🔐 로그인, 회원가입 실습
대망의 8/25일 수요일, 드디어 프론트엔드들끼리만 모여서 거의 반시체 상태로 Westagram만 만들다가 백엔드와 함께 실습하게 되는 날이었습니다.
저는 운이 좋게 사전 스터디조로 인해 굉장히 친한 현수님과 같이 실습을 진행하게 되었습니다. 친절하신 성훈님의 세션을 듣고 사실 별로 어렵게 느껴지지 않아서 금방 해낼 수 있을 거라 생각한 오만한 제 자신에게 또 한 번 실망을 하긴 했지만, 매우 재미있는 실습 시간이었습니다.
이를 통해서 곧 진행하게 될 1차 프로젝트의 맛보기를 할 수 있었던 것 같습니다. 직접 서버와의 통신에서 오류를 찾게 되고 해결해나가는 과정이 협업의 단계라는 것을 느꼈습니다.
실제로, 제 쪽에서 여러 번의 작은 실수로 인해서 현수님이 저를 캄다운시키느라 고생하셨습니다만, 결국 둘이서 같이 마지막 미션인 토큰까지 잘 받아내는 연습을 할 수 있었습니다.
이제 실제로 코드를 보고 오시겠습니다.
📚 fetch 함수를 이용한 서버와의 통신
1. 회원가입
fetch("API주소", {
method: "POST",
body: JSON.stringify({
name: "김태수",
email: this.state.id,
password: this.state.pw,
phone_number: "01012341234",
address: "서울",
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));fetch 함수는 위와 같이 코드가 진행됩니다. 2가지의 인자를 받게 되는데, API 주소와 HTTP 통신에 관한 내용이 되겠습니다.
API 주소는 백엔드와의 통신에서 엔드포인트를 잘 확인해야합니다. 백엔드에서 정한 API 주소는 용도에 따라 엔드포인트가 다릅니다. 저희를 예로 들면, 로그인의 경우 signin 그리고 회원가입은 signup을 사용했습니다.

그러면, 프론트엔드는 이에 맞춰서 입력을 해줘야 백엔드로의 요청이 원활히 진행될 수 있습니다. 그리고 현재 위의 코드는 위의 로그인 양식만 구현이 되어있기 때문에 email, password 값만 입력값을 받아옵니다. 그러므로 나머지는 하드코딩으로 직접 입력해주는 식으로 진행했습니다.

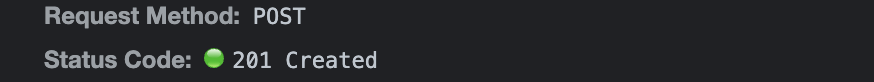
이제 위와 같이, 백엔드에서 정한 테이블의 속성의 조건에 맞춰서 정보를 잘 전달해줬다면 위와 같은 201 Created 만나실 수 있습니다.

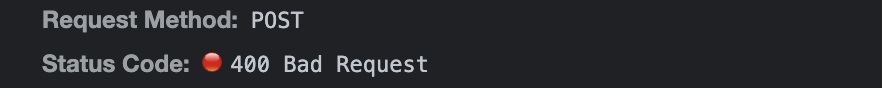
앗, 이번에는 400을 받았네요. 어떠한 이유였는지를 살펴보려면 프론트는 무엇을 확인해야할까요? 그렇습니다. 바로 개발자도구의 네트워크 탭이 되겠습니다.

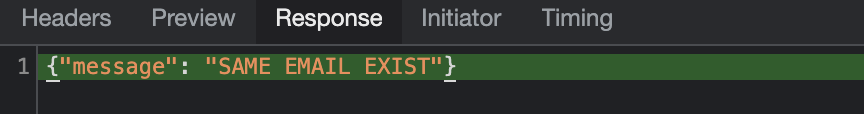
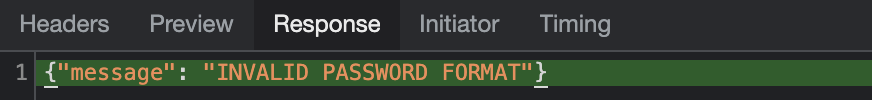
사실 위의 코드는 콘솔창에 결과를 표시하도록 했기 때문에 위와 같은 결과를 콘솔창에서도 확인할 수 있지만, 보통의 경우 위처럼 네트워크의 Response 탭에 가시면 디버깅을 하실 수 있습니다.

백에서 정한 비밀번호 포맷에 맞지 않으면 위와 같이 표시되기도 합니다. 네트워크 탭을 잘 활용해야하는 이유가 바로 이것입니다.
그렇다면, 회원가입은 잘 되었으니 로그인을 진행해보겠습니다.
2. 로그인
fetch("API주소", {
method: "POST",
body: JSON.stringify({
email: this.state.id,
password: this.state.pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));로그인의 경우, 로그인 양식이 잘 구현되어 있기 때문에 위와 같이 제대로 입력값을 받아올 수 있습니다. 이번에도 실습을 해보려고 했는데 원래 짝이었던 현수님과 회원가입은 되는데 로그인이 되지 않아 다음 날로 미루게 되었습니다.
다음날이 되어도 되지 않길래 다른 백엔드분인 치헌님에게 부탁을 드렸습니다. 회원가입은 무리 없이 진행하였고, 로그인은 또 요청조차 되지 않아 다시 또 걱정이 되었습니다. 모든 코드를 확인하였지만, 문제가 없어서 서로의 와이파이를 껐다 켜니 되었습니다. 아무래도 네트워크의 문제가 아니었을지 예상해봅니다.
ID: vnsaljflkd@naver.com
PW: 1Q2W3E4R!
위의 ID, PW로 로그인 진행을 하였습니다.

위와 같이 200 OK를 얻게 되었습니다. 성공이 되면, 이를 통해 클라이언트는 무엇을 받게 될까요? 바로 access token입니다. 이를 통해서, 매우 많은 일을 할 수가 있습니다. 이에 대한 자세한 사항은 후기에서 말씀드리겠습니다.

이렇게 TOKEN이라는 값을 얻게 되었네요. 그렇다면, 오류도 확인해봐야겠죠?

위처럼 Database에 저장된 ID, PW가 아닌 다른 것으로 로그인을 진행하면, 위와 같은 메시지를 얻을 수 있게 됩니다. 이렇게 처음으로 프론트, 백이 처음으로 만나게 된 로그인과 회원가입를 프론트의 입장에서 알아보았습니다.
✍️ 후기
fetch 함수를 통해 로그인, 회원가입을 하고 그리고 access token까지 받아오는 실습을 진행해보았습니다. 이 access token을 통해 유저는 매번 로그인을 하지 않도록 할 수 있습니다. 저희 위코드에서는 JWT(JSON Web Token)을 사용하며, Local Storage에 저장하는 방식으로 활용이 될 것 같습니다. 이것이 중요한 인증(Authentication)이 되겠습니다.
이후 로그인한 유저가 요청하는 request를 실행할 수 있는 권한이 있는가 없는가를 확인하는 것이 바로 인가(Authorisation)입니다.
이 access token에는 유저 정보를 확인할 수 있는 정보가 들어갑니다. 예를 들면, id가 되겠죠. 과정을 단순하게 말하자면, 이 토큰에 있는 id를 사용해서 database에 유저의 권한을 확인한다고 생각하시면 됩니다. 그리고 이에 맞는 권한을 갖고 있는 유저라면, 해당 요청을 처리하고 그렇지 않다면 401 혹은 다른 에러 코드를 보내게 됩니다.
이렇게 간단히 로그인, 회원가입을 보면서 인증, 인가에 대해서 알아봤습니다. 드디어, 다음 주부터는 프로젝트가 시작되어 이러한 과정이 여러 번 반복될 것 같습니다. 프로젝트 때에 올라오는 글에도 기대 많이 해주시기 바라겠습니다😎


좋은 글 감사합니다