
4장. 변수
변수란 무엇인가? 왜 필요한가?
변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다. 변수란 무엇인지 그리고 왜 필요한지 살펴보자. 먼저 다음과 같은 자바스크립트 코드를 실행하면 컴퓨터에서는 어떤 일이 일어날지 생각해 보자.
10 + 20컴퓨터, 좀 더 정확히 표현하면 자바스크립트를 해석하고 실행하는 자바스크립트 엔진은 사람과 유사하게 위 자바스크립트 코드를 실행한다. 자바스크립트 엔진이 위 코드를 계산(Evaluation)하려면 먼저 10, 20, +라는 기호(리터럴과 연산자)의 의미를 알고 있어야 하며, 10 + 20이라는 식(표현식)의 이미도 해석(Parsing)할 수 있어야 한다.
자바스크립트 엔진이 10 + 20이라는 식의 의미를 해석하면 + 연산을 수행하기 위해 먼저 + 연산자의 좌변과 우변의 숫자 값, 즉 피연산자를 기억한다. 사람은 계산과 기억을 모두 두뇌에서 하지만, 컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.
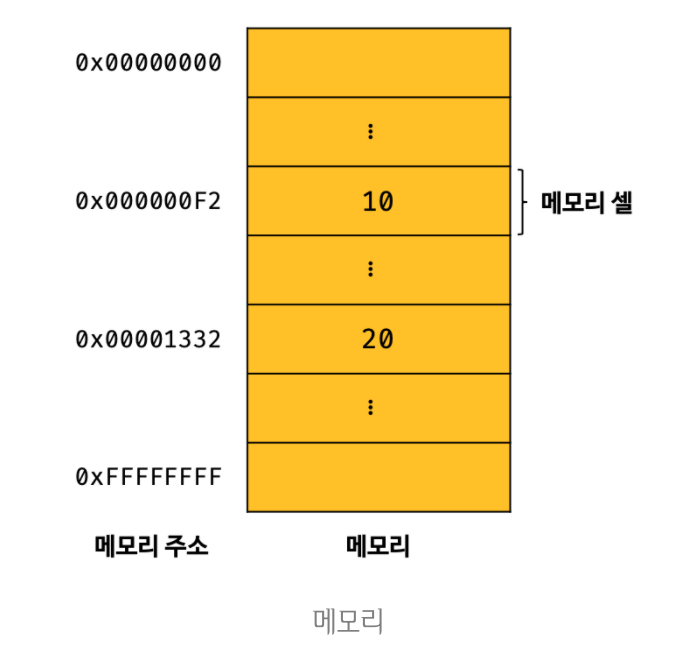
메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다. 메모리 셀 하나의 크기는 1바이트(8비트) 이며, 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다.

사진 출처 (https://velog.io/@kim-jaemin420/Variable%EB%B3%80%EC%88%98)
각 셀은 고유의 메모리 주소를 갖는데, 이 메모리 주소는 메모리 공간의 위치를 나타내며, 0부터 시작해서 메모리의 크기만큼 정수로 표현된다. 위 예제의 숫자 값 10과 20은 메모리 상의 임의의 위치(메모리 주소)에 기억(저장)되고 CPU는 이 값을 읽어 들여 연산을 수행한다. 연산 결과로 생성된 숫자 값 30도 메모리 상의 임의의 위치에 저장된다.
성공적으로 연산이 끝났고 연산 결과도 메모리에 저장되었지만, 이 CPU가 연산해서 만들어낸 숫자 값 30을 재사용할 수 없다는 문제가 있다. 연산 결과를 단 한번만 사용한다면 문제가 없겠지만 연산 결과 30을 재사용하고 싶다면 메모리 주소를 통해 연산 결과 30이 저장된 메모리 공간에 직접 접근하는 것 외에는 방법이 없다. 하지만 메모리 주소를 통해 값에 직접 접근하는 것은 실수로 운영체제가 사용하고 있는 값을 변경하게 되면 시스템을 멈추게 하는 치명적인 오류가 발생할 수 있기 때문에 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않는다.
또한, 값이 저장될 메모리 주소는 코드가 실행될 때 메모리의 상황에 따라 임의로 결정되기 때문에, 동일한 컴퓨터에서 동일한 코드를 실행한다고 해도 값이 저장될 메모리 주소는 변경되게 된다. 그렇기 때문에 메모리 주소를 통해 값에 직접 접근하려는 시도는 올바른 방법이 아니다.
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 제공한다. 변수의 정의를 알아보자.
변수(Variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
간단히 말해 변수는 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘으로, 값의 위치를 가리키는 상징적인 이름이다. 상징적 이름인 변수는 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행된다. 앞서 살펴본 코드를 변수를 사용해 다시 작성해보자.
var result = 10 + 20;10 + 20은 연산을 통해 새로운 값 30을 생성하고, 이 30은 메모리 공간에 저장된다. 이때 메모리 공간에 저장된 값 30을 다시 읽어 들여 재사용할 수 있도록 값이 저장된 메모리 공간에 상징적인 이름(위 예제의 result)를 붙인 것이 바로 변수다.

사진 출처 (https://velog.io/@kim-jaemin420/Variable%EB%B3%80%EC%88%98)
메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 변수 이름(또는 변수명)이라 한다. 그리고 변수에 저장된 값을 변수 값이라고 한다. 위 예제에서는 result가 변수 이름이고, 30이 변수 값이 된다. 변수에 값을 저장하는 것을 할당(대입, 저장)이라 하고, 변수에 저장된 값을 읽어 들이는 것을 참조라고 한다.
식별자
변수 이름을 식별자(Identifier)라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다. 사람을 이름으로 구별해서 식별하는 것처럼 값도 식별자로 구별해서 식별할 수 있다.
위 예제에서 식별자 result는 값 30을 식별할 수 있었고, 이를 위해 값 30이 저장되어 있는 메모리 주소 0x0669F913을 기억해야 했다. 이처럼 식별자는 값이 아니라 메모리 주소를 기억하고 있다. 식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미다. 즉, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다.
변수 선언
변수 선언(Variable Declaration)이란 변수를 생성하는 것을 말한다. 좀 더 자세히 말하면 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것이다.
변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다. ES6에서 let, const 키워드가 도입되기 이전까지 var 키워드는 자바스크립트에서 변수를 선언할 수 있는 유일한 키워드였다.
다음 코드를 살펴보자. var 키워드는 뒤에 오는 변수 이름으로 새로운 변수를 선언할 것을 지시하는 키워드다.
var score; //변수 선언(변수 선언문)위 변수 선언문은 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보하지만, 아직 변수에 값을 할당하지 않았다. 따라서 변수 선언에 의해 확보된 메모리 공간은 비어 있을 것으로 생각할 수 있으나 확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화된다.
자바스크립트 엔진은 변수 선언을 다음과 같은 2단계에 거쳐 수행한다.
- 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
일반적으로 초기화(Initialization)란 변수가 선언된 이후 최초로 값을 할당하는 것을 말한다. 만약 초기화 단계를 거치지 않으면 확보된 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 값이 남아있을 수 있다. 이러한 값을 쓰레기 값이라 한다. 자바스크립트의 var 키워드는 암묵적으로 undefined로 초기화를 수행하므로 이러한 위험으로부터 안전하다.
변수 선언의 실행 시점과 변수 호이스팅
다음 예제를 살펴보자.
console.log(score); //undefined
var score; //변수 선언문변수 선언문보다 변수를 참조하는 코드가 앞에 있기 때문에, 순차적으로 console.log(score);가 가장 먼저 실행되고 var score;가 실행되어 참조 에러가 발생할 것처럼 보인다. 하지만 참조 에러가 발생하지 않고 undefined가 출력된다.
그 이유는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서 먼저 소스코드의 평가 과정을 거치면서 소스코드를 실행하기 위한 준비를 한다. 이때 소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다. 그리고 소스코드의 평가 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
즉, 자바스크립트 엔진은 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행한다. 따라서 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다. 이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징을 변수 호이스팅(Variable Hoisting)이라 한다. 사실 변수 선언뿐 아니라 var, let, const, function, function*, class 키워드를 사용해서 선언하는 모든 식별자(변수, 함수, 클래스 등)는 호이스팅된다.
값의 할당과 재할당
변수에 값을 할당(대입, 저장)할 때는 할당 연산자 =를 사용한다. 할당 연산자는 우변의 값을 좌변의 변수에 할당한다.
var score; // 변수 선언
score = 80; // 값의 할당변수 선언과 값의 할당을 다음과 같이 하나의 문으로 단축 표현할 수도 있다.
var score = 80; // 변수 선언과 값의 할당자바스크립트 엔진은 변수 선언과 값의 할당을 하나의 문으로 단축 표현해도 변수 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다. 이때 주의할 점은 변수 선언과 값의 할당의 실행 시점이 다르다는 것이다. 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
console.log(score); // undefined
var score = 80; // 변수 선언과 값의 할당
console.log(score); // 80이번에는 다음과 같이 score 변수에 새로운 값을 재할당해보자. 재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 말한다.
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당var 키워드로 선언한 변수는 값을 재할당할 수 있다. 재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다. 그래서 변수라고 하는 것이다. 만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수(Constant)라 한다. 상수는 한번 정해지는 변하지 않는, 단 한번만 할당할 수 있는 변수다.
변수에 값을 재할당하면 이전 값 80이 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 재할당 값 90을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그 메모리 공간에 숫자 값 90을 저장한다. 해당 변수의 이전 값인 undefined와 80은 어떤 식별자와도 연결되어 있지 않기 때문에, 이러한 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제된다. 단, 메모리에서 언제 해제될지는 예측할 수 없다.
가비지 콜렉터(Garbage Collector)
가비지 콜렉터는 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다. 더이상 사용되지 않는 메모리란 간단히 말하자면 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다. 자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로서 가비지 콜렉터를 통해 메모리 누수를 방지한다.
식별자 네이밍 규칙
앞에서 언급했듯이 식별자는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름을 말한다. 식별자는 다음과 같은 네이밍 규칙을 준수해야 한다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
예약어(Reserved Word)
예약어는 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어를 말한다. 자바스크립트의 예약어는 다음과 같다.
| await | break | case | catch | class | const |
|---|---|---|---|---|---|
| continue | debugger | default | delete | do | else |
| enum | export | extends | false | finally | for |
| function | if | implements* | import | in | instanceof |
| interface* | let* | new | null | package* | private* |
| protected* | public* | return | super | static* | switch |
| this | throw | true | try | typeof | var |
| void | while | with | yield* |
네이밍 컨벤션은 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙이다. 네이밍 컨벤션을 잘 지키면 읽기 좋은 이름을 만들 수 있다. 다음과 같이 4가지 유형의 네이밍 컨벤션이 자주 사용된다.
// 카멜 케이스(camelCase)
var firstName;
// 스네이크 케이스(snake_case)
var first_name;
// 파스칼 케이스(PascalCase)
var FirstName;
// 헝가리언 케이스(typeHungarianCase)
var strFirstName; // type + identifier
var $elem = document.getElementById('myId'); // DOM 노드
var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블일관성을 유지한다면 어떤 네이밍 컨벤션을 사용해도 좋지만 자바스크립트에서는 일반적으로 변수나 함수의 이름에는 카멜 케이스를 사용하고, 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다. ECMAScript 사양에 정의되어 있는 객체와 함수들도 카멜 케이스와 파스칼 케이스를 사용하고 있다. 따라서 코드 전체의 가독성을 높이려면 카멜 케이스와 파스칼 케이스를 따르는 것이 유리하다.
