CLI, Ventur
Vue.js는 단일 페이지 애플리케이션를 빠르게 구축할 수 있는 공식 CLI를 제공합니다. 이와 관련한 내용을 실제로 진행해보겠습니다.
출처는 공식 문서를 참고했으니 더 필요한 정보는 확인 부탁드립니다. 추가적으로 Vue CLI는 여기를 참고해주세요 :D
1. CLI 전역 설치
$ yarn global add @vue/cli
또는
$ npm install -g @vue/cliCLI를 사용하기 위해 터미널에 vue/cli를 전역 설치를 해줍니다.
2. 프로젝트 생성
2.1 폴더 생성
$ cd Desktop // 바탕화면으로 디렉토리 이동
$ vue create vue3-test // 생성하려는 폴더명위와 같이 VS code 새 창에서 cd 명렁어로 바탕화면 이동을 해줍니다. 그리고 Vue CLI를 본격적으로 사용하여 바탕화면에 vue3-test 폴더를 생성하도록 합니다.
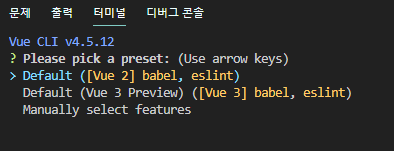
2.2 새 프로젝트 생성

그렇다면 위와 같은 화면을 보실 수 있습니다. 화살표로 이동하여 두번째인 Vue 3 버전을 선택하고 엔터를 치시면 설치가 진행됩니다.
2.3 프로젝트 열기
$ cd vue3-test // 새 프로젝트 폴더로 이동
$ code . -r // VS code 창에 열기위 명령어를 입력하여 현재 VS code 창에 설치한 프로젝트를 열 수 있습니다.
3. Vue.js 확장 프로그램 설치
Vue.js를 사용하면서 .vue 확장자명으로 끝나는 파일을 실제로 활용하게 되는데 더욱 편리하도록 하기 위해 확장 프로그램을 설치해주도록 합니다.
3.1 Vetur 설치

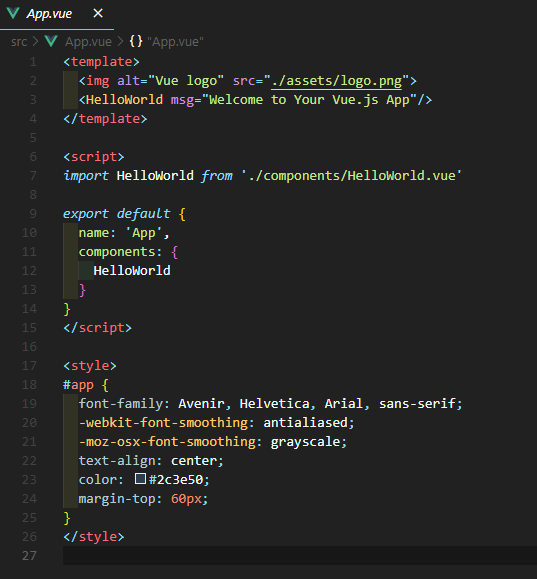
확장 프로그램 중 Vetur를 설치하면, 위와 같이 코드 하이라이팅이 되어 더욱 편리한 코딩을 진행하도록 도와줍니다.
3.2 App.vue
<template> // html
...
</template>
<script> // JavaScript
...
</script>
<style> // css
...
</style>App.vue 파일을 열면 위와 같이 크게 3가지 영역이 나뉘어 있고, 각각 html, JavaScript, css 부분의 코딩을 진행하면 됩니다.

