Display
Display 속성은 HTML 문서의 레이아웃을 결정하는 CSS의 중요한 속성 중 하나이다. 이 속성은 HTML 문서의 요소가 웹 브라우저에 언제 어떻게 보이는지를 결정한다.
대부분의 HTML 요소는 Display 속성의 기본 값으로 다음 두 가지 값 중 하나를 갖게 된다.
- inline
- block
그렇다면 각 속성들에 대해 알아보자.
block

.blockbox {
border: 2px solid black;
background-color: pink;
display: block;
}block 요소는 태그를 사용해 요소를 삽입했을 때 해당 요소가 브라우저의 한 줄을 차지하게 된다. 즉, 해당 요소의 너비는 100%가 된다. 따라서 해당 요소의 좌측이나 우측에는 다른 요소가 올 수 없으며, width, margin, padding 속성을 이용하여 해당 요소의 크기를 조절할 수 있다.
block 요소 태그
divh1 ~ h6polullihrtableform
inline

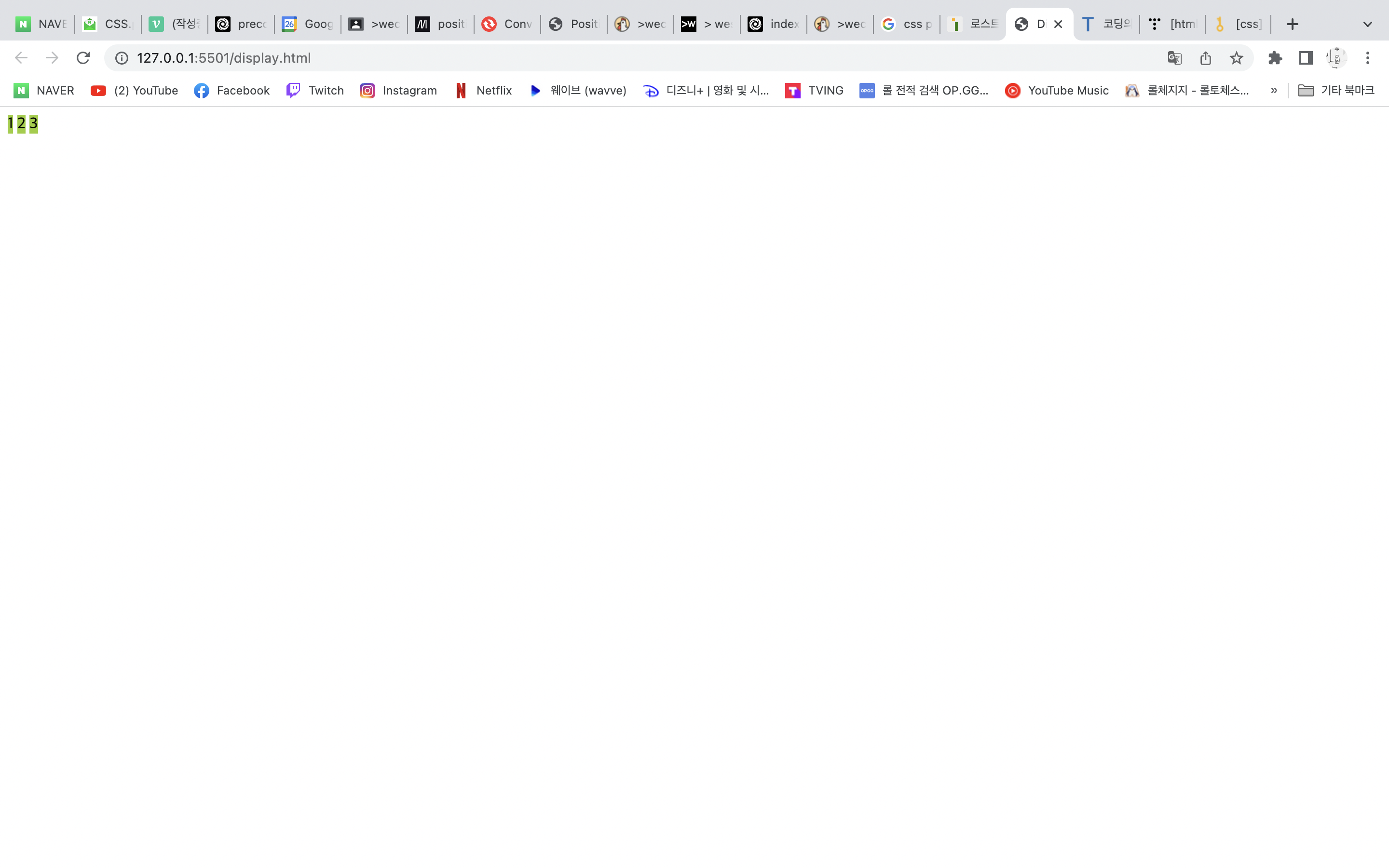
.num {
width: 200px;
height: 200px;
background-color: yellowgreen;
display: inline;
}inline 요소는 브라우저의 한 줄을 다 차지하지 않고, 해당 요소가 화면에 표시되는 영역만큼만 차지한다. 그렇기 때문에, 좌측이나 우측에 다른 요소들이 올 수 있으며, margin, padding, width 등으로 크기를 조절할 수 없다. 위 예시 역시, width와 height 값을 200px 씩 주었지만 적용이 되지 않은 모습이다.
inline 요소 태그
spanastrongimgbrinputselecttextareabutton
inline-block?
display 속성 중에는 inline 과 block 이 결합된 inline-block 이라는 요소가 있다. inline-block 요소는 inline 처럼 요소가 브라우저의 한 줄을 다 차지하지 않고, 좌측과 우측에 다른 요소들이 올 수 있지만, block 처럼 margin, padding, width 등의 속성으로 크기를 조절할 수 있다.

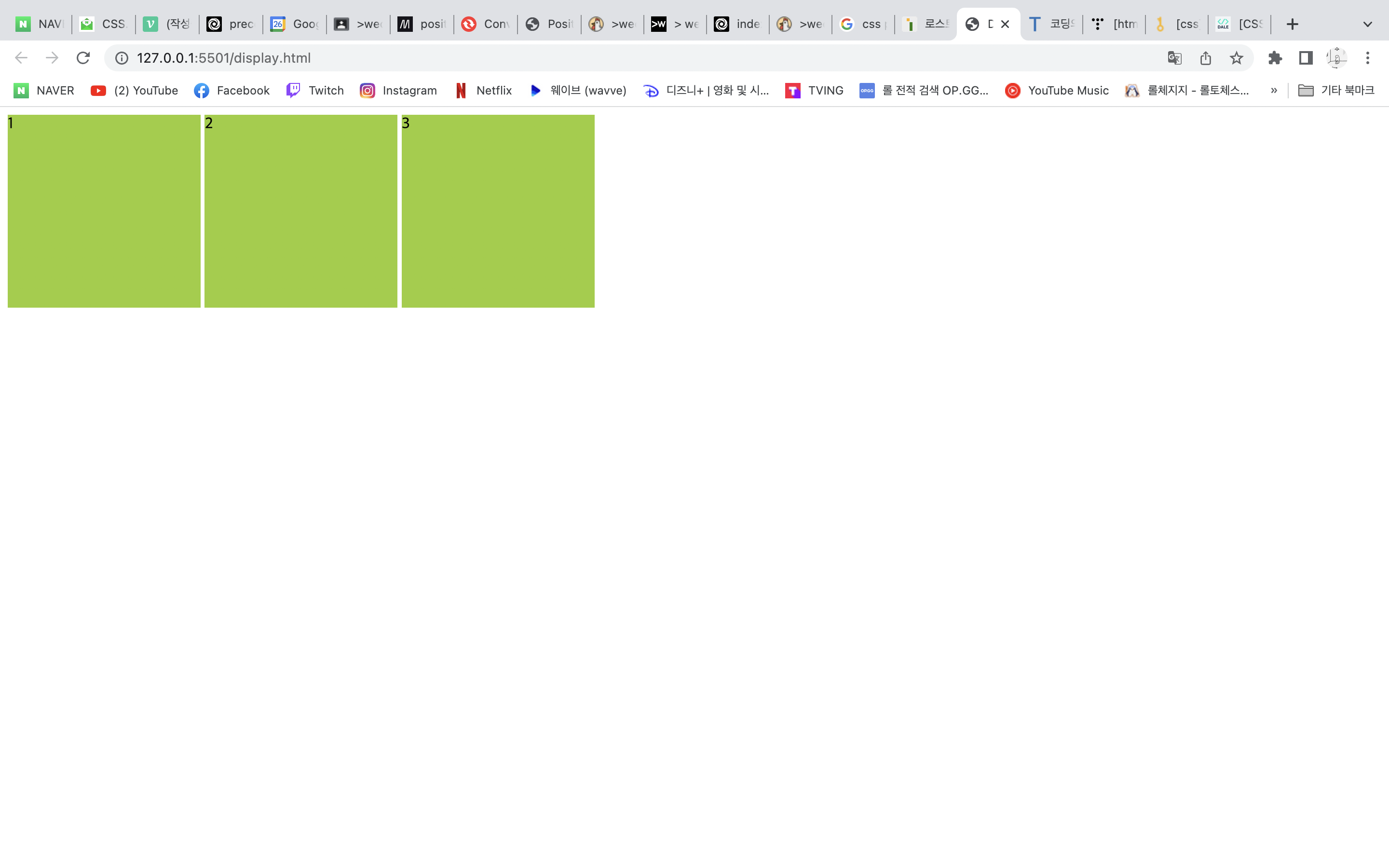
.blockbox {
border: 2px solid black;
background-color: pink;
display: inline-block;
}이러한 inline-block 속성을 활용하면 여러 개의 요소를 한 줄에 원하는 크기로 배치할 수 있기 때문에 레이아웃을 적용하는데 유용하다.
참고 자료
https://goddino.tistory.com/168
https://www.daleseo.com/css-display-inline-block/
http://www.tcpschool.com/css/css_position_display

