❓ Semantic?
우선, Semantic이라는 단어가 가지는 의미부터 짚고 넘어가 보자.
se·man·tic
- 의미의 2. 의미론적인
의미론이라는 것은, 언어학적으로 접근하면 말이나 글의 의미 또는 뜻을 연구하는 분야, 혹은 표현과 그것이 의미하는 대상간의 관계를 연구하는 학문으로 분류된다. 그렇다면 이것이 프로그래밍과 어떠한 관계가 있을까? 프로그래밍에서 시멘틱(Semantic)은 언어학과 다르게 코드 조각의 의미 를 나타낸다.
예를 들면, "이게 어떻게 시각적으로 보여질까?" 로 코드를 접근하는 것이 아니라, "이 JavaScript 코드를 실행하는 것은 어떤 효과가 있을까?" 혹은 "이 HTML 엘리먼트가 가진 목적이나 역할은 무엇일까?" 와 같이 코드가 가진 의미에 집중하는 것이 Semantic이라고 볼 수 있다.
그렇다면 Semantic Web과 Semantic Tag에 대해 알아보자.
🕸️ Semantic Web
웹의 아버지 팀 버너스리가 1989년, 월드 와이드 웹(WWW)을 창시한 이후로, 웹은 지속적으로 발전하고 성장하며 인터넷이 실생활까지 확산되는 기폭제 역할을 하였다. 이렇게 웹의 지속적 성장에 따라, 여러 가지 문제점 또한 대두되기 시작했다. 그 중 하나가 바로 웹상에 축적된 정보가 방대해 짐에 따라, 정보 검색시 무수히 많은 불필요한 정보가 돌출하여 정보 홍수를 가중시킨다는 점이었다. 또한, 컴퓨터가 필요한 정보를 추출, 해석, 가공할 수 있는 방법이 없어, 모든 정보를 사용자가 직접 개입해서 처리하여야 하는 문제 역시 있었다.
이러한 웹은 팀 버너스리가 초창기에 구성하였던 웹과는 거리가 있었기 때문에, 2001년 팀 버너스리는 다시 웹 기술의 비전으로 시멘틱 웹(Semantic Web)을 제시하였다.
시맨틱 웹은 기존 웹을 확장하여 컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 의미적 상호운용성(semantic interoperability)을 실현하여, 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용등을 컴퓨터가 스스로 수행하여, 인간과 컴퓨터 모두 잘 이해할수 있는 웹을 만드는 것이 목표인 웹이다.
Semantic Web의 특징
-
웹 문서끼리의 관계를 표현하여 의미기반 검색이 가능하여 더 정확한 검색을 할 수 있다.
-
서로 다른 이형질의 소스정보도 XML을 이용해 표현하므로 통합 비교가 가능하다.
XML (eXtensible Markup Language)
W3C에서 개발된, 다른 특수한 목적을 갖는 마크업 언어를 만드는데 사용하도록 권장하는 다목적 마크업 언어이다. 주로 다른 종류의 시스템, 특히 인터넷에 연결된 시스템끼리 데이터를 쉽게 주고 받을 수 있게 하여 HTML의 한계를 극복할 목적으로 만들어졌다.
-
어떤 리소스에 대해 의미적이고 기술적인 정보 연계가 가능하고 통합이 가능하다.
-
웹 서비스의 자동화를 위해 세부적인 정보를 첨가 할 수 있다.
🪄 Semantic Tag
우리는 이러한 Semantic Web을 실현하기 위해 Semantic Tag를 사용한다. 앞서 Semantic의 뜻이 의미의, 의미론적인 이라고 설명했듯이, Semantic Tag 역시 한 마디로 설명하면 의미가 있는 태그를 뜻한다.
이러한 의미가 있는 태그를 사용하면 컴퓨터는 그 태그를 보다 명확히 해석할 수 있게 되어 데이터의 통합, 활용등의 Semantic Web이 실현되게 된다.
What are Semantic Elements?
A semantic element clearly describes its meaning to both the browser and the developer.
Examples of non-semantic elements:<div>and<span>- Tells nothing about its content.
Examples of semantic elements:<form>,<table>, and<article>- Clearly defines its content.
(출처 - w3schools - HTML Semantic Elements)
Semantic Tag의 종류

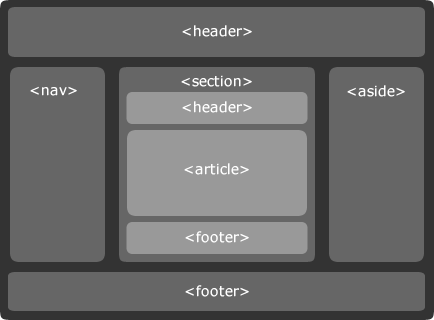
문서의 구조화 태그
<main> : 문서 <body>의 주요 콘텐츠를 나타낸다.
<header> : 소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있다.
<nav> : 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타낸다. 자주 쓰이는 예제는 메뉴, 목차, 색인이다.
<section> : HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용한다. 보통 제목을 포함하지만, 항상 그런 것은 아니다.
<article> : 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타낸다. 사용 예제로 게시판과 블로그 글, 매거진이나 뉴스 기사 등이 있다.
<aside> : 문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다. 주로 사이드바 혹은 콜아웃 박스로 표현힌다.
<footer> : 가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타낸다. 푸터는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.
🏴☠️ Semantic vs Non-Semantic


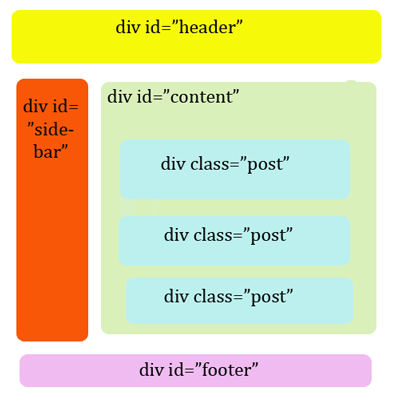
Semantic tag의 등장 이전, HTML5 이전에는 각 HTML의 레이아웃을 나눌 때, div 태그에 id와 class 값을 부여해서 구분을 지었다. 이러한 방법을 사용하면, 각 div 태그가 의미하는 정보를 쉽게 확인하기 어려웠고, 가독성 역시 좋지 않았다.
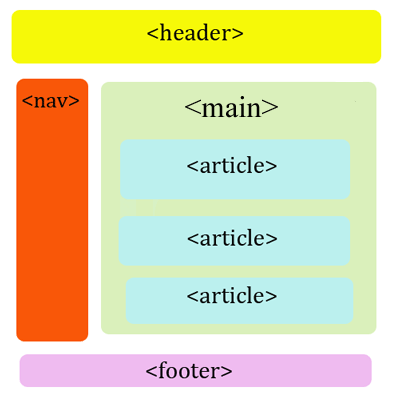
그러나 HTML5 이후 Semantic tag가 등장하면서 컴퓨터는 각 태그의 정보를 확실하게 전달받을 수 있게 되었고, 코드의 가독성 역시 명확하게 변하였다.
🤨 Question
사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.
img vs background-image
img 태그와 background-image 속성의 차이는 앞서 설명한 것처럼, Semantic이냐 Non-semantic이냐의 차이이다. img 태그는 태그 자체가 '이미지'라는 의미를 갖기 때문에 컴퓨터가 정보를 전달받고, alt 속성을 통해 문자열의 의미를 검색 엔진에 노출 시킬 수 있지만, background-image 속성은 Semantic tag가 아니기 때문에 그 자체로 '이미지'라는 의미를 가질 수 없다.
img 태그를 사용하면 좋은 경우
-
프린트가 필요한 경우
background-image는 출력 시 포함되지 않는다. -
이미지에 문구가 포함되어 의미를 가지는 경우
img 태그는 alt 태그를 통해 이미지가 출력되지 않거나 이미지의 정보를 알려줘야 할때 문자열로 표기할 수 있다.
background-image 속성을 사용하면 좋은 경우
-
일정부분만 선택해 보여줄 경우(ex.호버 버튼)
간단하게 css를 사용하여 이미지를 다른 것으로 손 쉽게 변경할 수 있다. -
이미지 위에 텍스트가 들어가는 경우
이미지 위에 텍스트가 들어가는 경우에는 background-image 속성을 적용하고 그 태그 내부에 텍스트를 넣는 방식으로 간단하게 적용할 수 있다. -
페이지 전체 출력시 이미지를 제거 해야하는 되는 경우
-
배경 전체에 확대해 보여줄 필요가 있는 경우
background-size 등의 속성을 사용해 배경 이미지의 크기를 간단하게 조작 가능하다. -
이미지가 단순히 디자인을 위해서만 사용될 경우
참고 자료
https://chlolisher.tistory.com/77
https://www.w3schools.com/html/html5_semantic_elements.asp
https://developer.mozilla.org/ko/docs/Glossary/Semantics
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
http://html5doctor.com/designing-a-blog-with-html5/

