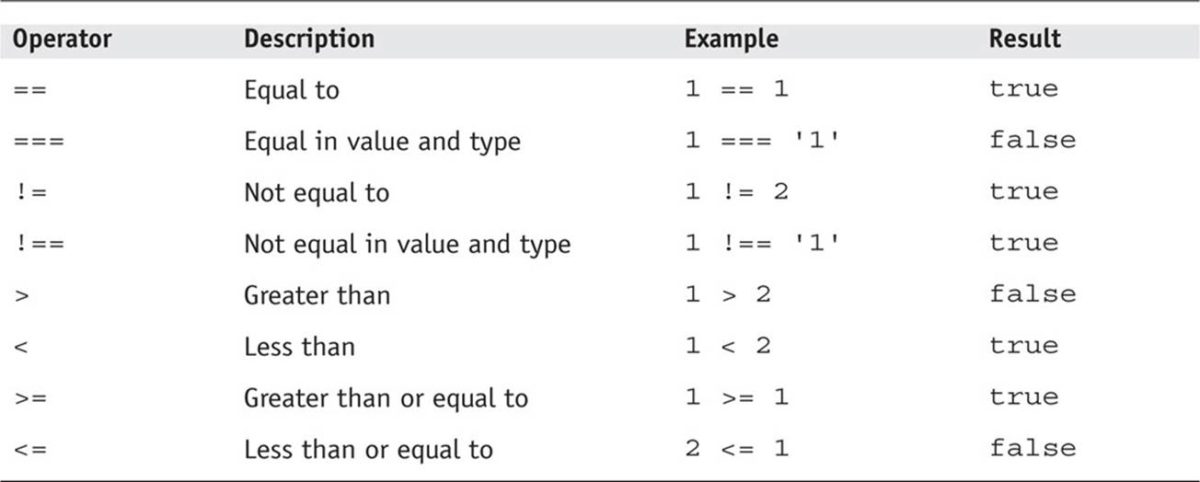
1. 비교 연산자(Comparison Operator)
1) === (일치 연산자)
const a = 1 const b = 1 conosole.log(a === b) // 일치 연산자 (값: true) function isEqual(x, y) { return x === y } console.log(isEqual(1, 1)) // 값: true console.log(isEqual(2, '2')) // 값: false
2) !== (불일치 연산자)
const a = 1 const b = 3 console.log(a !== b) // 불일치 연산자 (값: false)
3) 이외 비교 연산자
[출처: https://www.miltonmarketing.com/coding/javascript/javascript-comparison-operators/]

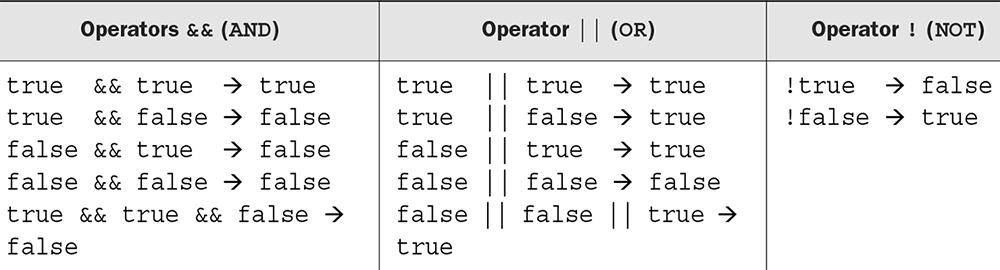
2. 논리 연산자(Logical Operator)
1) && (and 연산자)
const a = 1 === 1 const b = 'AB' === 'AB' const c = true const d = false const e = 1 === 2 console.log(a) // 값: true console.log(b) // 값: true console.log(c) // 값: true console.log(d) // 값 : false console.log(a && b && c) // 값: true console.log(a && b && d) // 값: false
2) || (or 연산자)
console.log(a || b || c) // 값: true console.log(a || b || d) // 값: true console.log(a || d || e) // 값: true console.log(d || e) // 값: false
3) ! (not 연산자)
console.log(!a) // 값: false console.log(!d) // 값: true
4) 이외 논리 연산자
[출처: https://www.j2eeonline.com/java-certification/module4/java-logical-operators.jsp]