동기적 방식의 경우라면 B함수가 실행되
22.[ JavaScript ] CORS 에러

CORS를 이해하기 전에 먼저 SOP에 대해 알아 보자.SOP는 same origin policy의 약자로 같은 origin끼리만 통신을 허용하는 것을 의미한다.여기서 Origin이란 url의 구성요소 중에서 proptocol, host, port를 합친 부분을 의미
23.[ JavaScript ] DOM

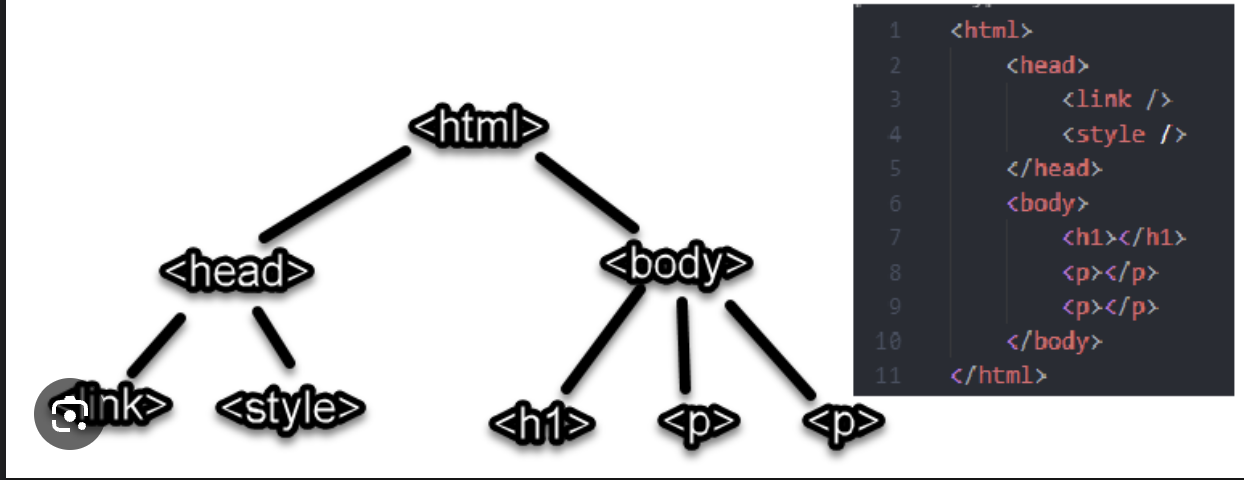
DOM은 Document Object Model의 약자로 직역하면 ' 문서 객체 모델 ' 이다.먼저 우리가 웹에서 JavaScript를 사용하는 이유는 문서 전체 또는 일부를 동적으로 동작시키기 위함이다.따라서 웹 문서의 모든 요소들을 따로따로 제어할 수 있어야 한다.