🪝 Additional Hooks (1)
React Hooks에는 여러 라이브러리가 존재합니다.
useReduceruseMemouseCallbackuseRef
...
위와 같이 이중에서 대표적으로 사용되는 추가적인 Hooks에 대해 알아보는 시간을 가져도록 하겠습니다. 간단한 개념과 코드를 이용하여 설명하기 때문에 추가적인 내용은 리액트 공식문서를 참조해주시기 바라겠습니다.
📉 useReducer
처음으로 살펴볼 것은 useReducer라는 훅입니다. 이는 state 값을 변경하는 useState의 확장판이라고 보시면 됩니다.
reducer는 현재 상태와, 업데이트를 위해 필요한 정보를 담은 액션(action) 값을 전달 받아 새로운 상태를 반환하는 함수입니다. reducer 함수에서 새로운 상태를 만들 때는 꼭 불변성을 지켜주어야 합니다.
- 다수의 하윗값을 포함하는 복잡한 정적 로직을 만드는 경우
- 다음 state가 이전 state에 의존적인 경우
Redux를 안다면 쉽게 사용 가능
코드를 먼저 보기 전에, 개념을 정리하고 가도록 하겠습니다. useReducer라는 훅을 사용하게 되면 reducer와 dispatch를 활용하게 됩니다. 이에 대한 간단한 개념만 정리해볼까요?
reducer
state를 변경하는 로직이 담겨있는 함수
// 해당 함수에서 첫번째 인자인 state는 prevState(이전 state)를 의미
// action은 객체로써 state에 조작을 가미하려하는 객체
const reducer = (state, action) => {
...
return newState;
}dispatch
action 객체를 넣어서 실행
action
객체로써 필수 프로퍼티로 type을 가진다.
const click = () => {
dispatch({ type: "PLUS" });
};
const reducer = (state, action) => {
if (action.type === "PLUS") {
return {
count: state.count + 1,
};
}
return state;
}전체 코드
import React, { useReducer } from "react";
const reducer = (state, action) => {
if (action.type === "PLUS") {
return {
count: state.count + 1,
};
}
return state;
};
const Example6 = () => {
const [state, dispatch] = useReducer(reducer, { count: 0 });
const click = () => {
dispatch({ type: "PLUS" });
};
return (
<div>
<p>You clicked {state.count} times</p>
<button onClick={click}>Click me!</button>
</div>
);
};
export default Example6;📝 useMemo
useMemo 를 사용하면 함수형 컴포넌트 내부에서 발생하는 연산을 최적화 할 수 있습니다. 먼저 배열에 숫자들을 추가하면 해당 숫자들의 합계를 나타내는 함수형 컴포넌트를 작성해봅시다.
Before
import React, { useMemo, useState } from "react";
const sum = (persons) => {
console.log("sum...");
return persons.map((person) => person.age).reduce((a, b) => a + b, 0);
};
const Example7 = () => {
const [value, setValue] = useState("");
const [persons] = useState([
{ name: "Mark", age: 39 },
{ name: "Hanna", age: 28 },
]);
const change = (e) => {
setValue(e.target.value);
};
// useMemo를 활용합시다!
const count = sum(persons);
return (
<div>
<input value={value} onChange={change} />
<p>{count}</p>
</div>
);
};
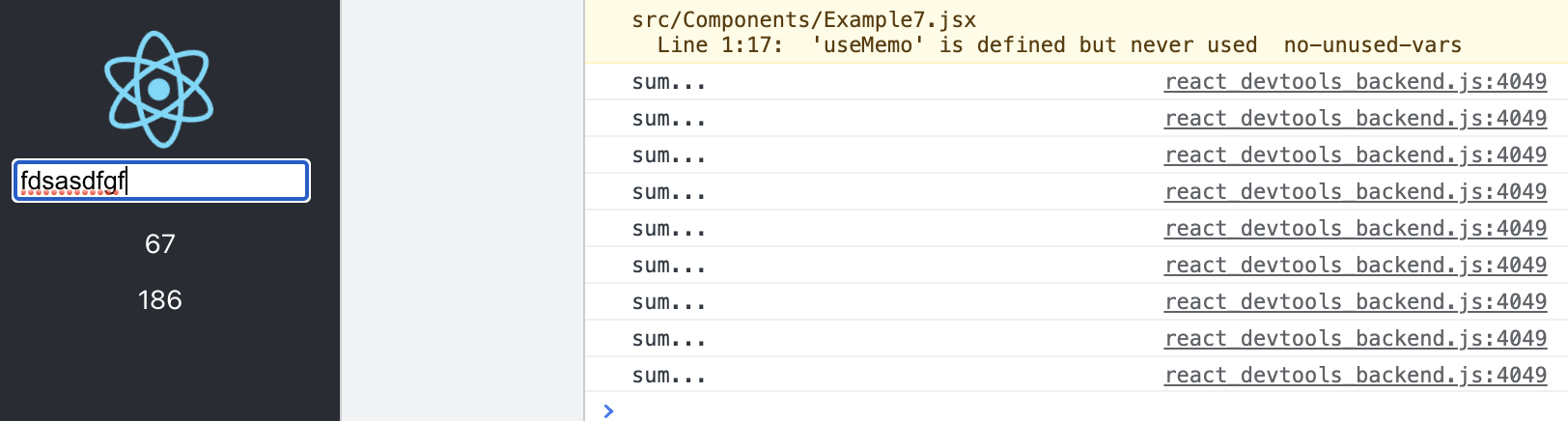
export default Example7;위처럼 persons라는 state 값에 있는 age라는 값을 더해서 렌더링하는 컴포넌트를 만들었습니다. 위 코드의 문제점은 무엇일까요?

input의 내용이 바뀔 때마다 sum이라는 함수가 위와 같이 계속 실행되는 것을 확인할 수 있습니다. persons의 값이 바뀌지도 않았는데 해당 sum 함수가 계속해서 실행되는 것은 낭비일 것입니다.
useMemo Hook을 사용하면 이러한 작업을 최적화 할 수 있습니다. 렌더링 하는 과정에서 특정 값이 바뀌었을 때만 연산을 실행하고 만약에 원하는 값이 바뀐 것이 아니라면 이전에 연산했던 결과를 다시 사용하는 방식입니다.
코드를 다음과 같이 수정해봅시다.
After
const Example7 = () => {
const [value, setValue] = useState("");
const [persons] = useState([
{ name: "Mark", age: 39 },
{ name: "Hanna", age: 28 },
]);
const change = (e) => {
setValue(e.target.value);
};
// const count = sum(persons);
const count = useMemo(() => {
return sum(persons);
}, [persons]);
return (
<div>
<input value={value} onChange={change} />
<p>{count}</p>
</div>
);
};
export default Example7;위와 같이 useMemo를 활용하면, dependency list에 값을 넣어주는 것처럼 두번째 인자로 변하는 것을 감지할 값을 넣어주면 됩니다. 이렇게 되면 위와 같이 input의 내용이 바뀌어도 sum이라는 함수가 호출되지 않는 것을 알 수 있습니다.
이번에는 useReducer, useMemo에 대해 간단히 알아보았습니다. 다음에는 여기에 더해 useCallback과 useRef에 대해 살펴보도록 하겠습니다.📚