조건부 렌더링
이번에는 Vue.js의 조건부 렌더링에 대해 살펴봅시다. 더욱 자세한 사항은 공식 문서를 참고해주시기 바랍니다.
1. v-if
1.1 기본 개념
v-if 디렉티브는 조건에 따라 블록을 렌더링할 때 사용합니다. 블록은 디렉티브의 표현식이 true 값을 반환할 때만 렌더링됩니다.
v-else와 함께 “else 블록”을 추가하는 것도 가능합니다.
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>1.2 코드 예시
v-if 디렉티브를 사용하여 간단히 조건부 렌더링을 진행하였습니다. 버튼을 클릭하게 되면, isShow 값이 true에서 false로 변하고 반대로 false인 상태에서 또 클릭하게 되면 true로 변하는 toggle하는 코드입니다.
isShow라는 데이터가 true일 때에는 Hello?!가 화면에 출력하게 되고 v-else를 통해 false가 되면 Good~이 화면에 출력되는 구조입니다.
<template>
<button @click="handler">
Click me!
</button>
<h1 v-if="isShow">
Hello?!
</h1>
<h1 v-else>
Good~
</h1>
</template><script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handler() {
this.isShow = !this.isShow
}
}
}
</script>2. template에 v-if
v-if는 디렉티브이기 때문에 하나의 엘리먼트에 추가되어야 합니다. 하지만 둘 이상의 엘리먼트를 전환하려면 어떻게 해야 할까요? 이런 경우, v-if를 <template> 엘리먼트에 사용할 수 있습니다. <template> 엘리먼트는 눈에 보이지 않게 내부 엘리먼트를 감싸는 역할(invisible wrapper)을 하며, 최종 렌더링 결과에 포함되지 않습니다.
<template> // 최상위 template 태그는 v-if 사용 불가
<button @click="handler">
Click me!
</button>
<template v-if="isShow">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
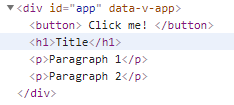
</template>아래처럼 분명 button 태그 안에 template 태그가 들어있지만, 엘리먼트는 눈에 보이지 않게 감싸는 역할만 하게 되는 것을 확인할 수 있습니다. 하지만 .vue라는 확장자의 컴포넌의 최상위 template 태그에는 v-if를 사용해서는 안됩니다.

3. v-show
3.1 기본 개념
엘리먼트를 조건에 따라 표시하기 위한 또 다른 방법으로 v-show 디렉티브가 있습니다. 사용 방법은 거의 동일합니다.
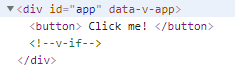
<h1 v-show="ok">Hello!</h1>둘의 차이는 v-show를 쓴 엘리먼트의 경우, 항상 렌더링 되어 DOM에 남아있다는 점입니다. v-show는 단순히 엘리먼트의 CSS display 속성만을 전환합니다. 아래처럼 v-if는 값이 false인 경우 DOM에 남아있지 않고 숨겨져 있습니다.


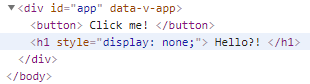
그러나 v-show의 경우에는 이처럼 값이 false인 경우에도 DOM에 남아있으며 display 속성이 none으로 표시되어 있는 것을 확인할 수 있습니다.
3.2 v-show와 v-if의 차이점
v-if는 "실제(real)" 조건부 렌더링입니다. 전환 도중 조건부 블록 내부의 이벤트 리스너 및 자식 컴포넌트들이 올바르게 제거되고 다시 생성되기 때문입니다.
또한 v-if는 게으릅니다(lazy). 초기 렌더링 시, 조건이 거짓(false)이면 아무 작업도 하지 않습니다. 조건부 블록은 조건이 처음으로 참(true)이 될 때까지 렌더링되지 않습니다.
이에 비해 v-show는 훨씬 간단합니다. 엘리먼트는 CSS 기반 전환으로 초기 조건과 관계 없이 항상 렌더링됩니다.
일반적으로 v-if는 전환 비용이 높은 반면, v-show는 초기 렌더링 비용이 높습니다. 그러므로 무언가를 자주 전환해야 한다면 v-show를 사용하는 게 좋고, 런타임 시 조건이 변경되지 않는다면 v-if를 사용하는 게 더 낫습니다.
3.3 결론
정리하자면, 웹사이트를 제작할 때 사용자의 동작을 통해 해당 요소가 toggle되는 경우가 반복되는 구조라면 되도록이면 v-show 디렉티브를 사용하는 것이 좋고 그렇지 않다면 v-if를 사용하는 것이 좋습니다.
그래서 추천 방법은 처음에는 v-if를 사용하고 실제로 서비스를 진행하면서 전환 비용이 많이 들어간다면, v-show로 바꾸어 사용하시면 됩니다.

