
Next.js
Next.js는 리액트를 사용한 프레임워크이며, 실무를 위해 갖추어진 것이 더 많다. 대신, 프레임워크의 특성상 정해진 틀 안에서 코딩을 해야 하기 때문에 코딩의 자유도가 줄어드는 단점이 있다.
Next.js의 가장 큰 장점 중 하나는 서버 사이드 렌더링(Server Side Rendering)이다.
SSR (Server Side Rendering)
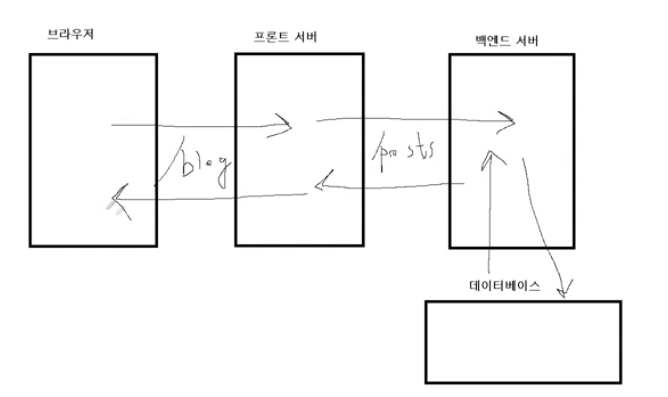
웹 개발자가 되려면 가장 큰 주체 3가지 (실무에서 최소 3개) 를 알아야 한다. 바로 브라우저, 프론트 서버, 백엔드 서버이다. 실무에서 브라우저가 프론트 서버로 blog 페이지를 요청하면, 프론트 서버에서는 백엔드 서버로 페이지의 게시글(/posts)을 요청한다. 백엔드 서버는 데이터베이스에 실제 게시글(data)을 요청하고, 다시 역순으로 데이터 베이스, 백엔드 서버, 프론트엔드 서버, 브라우저로 데이터가 전달되게 된다. 이것이 전통적인 방식의 SSR, 서버 사이드 렌더링이다.
전통적인 방식의 SSR

CSR (Client Side Rendering)
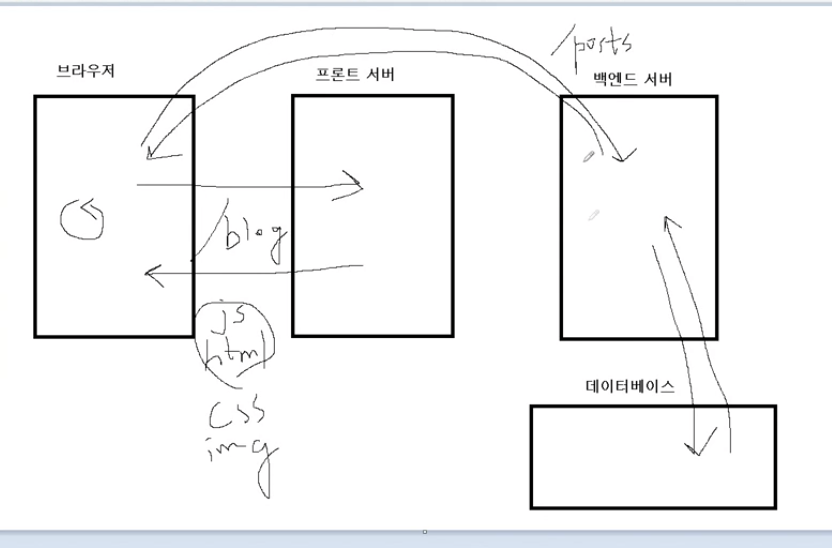
반면 리액트같은 SPA(Single Page Application)에서는, 페이지가 넘어가는 것이 아닌 하나의 페이지에서 컴포넌트만 이동하는 것이기 때문에 구조가 바뀌게 된다. 브라우저가 프론트 서버로 blog 페이지를 요청하면, 프론트 서버는 페이지에 필요한 html, js, css, img 파일등을 전달하는 데, 여기에는 데이터가 없다. 데이터가 없기 때문에 프론트엔드 개발자는 로딩창과 같은 창을 구현하여 브라우저에 Rendering을 해야 하고, 브라우저는 백엔드 서버에 직접적으로 한번 더 게시글을 요청하게 된다. 백엔드 서버는 데이터베이스에 게시글을 요청하고 응답을 받아 브라우저에 전송하게 된다. 이것이 리액트, 뷰, 앵귤러와 같은 SPA이 구동하는 방식, CSR(Client Side Rendering)이다.
Single Page Application

SSR & CSR의 장, 단점
-
SSR
장점 : 전체 내용이 한번에 화면에 렌더링 된다. 검색 엔진에 최적화 되어있다.
단점 : 한번에 데이터까지 받아오기 때문에 그 과정이 길어 로딩 속도가 느리다. (방문하지도 않을 페이지의 데이터까지 받아오기 때문에 비효율적임) -
CSR
장점 : 우선적으로 화면을 표출해 주고 데이터를 받아오기 때문에 각각의 요청 응답 과정이 짧다. (사용자는 빠른 사용자 경험을 느낀다고 착각함.)
단점 : 결국 모든 데이터를 받아오는 시간은 SSR보다 길다. 우선적으로 화면을 표출할 때 컨텐츠가 없기 때문에 검색 엔진에 최적화 되어있지 않다 (로딩창만 보고 사용자들이 나가버려 검색엔진 순위가 내려갈 수 있음).
CSR의 단점 해결책들
-
Server Side Rendering
첫 방문시에만 전통적인 SSR만 사용하고, 나머지 페이지 이동은 리액트 방식으로 (CSR) 방식으로 사용함
-
Code Splitting
CSR 방식으로 진행하지만, 전체 페이지에 대한 데이터를 전부 보내는 게 아니라, 방문한 페이지에 대한 데이터만 보냄.
Next.js를 쓸 필요가 없는 페이지?
- admin page - 고객들에게 반응속도가 중요한 것만큼, 관리자들에게는 크게 필요하지는 않다. 그냥 React로만 만들어도 충분함.
Next.js 실행해보기
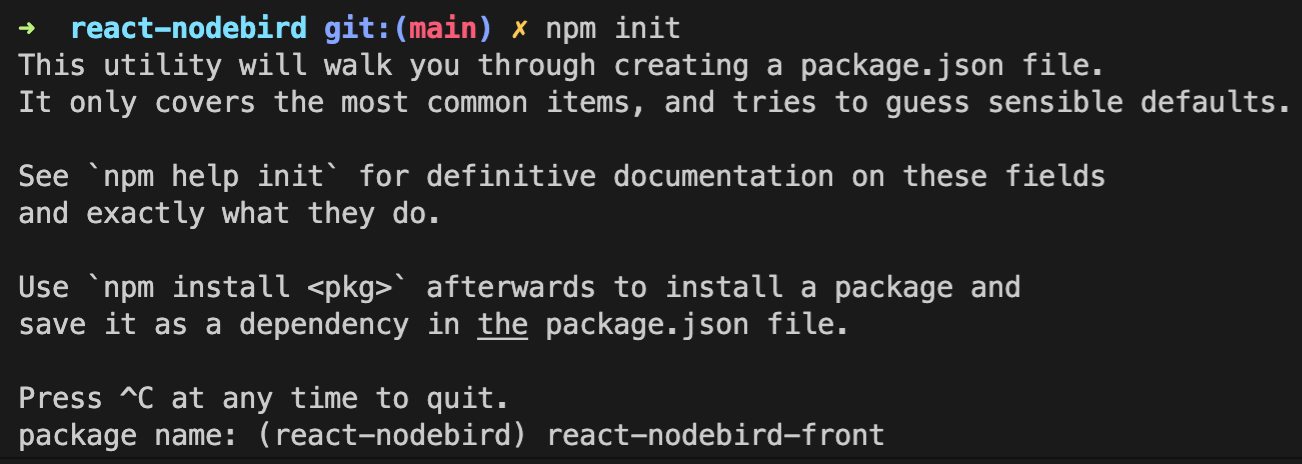
우선 npm init을 통해 package.json을 생성해보자. node project는 항상 package.json이 존재해야 한다.


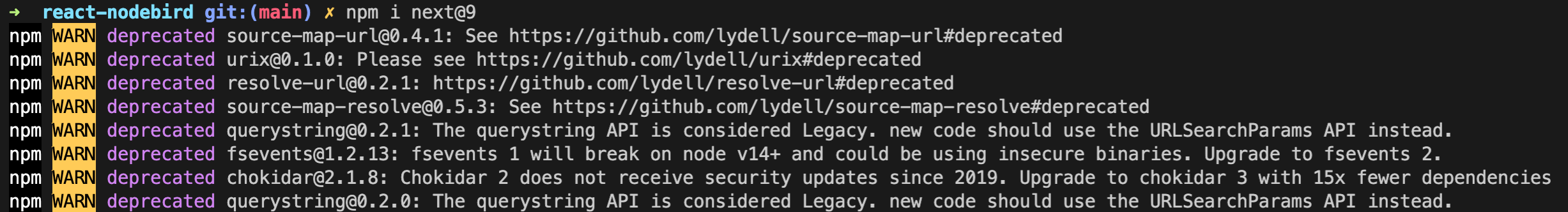
그리고 강좌와 next version을 맞추기 위해 npm i next@9를 통해 Next.js를 설치해 준다.

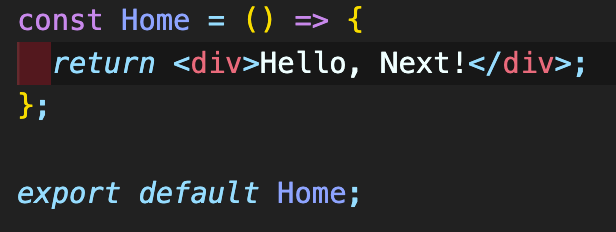
이제 Next를 실행해보기 위해 Pages라는 폴더를 만들어 주고 그 안에 index.js라는 파일을 생성해 코드를 작성해준다.

여기서 React와는 다르게 import React from 'react'라는 구문을 상단에 쓰지 않아도 정상적으로 작동하는데, Next에서 pages라는 폴더를 감지하여 그 안의 js파일들을 각각의 코드 스플리팅된 컴포넌트로 인식하기 때문이다. 이제 npm run dev를 통해 Next를 실행해 보자.

정상적으로 작동하는 것을 확인할 수 있다!
Page와 레이아웃



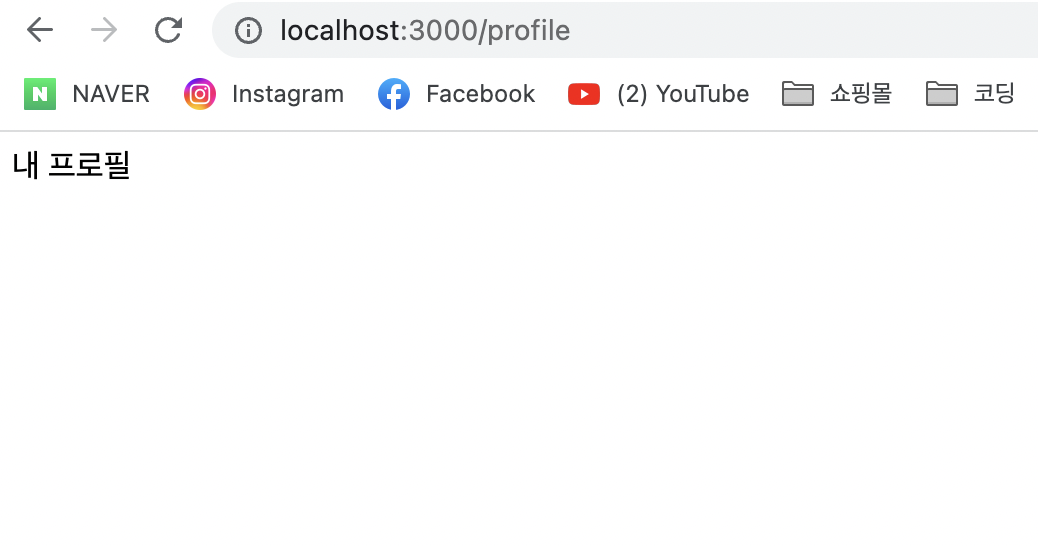
이제 pages 폴더에 위와 같이 구상한 컴포넌트들을 생성해주면, Next는 url과 컴포넌트들을 자동적으로 라우팅을 해주게 된다.


pages 안에 새로운 폴더를 생성하여 컴포넌트를 생성하게 되면, url은 폴더의 이름까지 추가하여 라우팅을 하게 된다.


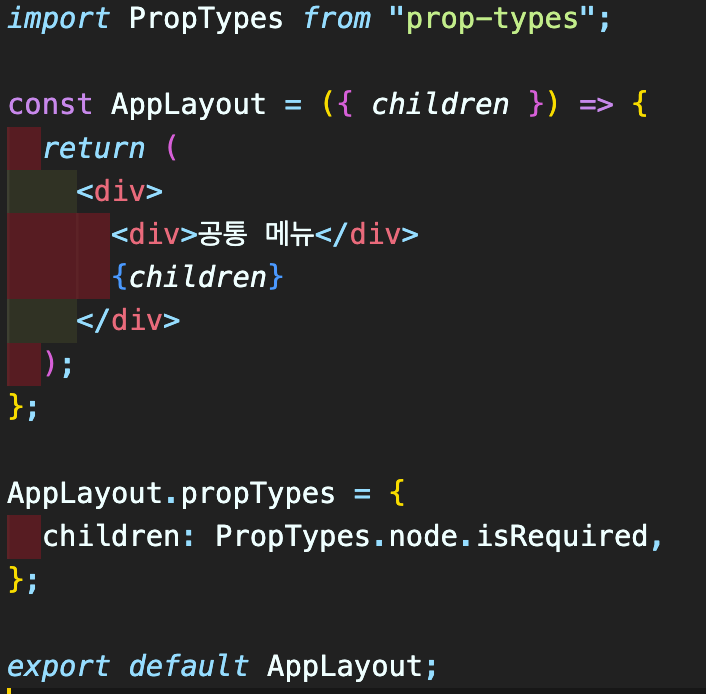
URL이 아닌 다른 js 파일들은 대개 components 폴더를 만들어 그 안에 생성하게 된다. 이번 프로젝트에서 공통적으로 적용하게 될 레이아웃인 AppLayout.js를 생성해 보자.


propTypes로 children의 타입을 지정해 주었다.


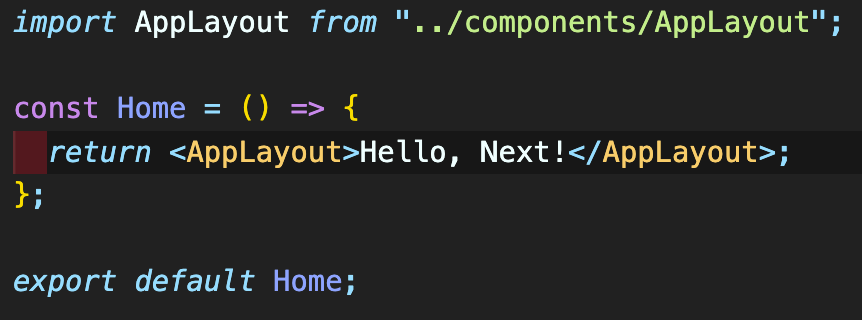
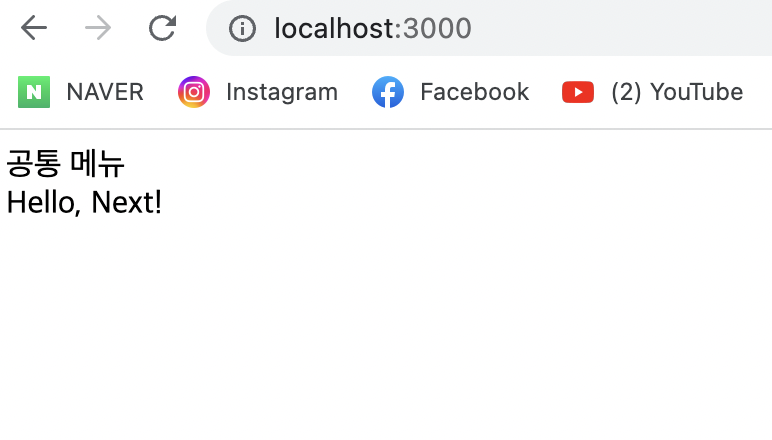
이제 위와 같이 div가 아닌 AppLayout 컴포넌트로 내용을 감싸주게 되면, components 폴더에 위치해 있던 AppLayout 컴포넌트가 Import 되어 공통 레이아웃이 적용되게 된다!
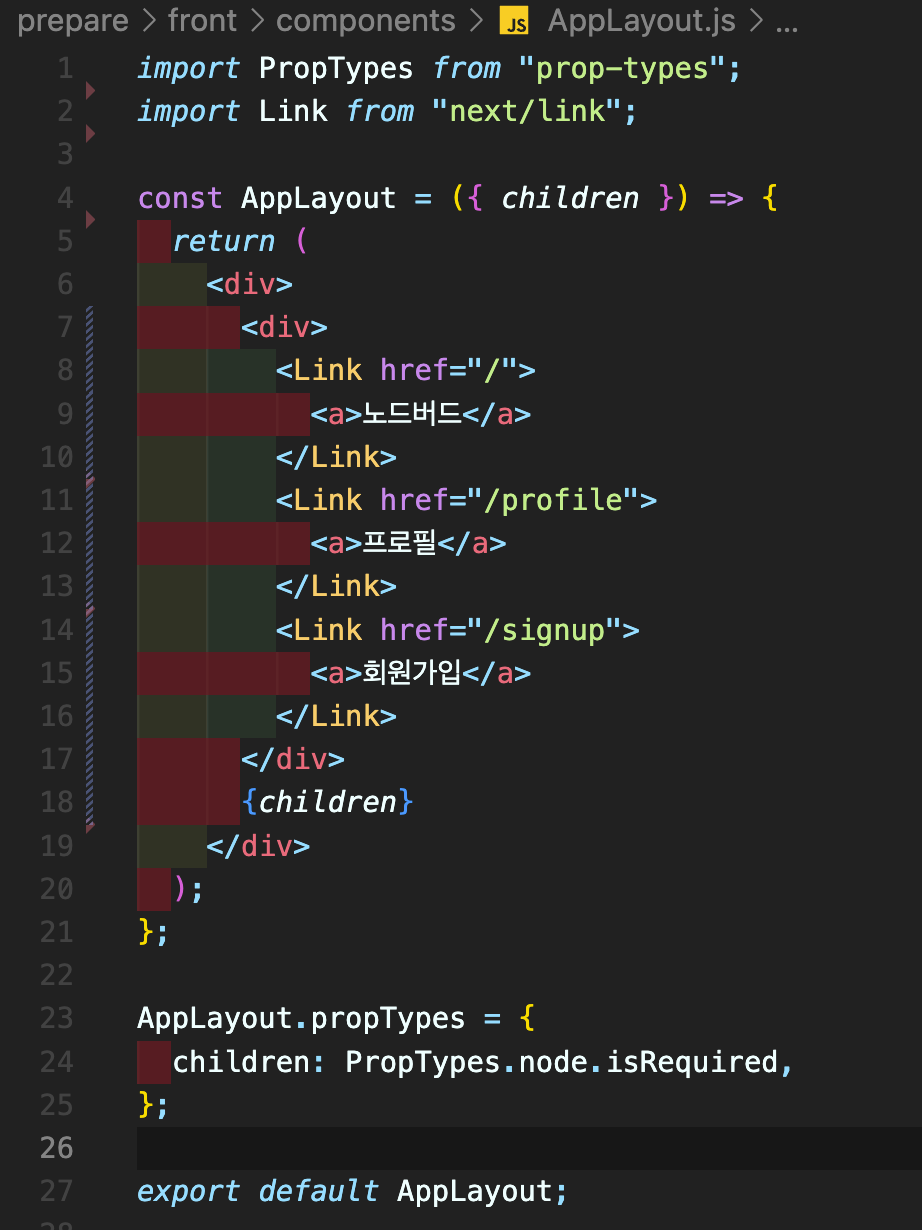
Link
Next.js에는 자체적인 Router가 있다. 바로 Link이다.


next에서 link를 import 해온 뒤, href에 pages 폴더의 url들을 넣게 되면, 클릭 시에 해당 url로 이동하게 된다.
