
위코드 과정이 3주차 Foundation으로 넘어가면서, 이전에 Vanilla JS로 구현했었던 Westagram을 다시 한번 React로 리팩토링하는 과제가 주어졌다. 그동안 React에서 항상 막혀 넘어가지 못했던 나이기에, 이번 과제로 이해한 지식들을 죽은 지식으로 만들지 않기 위해 블로깅을 통해 각인시키고자 한다.
Mission 1) Login | 사용자 입력 데이터 저장
- 다음의 순서에 맞게 코드를 작성하여 ID, PW
<input>에 입력된 값을 state 에 저장해주세요.
- ID<input>에서 onChange event 발생
- event 발생 시 handleIdInput 함수 실행
- handleIdInput 는 이벤트를 인자로 받음
- event가 일어난 요소에 담긴 value 값 (event.target.value)을 state에 저장
- 위의 과정을 PW<input>에도 동일하게 적용
원래 <input> 태그에는 value값과 onChange 이벤트를 설정하지 않아도 입력이 가능하다. 하지만 그냥 <input> 태그만 사용한다면 React Component에서 해당 <input>의 value 값을 추적하지 못하여 이를 state나 props로 사용할 수 없게 된다. 그렇기 때문에 e.target.value를 통해 이를 state에 저장하는 과정을 거치는 것이다.


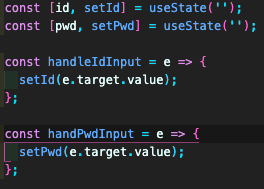
우선 useState를 사용하기 위해 코드의 상단에서 import해 준 뒤, 각 id와 pwd를 useState를 통해 빈 문자열로 기본값을 설정해 두었다. 그리고 해당 value들을 사용자가 입력하는 값에 따라 변경해주기 위해 event가 발생하는 요소의 value값(e.target.value)를 setter 함수의 인자로 전달해 주었다.

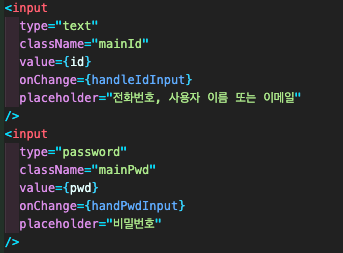
그런 다음 value 속성에 value를 props로, onChange 함수에 각각 선언한 handleInput 함수를 props로 전달해 주면 사용자가 input에 입력한 값에 따라 해당 input의 value가 바뀌는 기능이 동작된다.
onChange?
onChange 이벤트는 사용자의 입력이 어떤 식으로든 변경될 때 발생한다. 사용자가 추가 텍스트를 입력하거나, 다른 옵션을 선택하거나, 확인란을 선택 취소하거나, 기타 유사한 경우에 입력이 변경될 수 있다.
Mission 2) Login | 로그인 버튼 활성화 (validation)
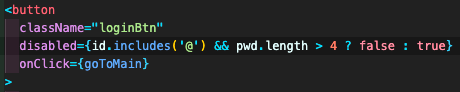
- 입력한 아이디와 비밀번호가 기준에 맞는 경우에만 로그인 버튼 색상이 활성화될 수 있도록 해주세요.
- ex. ID - @ 포함 / PW - 5글자 이상
- 삼항 연산자 적용해서 조건에 따라 버튼 색상에 변화를 주시기 바랍니다.
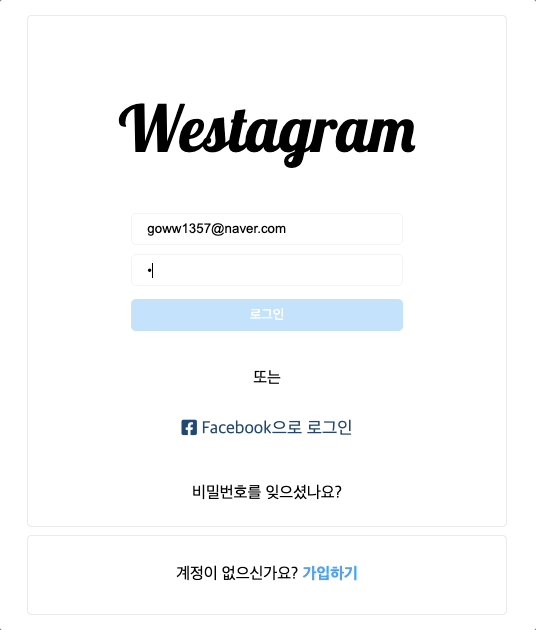
이 미션은 생각보다 간단하게 구현할 수 있었다. 우선 위 Mission 1에서 onChange로 value값을 변경하는 동작을 구현했기 때문에, 해당 input들의 value가 validation 조건에 부합할때만 버튼의 disabled 속성을 false 값으로 변경해주기만 하면 되었다.


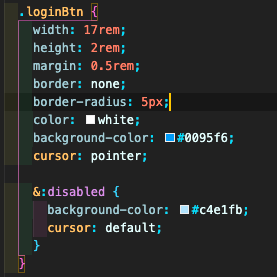
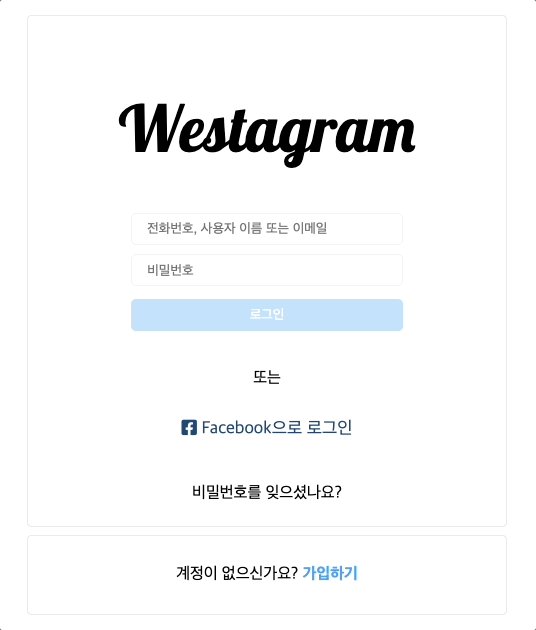
disable가 true일때는 scss로 cursor: default, background-color: #c4e1fb 를 주어서 버튼이 활성화되지 않았음을 사용자가 보다 직관적으로 확인할 수 있게 하였다.

성공적으로 구현된 모습이다!
