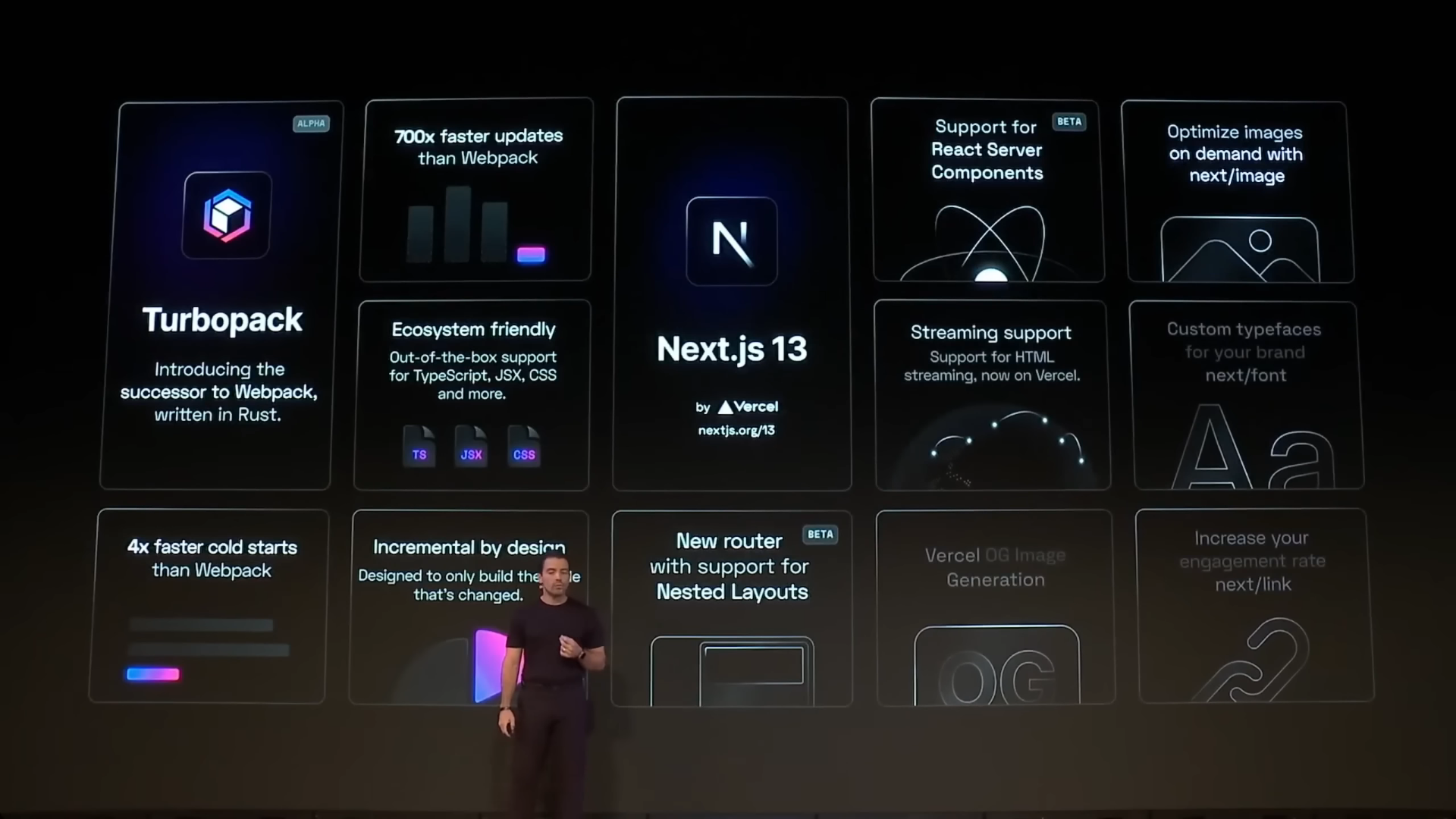
Next.js Conf에서 갑툭튀한 Next.js 13

애플 갬성.. 이거슨 혁신입니다..
않이 아직 Next.js 12버전도 공부 못했는데 10월 26일에 진행한 Next.js Conf에서 Next.js 13버전을 발표해 버렸다. 공부를 못했는데 새로운 버전이 나왔다? 오히려 좋아.. 어차피 무슨 직업이 안 그렇겠냐만은 개발자는 유독 평생 공부해야 된다는 말이 많기 때문에 겸허히 받아들이고 이번 포스트를 통해 Next.js 13이 이전과 어떤 것들이 달라졌는지 알아보도록 하자.
이 포스트는 Next.js 공식문서와 코딩애플님 유튜브를 참고하여 작성하였습니다!
변화점
Next.js 공식문서에서 설명하고 있는 대표적인 변화점들은 다음과 같다.
- app/ Directory (beta) (app/디렉토리): Easier, faster, less client JS. (쉽고, 빠르고, 적은 클라이언트의 JS)
- Layouts (레이아웃)
- React Server Components (리액트 서버 컴포넌트)
- Streaming (스트리밍) - Turbopack (alpha): Up to 700x faster Rust-based Webpack replacement. (700배 빠른 Rust 기반의 웹팩 대체품)
- New next/image (stable): Faster with native browser lazy loading. (더 빨라진 레이지 로딩)
- New @next/font (beta): Automatic self-hosted fonts with zero layout shift. (구글 폰트 내장 (!))
- Improved next/link: Simplified API with automatic
<a>. (자식 요소로<a>태그 불필요)
차근 차근 위에서 부터 살펴보도록 하자.
최신 Next.js를 설치하려면 다음과 같은 명령어를 입력하면 된다.
npm i next@latest react@latest react-dom@latest eslint-config-next@latest
app/ Directory
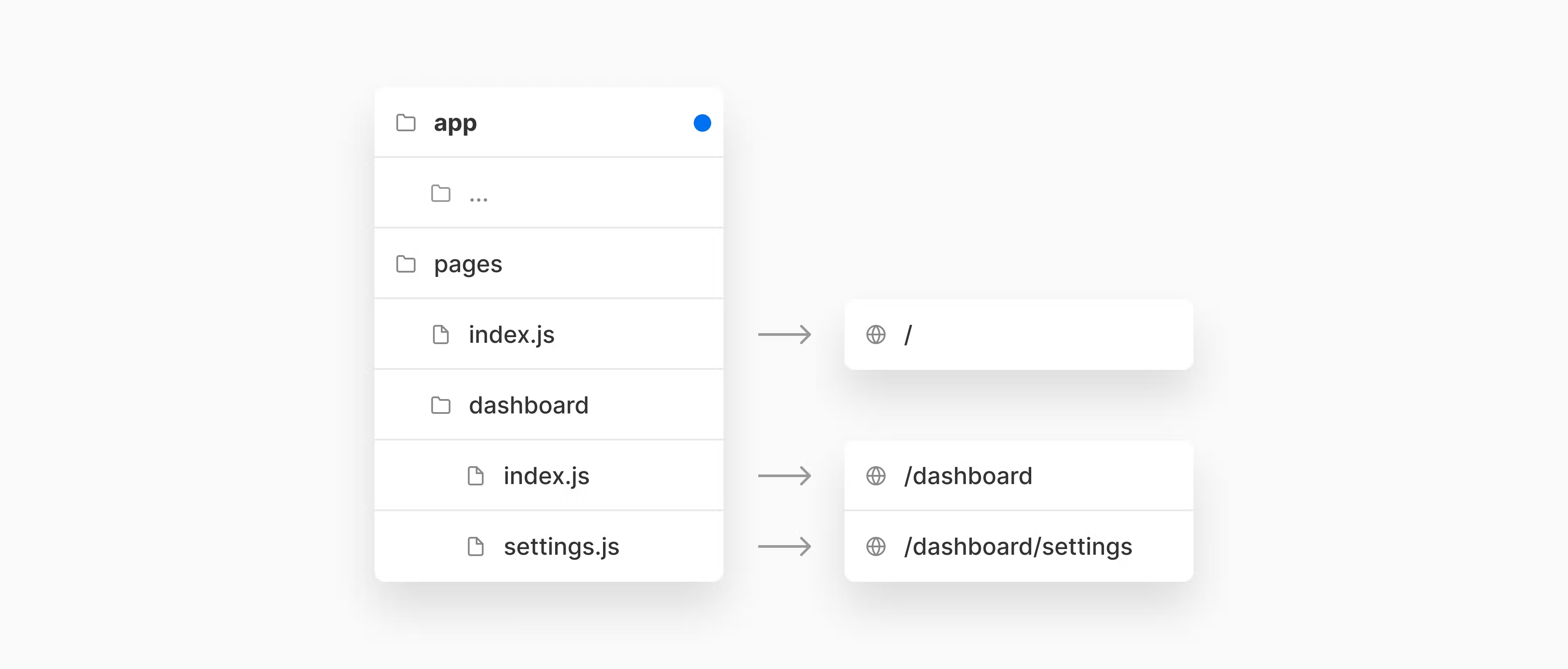
기존의 Next.js에서는 Automatic Routing을 사용할 때, pages 디렉토리 안에 파일을 생성하여 별도의 라우터 없이도 애플리케이션 내부에서 즉시 경로를 생성할 수 있었다. 하지만, Next.js 13버전부터는 app/이라는 새로운 디렉토리가 등장하여 라우팅 및 레이아웃 기능을 개선하였다.

현재는 pages 디렉토리와 app 디렉토리가 공존할 수 있는 베타 버전으로 제공이 되고 있다.
레이아웃
app/ 디렉토리는 레이아웃 기능을 제공하는 데, 여러 페이지 간에 네비게이션 바와 같은 공통적인 UI를 공유하여 불필요한 리렌더링을 방지하고, 컴포넌트간의 상호 작용을 구현할 수 있다.

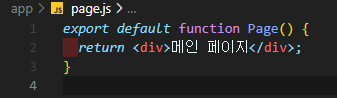
위에서 설명한 것처럼, Next.js 13의 Routing은 app 디렉토리 안에서 진행되는데 이때, page.js 라는 단일 파일을 생성해야만 사용할 수 있다.

page.js 파일만 생성하고 터미널을 실행시키면, 다음과 같은 문구와 함께 Next.js에서 layout.js 파일을 자동으로 생성해 준다. 이 파일이 바로 레이아웃을 적용할 수 있는 파일이다.

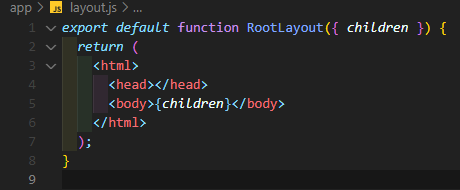
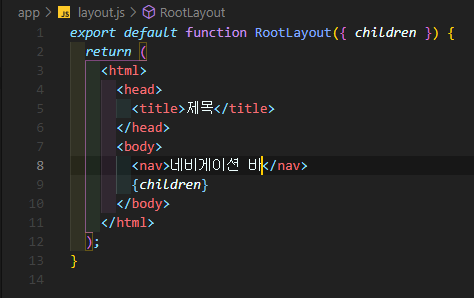
레이아웃 파일의 초기 구조는 위와 같다.

레이아웃을 설정하지 않고 page.js 파일을 위와 같이 작성한 뒤 실행하면,

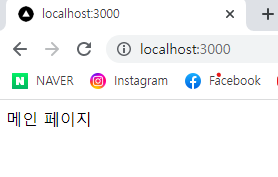
본문의 내용만 나오게 되지만,

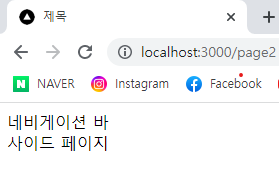
이렇게 레이아웃을 만들고 실행하게 되면?


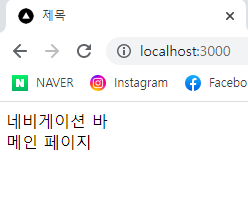
이렇게 타이틀과 네비게이션 바가 레이아웃을 통해 적용된 것을 확인할 수 있다. 별 거 아닌거처럼 보이지만 코린이인 나에게는 엄청나게 편해보이고 컬쳐쇼크 그 잡채였다..

app 디렉토리 내부에 page2라는 폴더를 만들고 다른 페이지를 라우팅해도 레이아웃은 똑같이 적용된 것을 확인할 수 있다.
리액트 서버 컴포넌트
이건 Next.js의 app 디렉토리에서 리액트 서버 컴포넌트를 사용하여 서버에서만 컴포넌트를 렌더링하고 클라이언트에 전송되는 자바스크립트의 양을 줄여 초기 페이지 로딩을 더 빠르게 수행할 수 있다는 내용인데... 사실 아직 내가 리액트 서버 컴포넌트를 사용해 본 경험이 없어서 추가적으로 더 공부를 하고 정리해야 할 것 같다.
스트리밍
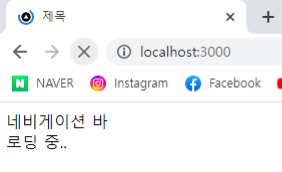
스트리밍은 app 디렉토리에서 loading.js라는 예약 파일을 생성하여 사용자가 렌더링이 되기 이전에 로딩 중인 화면을 표시할 수 있는 기능이다. 스피너와 같은 로딩 화면들을 구현해 놓으면 아주 간편할 것 같다.

Data Fetching
이전 Next.js에서는 데이터를 fetching 해 올때, getServerSideProps나 getStaticProps를 통해 데이터를 가져왔지만, Next.js 13부터는 이 문법들을 사용하지 않는다. 사실 이 두 문법이 Next.js를 공부하면서 뭔가 애증의 존재였는데, 조금 더 간편하게 사용할 수 있을 것 같다.

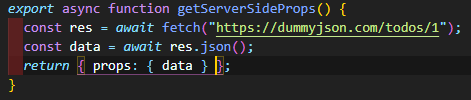
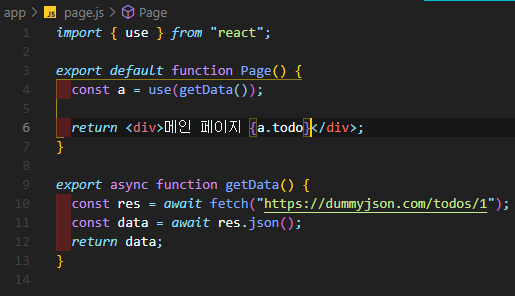
이전에는 위와 같이 getServerSideProps를 통해 data를 fetching 해왔지만, Next.js 13에서부터는 위 문법을 사용하면

에러가 발생한다. 그러면 어떻게 사용해야 할까?

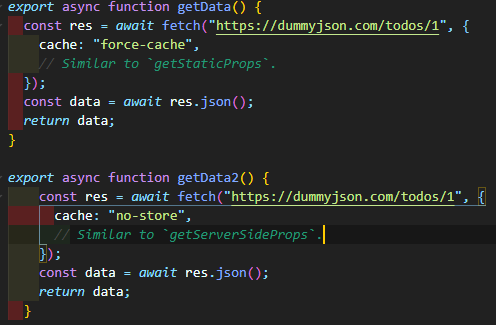
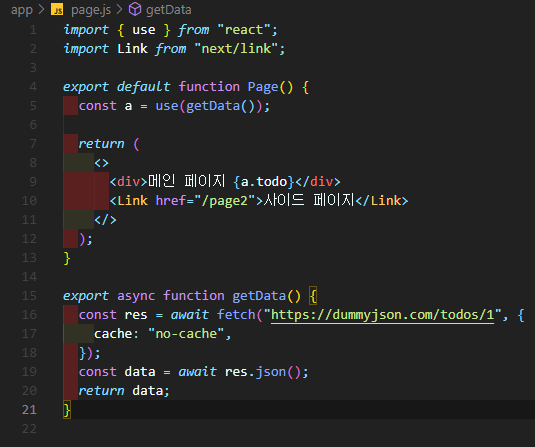
위와 같이 함수를 선언한 뒤에, use() 안에 넣어주기만 하면 된다. 추가적으로, fetch 구문의 URL 뒤에 { cache: '' } 를 넣어줄 수 있는데, 안에 무엇이 들어가냐에 따라 기존의 getServerSideProps, getStaticProps와 유사한 기능을 할 수 있다.

Turbopack

터보팩은 웹 개발을 하려면 Rust 기반의 JS 번들링 툴이 필요한데, 기존의 웹팩보다 700배, Vite보다 10배 빠르게 JavaScript를 필요한 파일로 컴파일해주는 번들링 툴이다. 이것 역시, 아직 그리 와닿지는 않는다. 그리고 이러한 툴들은 안정화 된 뒤에 사용하는 것이 좋다고 한다.
next/Image
Image 같은 경우에는 큰 변화가 없었다.

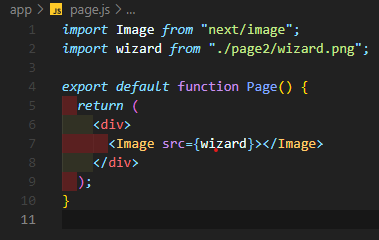
Image 컴포넌트를 통해서 이미지 파일을 넣을 수 있는데, 이를 통해 사용하면 이미지가 자동으로 최적화가 된다. 자동 최적화가 뭐냐면, 이미지 로드가 느릴 경우에 기존의 레이아웃이 밀려나는 현상인 Layout Shift가 발생하는데, 이를 방지하기 위해 이미지의 width와 height를 설정해야만 한다. Next.js 13 버전에서는 이를 자동으로 처리해주기 때문에, 최적화에 유용하다.
또한, 이제 alt 속성을 필요로 하기 때문에 웹 접근성 향상이 되었다.
next/font
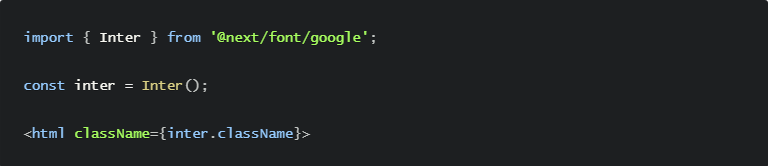
font 역시도 자동으로 Layout Shift가 방지되고, 무엇보다 가장 중요한 핵심적인 기능으로 이제 구글 폰트가 내장되어 브라우저에서 구글 폰트 요청을 별도로 하지 않아도 사용할 수 있다!


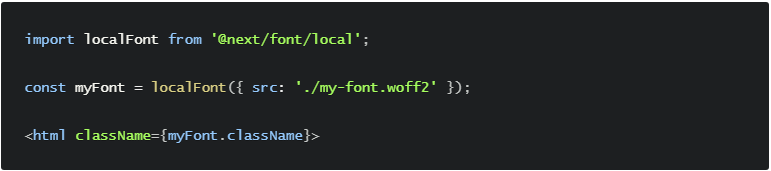
사용 방법은 위와 같다. 커스텀 폰트 역시 같은 방법으로 사용할 수 있다.
next/link
<Link> 태그를 사용하려면 <a> 태그를 필요로 했던 이전 버전과는 달리, Next.js 13부터는 <a> 태그를 더이상 자식 요소로 필요하지 않는다. 그렇기 때문에 기본 태그에도 props를 전달할 수 있게 되었다.

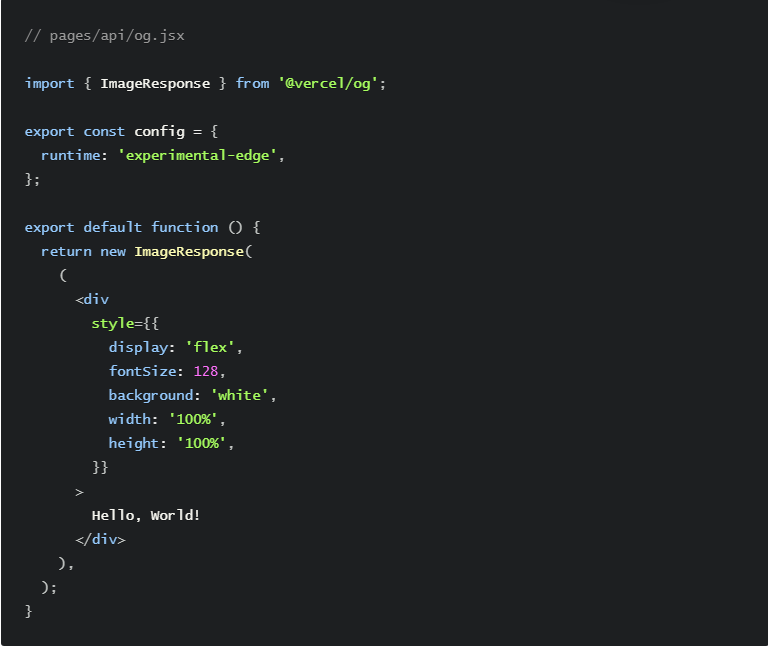
OG Image
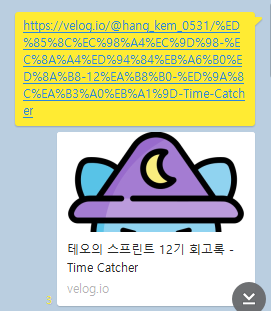
우리가 카카오톡이나 다른 곳에 링크를 첨부하면 링크와 연관된 이미지가 같이 뜨는 것을 확인할 수 있는데, 이를 OG Image라고 한다.

이는 콘텐츠 클릭의 참여를 높여주지만, 시간이 오래 걸리고 오류가 발생하기 쉽고 유지하기가 어려웠기 때문에 건너뛰는 경우가 많았다. 하지만 이번 Next.js 13에서 이러한 문제를 개선하기 위해 동적 소셜카드를 새로 생성하는 라이브러리인 @vercel/og를 도입하였다.

이 접근 방식은 기존의 솔루션보다 무려 5배나 빠르다고 한다.
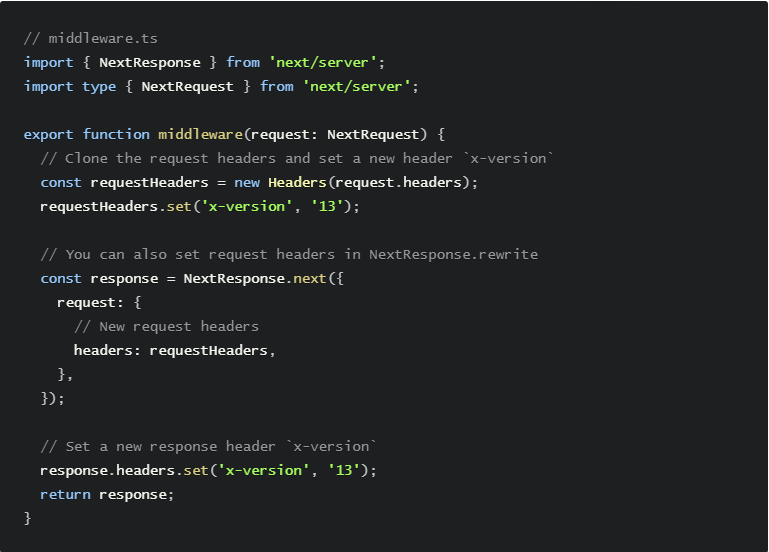
미들웨어 API 수정
기존의 도입된 미들웨어를 몇 가지 수정하였다고 한다. 우선 request에 대한 header를 더 쉽게 설정할 수 있고,

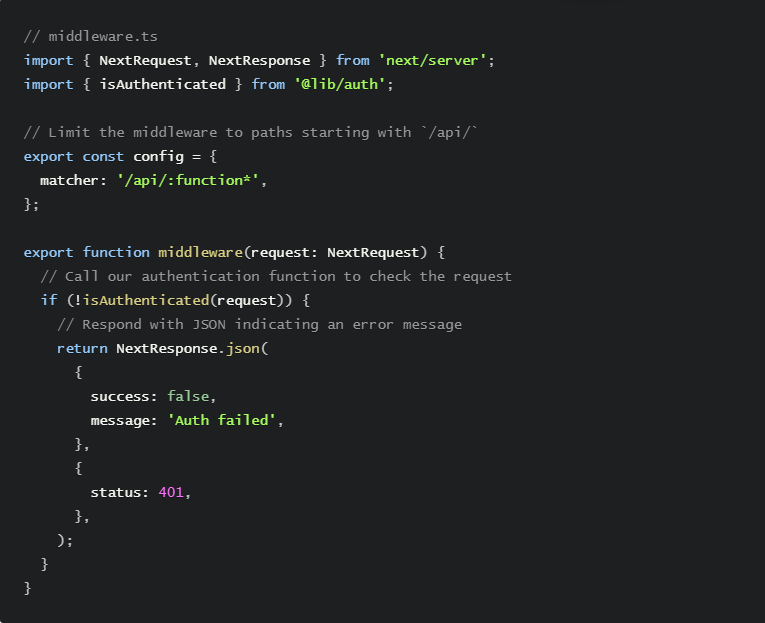
rewrite나 redirect를 사용할 필요 없이 직접 미들웨어에서 response를 제공할 수도 있게 되었다.

현재 미들웨어에서 response를 제공하려면, next.config.js에 다음과 같은 코드를 추가해주어야만 한다.
// next.config.js
const nextConfig = {
...
experimental: {
allowMiddlewareResponseBody: true
},
};마치며
사실 개발을 시작한 기간이 그리 길지 않기 때문에, 이렇게 스택이 업데이트되면서 변화하는 것을 본 경험이 처음이다. (사실 react-router-dom이 업데이트 되긴 했지만 업데이트 된 후에 입문해서..) 이번 기회를 통해서 변화점에 대해 알아보았으니 앞으로 사용할 때 유념하여 사용해야 할 것 같다. 그리고 해당 포스트는 아직 Next.js를 숙련도있게 사용해 보지 못한 코린이가 작성했기 때문에 피드백이나 잘못된 정보가 있으면 마음껏 댓글에 써주시길 바란다. 그럼 오늘도 보람찬 학습 기록!



좋은 정보 감사합니다
잡채.... 츄릅....