Westagram
인스타그램 클론코딩인 위스타그램 프로젝트가 드디어 오늘로써 마무리되었습니다. 로그인, 메인 페이지를 각각 구현하고 여러 기능을 구현하는 것이 과제로 주어졌습니다.
이번 글은 로그인 페이지를 구현하면서 작성한 자바스크립트 코드에 대해 이야기해보도록 하겠습니다. 많이 부족한 코드이므로 감안해서 봐주시면 감사하겠습니다.😗
HTML, CSS
HTML, CSS는 매우 간단한 코드이므로 바로 넘어가도록 하겠습니다. 다만, 오늘 세션을 통해서 깨달은 것은 특히 레이아웃은 top-down 방식이 아닌 bottom-up으로 코드를 작성해야한다는 점이었습니다.
💡 레이아웃을 구성할 때 부모요소의 높이를 미리 정해두고 자식요소의 크기를 정하는 top-down 방식이 아닌, 자식요소의 높이에 따라 부모요소의 높이가 유동적으로 결정되는 bottom-up 방식으로 구성해주세요.
저의 경우는 현재까지는 불필요한 height 값을 준다거나, 당연하게 부모요소에 height 값을 주는 코드를 작성하였습니다. 그러나 이런 식으로 부모요소의 크기를 고정적으로 작성하면, 자식요소의 크기가 변함에 따라 부모요소의 CSS를 수정해줘야하는 상황이 생길 수밖에 없습니다.
이러한 코드를 반복적으로 작성하게 되면, CSS의 유지보수가 어려워지므로 반드시 지켜줘야합니다. CSS의 유지보수는 JavaScript보다 어렵다는 사실!
JavaScript
✅ Mission
ID, PW validation
실제 로그인 하는 경우를 생각하며 validation(유효성 검사) 기능을 추가해주세요.
ex) id >>> '@' 포함 / pw >>> 5글자 이상
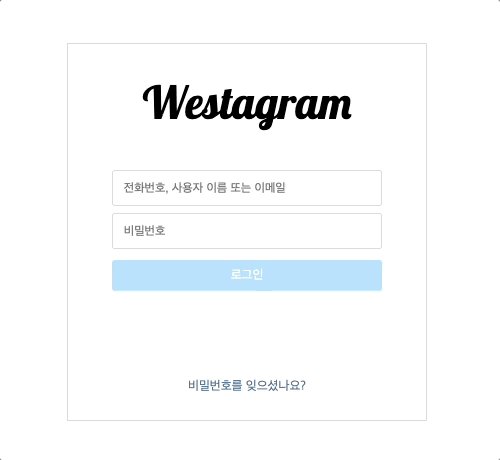
로그인 페이지에서 구현해야하는 내용은 위와 같습니다. 로그인 유효성 검사 로직을 진행해야 합니다. 다소 쉬운 로직이라 느끼실 수 있지만, 로그인 페이지에서 반드시 구현해야하므로 저의 현재 코드를 기록하고 실력이 향상함에 따라 좋은 코드를 작성하게 되었으면 하는 바람입니다.

그렇다면, 위의 구현 상황을 다시 한 번 보시고 바로 자바스크립트 코드로 넘어가도록 하겠습니다.
const loginForm = document.querySelector("#login-form");
loginForm.addEventListener("keyup", () => {
const loginBtn = document.querySelector("button");
const usernameVal = document.querySelector(".username").value;
const passwordVal = document.querySelector(".password").value;
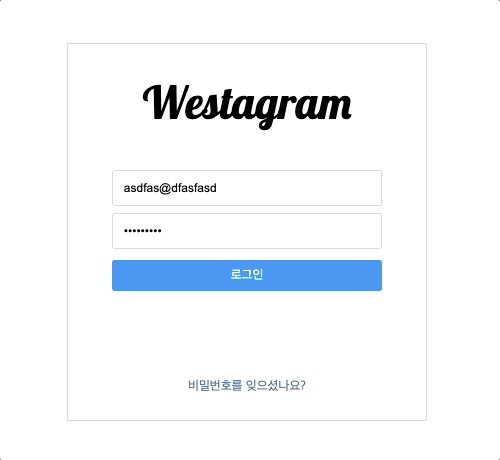
if (usernameVal.indexOf("@") >= 0 && passwordVal.length >= 5) {
loginBtn.style.backgroundColor = "#0095F6";
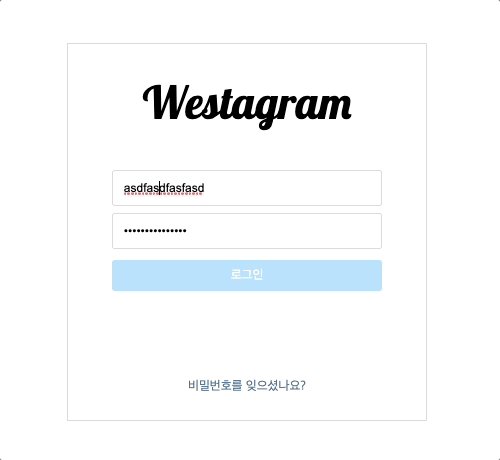
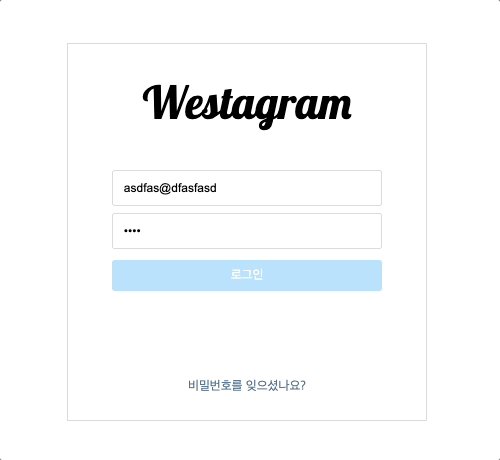
} else if (!usernameVal || passwordVal.length < 5) {
loginBtn.style.backgroundColor = "#b2dffc";
}
});여기서 loginForm은 말 그대로 form 태그로 감싸져있고, 그 안에 input 태그와 로그인 button으로 구성되어 있습니다. 그리고 이 form에 이벤트 리스너를 동작하도록 합니다. 저는 keyup 이벤트를 사용하였습니다만, input 이벤트를 사용하셔도 동일하게 동작합니다.
각각의 버튼, 아이디, 패스워드 인풋을 쿼리 셀렉터로 잡은 뒤 그 안의 value 값만 변수로 저장하였습니다.
if (usernameVal.indexOf("@") >= 0 && passwordVal.length >= 5) {
loginBtn.style.backgroundColor = "#0095F6";
}그리고 본격적인 로그인 유효성 검사 규칙은 위와 같이 작성하였습니다. 먼저, 아이디의 value 값은 "@"를 포함해야한다고 하였으므로 if 조건문에 앞 부분에 작성하였습니다. 그리고 패스워드의 value 값은 5글자 이상이어야하므로 passwordVal.length >= 5일 것입니다.
그리고 이 두 조건을 모두 만족해야하기 때문에 둘 다 true일 때, 코드가 실행될 수 있도록 and 연산자 &&을 사용하였습니다. 그리고 아래는 로그인 버튼이 활성화되는 코드입니다.
else if (!usernameVal || passwordVal.length < 5) {
loginBtn.style.backgroundColor = "#b2dffc";
}그렇다면, 두 조건 중 하나만 만족하지 않아도 로그인 버튼은 비활성화 되어야합니다. 그러므로 이번에는 논리 연산자 중 or 연산자인 ||을 사용하도록 해주었습니다.
위의 코드를 통해 아이디의 입력 값이 없거나, 비밀번호의 길이가 5글자 미만이면 로그인 버튼을 비활성화 시켰습니다. 찬찬히 뜯어보니 더욱 별거 없는 코드인 것 같지만 정말 중요한 구현 중 하나이므로 기록에 남기며 더욱 가독성이 좋고, 유지보수에 좋은 코드를 작성하는 방법에 대해 배워야할 것입니다.
✍️ 후기
저는 이번 부트캠프에 들어오기 전인 3월부터 코딩 공부를 본격적으로 시작해서 여러 강의를 수강했습니다. 물론, 여러 클론 코딩 강의를 들었고 강의를 들으며 짰던 코드들을 혼자 구현해본 적도 있습니다.
그러나 실제로 처음부터 온전히 제가 어떠한 페이지를 만들어본 적은 처음이었던 것 같습니다. 굉장히 여러 번 머리를 쥐어뜯으며, 제 머리를 의심하고 좌절을 한 것 같습니다.
하지만 역시 오랜 기간의 고민의 끝에 기능의 구현이라는 달콤한 열매를 맛보게 되는 이 희열이 코딩을 계속해서 하게 만들어주는 원동력이 되는 것 같습니다.
다음 주부터 본격적으로 리액트를 시작하며, 더욱 스스로를 한탄하며 자책하겠지만 그래도 고통 끝에 찾아올 희열을 생각하고 결국 반복이 답이라고 끝없이 되뇌이며 스스로에게 용기를 주어야겠습니다 🔥🔥🔥

태수님 코드 보고 공부 많이 했습니다!
기능의 구현이라는 달콤한 열매... 정말 공감합니다🐣