Netlfiy를 이용한 사이트 만들기

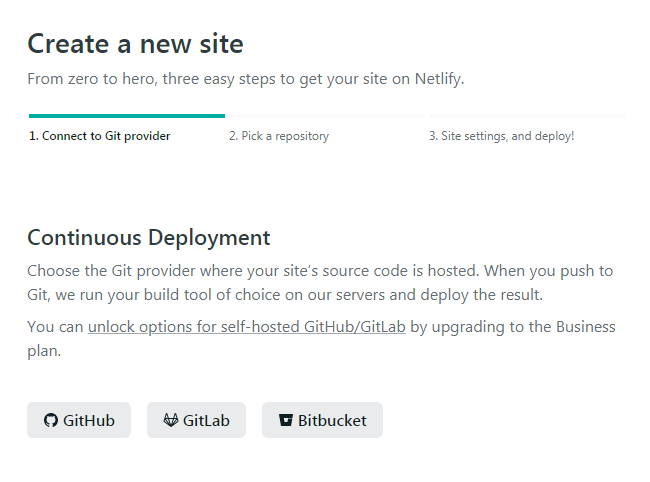
1. 지속적인 배포
Netlify를 통해 위와 같이 사이트를 만드는 과정 중에 위처럼 Continuous Deployment(지속적인 배포)가 있습니다. Netlify를 우리의 GitHub의 원격 저장소와 연결을 해주면 업로드한 우리의 프로젝트를 가져가서 자동으로 사이트를 만들어 줍니다. 또한, 버전 관리를 진행하며 변경된 프로젝트의 내용 또한 Netlify에서 자동으로 확인하여 사이트를 변경하는 것도 가능합니다.

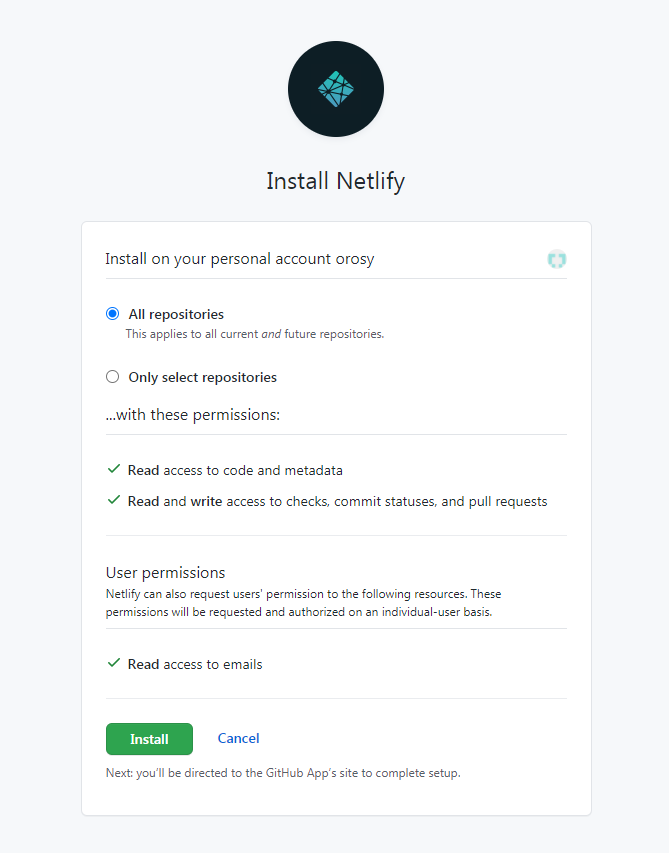
2. Netlify 설치
Netlify에게 GitHub의 저장소에서 연결할 수 있게 권한을 부여해주면, 위와 같은 창을 보실 수 있습니다. 위 창은 GitHub에서 안내하는 창이며, All repositories와 Only select repositories로 나뉘어 GitHub의 모든 저장소를 Netlify에게 오픈할 것인지 아닌지를 묻고 있는 창이라고 보시면 됩니다. All을 선택하고 Install을 누르면, GitHub의 비밀번호를 입력하시면 됩니다.

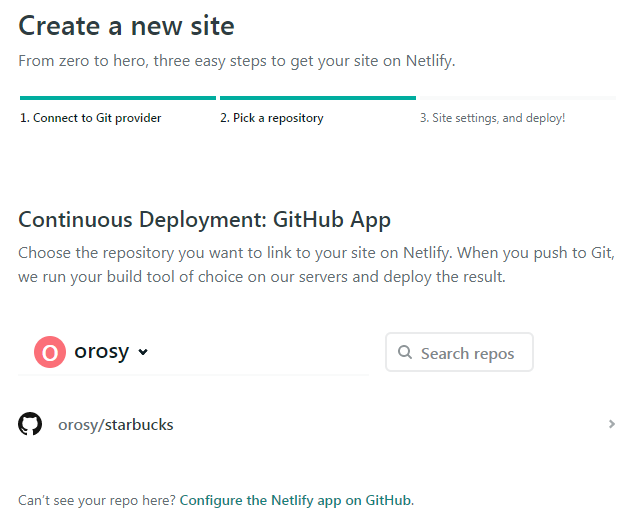
3. Pick a repository
다시 Netlify로 돌아와 GitHub을 눌러주시면 위와 같은 창이 나타납니다. GitHub의 올려둔 프로젝트가 starbucks 하나이므로 하나의 저장소만 확인되는 것을 보실 수 있습니다.

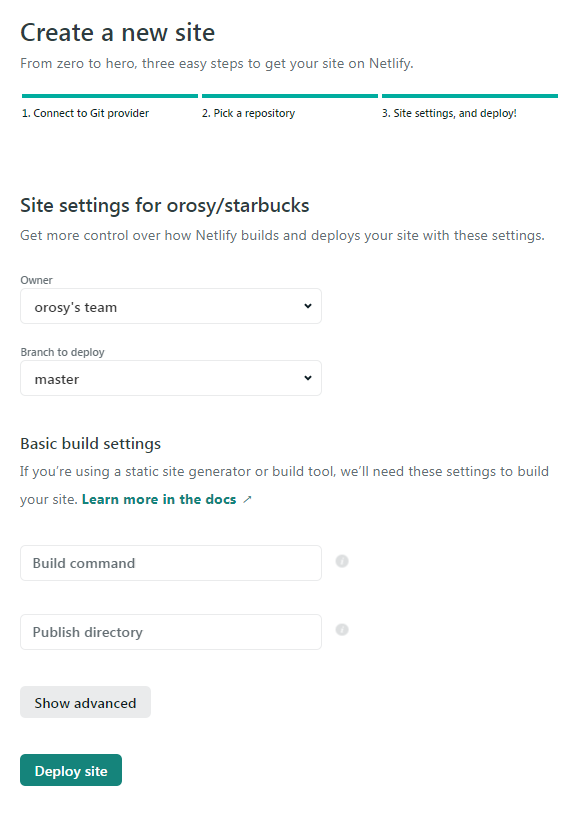
4. Site settings, and deploy!
GitHub의 올려둔 프로젝트를 선택하면 위와 같은 설정 화면을 볼 수 있습니다. Owner, Branch to deploy 등의 설정 부분을 확인할 수 있습니다. 추후 나머지 설정사항은 자세히 알아보고 이번의 경우는 그대로 Deploy site를 진행합니다.

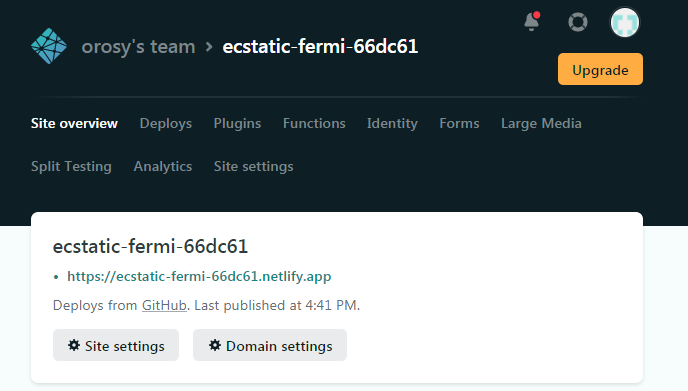
5. Your site is deployed!
약 5~10초가 지나면 사이트가 만들어지며, 위에서 확인할 수 있는 것처럼 주소가 생성됩니다. 예쁘진 않지만, 아래에 기재한 주소로 만들어져 접속이 가능해졌습니다. 예쁜 주소를 만들기 위해선 원하는 주소의 도메인을 구입하여 Netlify에서 연결할 수도 있습니다.
https://ecstatic-fermi-66dc61.netlify.app
이렇게 Netlify를 통해서 손쉽게 GitHub의 올려둔 프로젝트를 사이트를 만들 수 있습니다 :D

