Computed
Vue.js의 computed라는 개념에 대해 알아보도록 합시다. 원본 데이터를 계산된 데이터로 새롭게 만들어 활용할 수 있는 속성입니다. 활용도가 높은 속성이므로 아래의 예시로 더 자세하게 알아봅시다.
Vue.js의 공식 문서 중 computed 속성 챕터에 더욱 자세한 내용이 있으니 참고 바랍니다.
1. 코드 예시 (1)
components에 있는 Fruits.vue 파일을 App.vue에 import하여 과일의 배열을 구현하는 코드입니다.
1.1 App.vue
<template>
<Fruits />
</template>import Fruits from '~/components/Fruits'
export default {
components: {
Fruits
}
}1.2 Fruits.vue
현재 section 태그는 v-if라는 디렉티브로 hasFruit라는 computed 값을 갖고 있습니다.
computed란 data 옵션에 정의해놓은 특정한 데이터를 추가적인 연산(this.fruits.length > 0)을 통해 정의를 한 후, 그 정의된 값을 반환하여 사용하는 새로운 데이터입니다. 이를 다시 말해 계산된(computed) 데이터라고 합니다.
<template>
<section v-if="hasFruit">
<h1>Fruits</h1>
<ul>
<li
v-for="fruit in fruits"
:key="fruit">
{{ fruit }}
</li>
</ul>
</section>
</template><script>
export default {
data() {
return {
fruits: [
'Apple', 'Banana', 'Cherry'
]
}
},
computed: {
hasFruit() {
return this.fruits.length > 0
}
}
}
</script>2. 코드 예시 (2)
2.1 Fruits.vue
이번에는 fruits라는 원본 데이터에 reverseFruits 계산된 데이터를 활용하여 li 태그 v-for 디렉티브 속성으로 추가하여 글자를 뒤바꾼 배열로 반환하였습니다.
<template>
<section v-if="hasFruit"> // computed 속성 추가
<h1>Fruits</h1>
<ul>
<li
v-for="fruit in fruits"
:key="fruit">
{{ fruit }}
</li>
</ul>
</section>
<section>
<h1>Reverse Fruits</h1>
<ul>
<li
v-for="fruit in reverseFruits"
:key="fruit"> // v-for 디렉티브에 computed 속성 추가
{{ fruit }}
</li>
</ul>
</section>
</template><script>
export default {
data() {
return {
fruits: [
'Apple', 'Banana', 'Cherry'
]
}
},
computed: { // coumputed 데이터
hasFruit() {
return this.fruits.length > 0
},
reverseFruits() {
return this.fruits.map(fruit => {
return fruit.split('').reverse().join('')
})
}
}
}
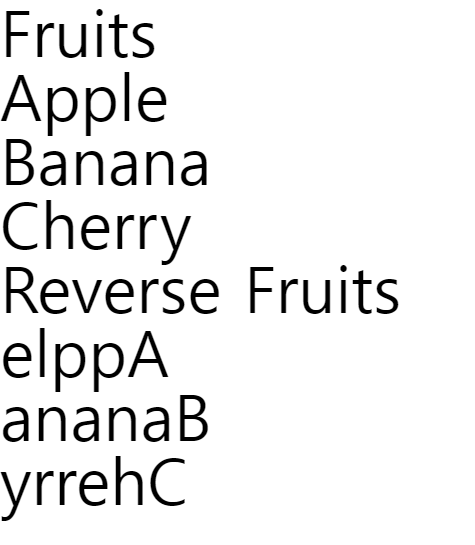
</script>2.2 화면 출력

위와 같이 글자가 뒤바뀌어 출력되는 것을 확인하실 수 있습니다.

