autoprefixer
공급업체 접두사를 자동으로 진행해주는 패키지 autoprefixer를 webpack을 통해 설치하는 방법에 대해 알아봅니다. autoprefixer에 대한 개념에 더 알고싶은 분은 여기를 참고해주시면 됩니다.
autoprefixer 설치 및 설정
1.1 패키지 설치
$ npm i -D postcss autoprefixer postcss-loaderpostcss, autoprefixer 그리고 postcss-loader 총 3가지 패키지를 개발용으로 설치해줍니다. postcss는 스타일의 후처리를 도와주는 패키지로 그 안에서 autoprefixer라는 공급 업체 접두사를 자동으로 붙여주도록 설치합니다. 그리고 마지막으로 이 두 패키지가 webpack에서 동작할 수 있도록 postcss-loader를 설치해줍니다.
1.2 webpack.config.js
module: {
rules: [
{
test: /\.s?css$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
'sass-loader'
]
}
]
},webpack.config.js 파일에 module 옵션을 코딩해줍니다. 반드시 순서를 위와 같이 코딩해주셔야 합니다.
sass-loader로 SCSS 파일을 읽어온 후, post-loader로 공급 업체 접두사를 적용하고 혹은 post-css의 플러그인들을 사용할 수 있는 것입니다. 그리고 이를 css-loader로 읽어들여 마지막으로 style.loader로 index.html에 style 태그로 삽입할 수 있도록 하는 것입니다.
1.3 package.json
package.json 파일에 browerslist 옵션을 코딩해줍니다. browerslist 옵션은 현재 NPM 프로젝트에서 지원할 브라우저의 범위를 명시하는 용도입니다.
"browserslist": [
"> 1%",
"last 2 versions"
]이것은 현재 프로젝트에서 전 세계의 점유율이 1% 이상인 모든 브라우저의 마지막 2개 버전까지 모두 지원을 하겠다는 의미입니다.
1.4 .postcssrc.js 파일 생성
.postcssrc.js 마침표로 시작하는 rc(runtime configuration) 파일, 즉 구성 파일을 만들어줍니다. 마침표로 시작하는 것은 구성 옵션이나 숨김 파일을 의미합니다.
1.5 import & export
.postcssrc.js 파일 내에 아래 내용을 코딩해줍니다.
module.exports = {
plugins: [
require('autoprefixer')
]
}주로 사용하는 import, export 키워드는 node.js 환경에서 사용이 불가하여 CommonJS 방식인require(), module exports 키워드를 이용하여 JavaScript 파일을 가져오고 내보냅니다.
1.6 autoprefixer 버전 다운그레이드
PostCSS plugin autoprefixer requires PostCSS 8.
위의 모든 단계를 완료하고 개발 서버를 오픈하려하면 위와 같이 에러 메시지가 발생하게 됩니다. 이는 autoprefixer와 PostCSS의 버전이 충돌하고 있기 때문입니다.
이러한 이유로 10버전인 autoprefixer의 9버전으로 다운그레이드 해줍니다. 문제가 발생하지 않는다면 이 부분은 무시하셔도 됩니다.
npm i -D autoprefixer@91.7 개발 서버 오픈
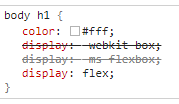
개발 서버를 열어서 패키지가 잘 설치되었는지 확인해줍니다.