JSX
이번에는 JavaScript의 XML인 JSX에 대해서 알아봅니다.
JSX란?
1. 특징
JSX는 위에서 언급했다시피 JavaScript의 XML입니다. JavaScript 문법의 확장판으로 리액트에서 요소를 제공합니다. 그리고 JSX의 특징은 아래와 같습니다.
- 컴파일에 최적화
- 확장자는 jsx 또는 js
- 컴파일 과정이 필요하므로 변환 과정에서 오류가 있다면 빌드 시 오류 발생
2. 사용 이유
첫째로, React.createElement와 JSX를 비교하였을 때, JSX의 가독성이 훨씬 뛰어나기 때문입니다.
둘째로는 Babel과 같은 컴파일 과정에서 문법적인 오류를 인지하기 쉽기 때문입니다.
3. 변환 과정
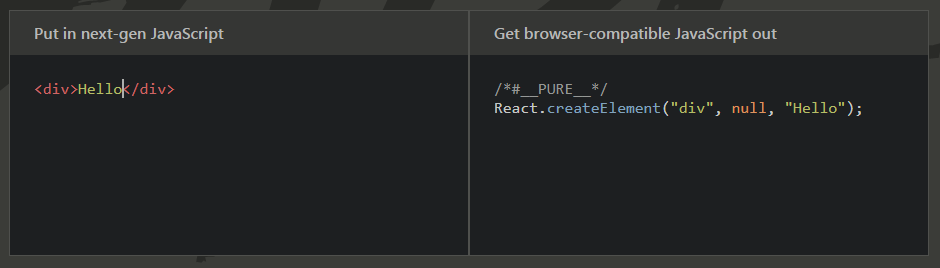
JSX의 문법으로 작성된 코드는 순수한 JavaScript로 컴파일하여 사용할 수 있습니다. 이를 가능하도록 하는 것이 바로 Babel입니다.

위와 같이 Babel 공식 홈페이지에서는 Babel을 통해 JSX가 어떠한 방식으로 컴파일이 되는지 확인할 수 있습니다.
4. 사용 방법
4.1 CDN
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>Babel 홈페이지에 나와있는 CDN 주소입니다. 이를 통해, 별도의 설치 없이 Babel 사용이 가능합니다.
4.2 작성법
<script type="text/babel"> // 아래에 JSX 문법 작성
ReactDOM.render(
<div>
<div>
<h1>주제</h1>
<ul>
<li>React</li>
<li>Vue</li>
</ul>
</div>
</div>,
document.querySelector('#root')
);
</script>위와 같이 JSX 문법으로 코드를 작성하면 끝입니다. 이를 통해, Babel이 자동으로 JavaScript 문법으로 컴파일을 진행하게 됩니다.
5. JSX 문법
- 최상위 요소가 하나여야만 합니다.
- 최상위 요소를 return하는 경우,
()로 감싸야합니다. - 자식 요소를 바로 렌더링하고 싶다면,
<>자식 요소</>를 사용합니다. 이를 Fragment라 부릅니다. - 자바스크립트 표현식을 사용하려면,
{표현식}을 이용합니다. - if 문은 사용할 수 없습니다. 삼항 연산자 혹은 &&을 사용합니다.
- style을 이용하여 인라인 스타일링이 가능합니다.
- class 대신 className을 사용해 class를 적용할 수 있습니다.

