Netlify 배포
현재까지 Webpack을 통해 만든 프로젝트를 GitHub에 올려 Netlify 배포까지 완성해보도록 하겠습니다. 간단하게 과정만 기록하는 글이므로 관련하여 Netlify 배포 과정에 대해 더욱 자세히 알고 싶으시다면 여기을 참고 부탁드립니다.
1. GitHub 업로드
1.1 .gitignore 파일 생성
.cache
.DS_Store // macOS
node_modules
dist.gitignore 파일에 제외할 폴더를 명시하고 버전 관리를 시작합니다.
1.2 버전 관리
$ git init
$ git status
$ git add .
$ git commit -m 'Create project'
$ git log
$ git remote add origin https://github.com/orosy/webpack-template-basic.git
$ git push origin master2. Netlify 배포
Netlify를 통해 원격저장소에 업로드한 프로젝트를 배포하는 과정에 대해 살펴봅시다.
2.1 New site from Git
로그인하여 New site from Git 버튼을 클릭해줍니다.
2.2 Continuous Deployment
GitHub 저장소를 클릭하여 지속적인 배포를 진행해줍니다.
2.3 webpack-template-basic
업로드한 저장소의 이름, webpack-template-basic을 검색하고 선택해줍니다.
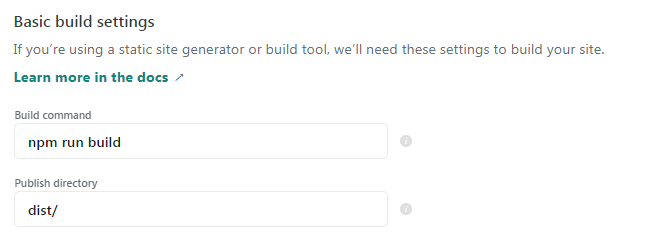
2.4 Basic build settings

해당 부분을 보면, Netlify에게 저장소에 있는 프로젝트를 제품화시키는 명령어인 Build command와 이를 통해 제품화된 결과가 Publish directory라는 옵션에 지정하는 폴더에 있음을 알려주는 것입니다. 다른 이름의 폴더에 프로젝트가 들어있다면, 폴더명을 변경해주셔야합니다.
2.5 Netlify 배포
시간이 지나면, Netlify가 입력한 명령어 npm run dev를 통해 제품화를 시키고 배포를 완성합니다. 오타 등의 오류가 발생하게 되면 배포가 진행되지 않으니 한 번에 되면 좋겠죠?

