CommonJS
Node.js에서는 모듈을 다음과 같이 불러옵니다.
const http = require('http');require은 CommonJS의 키워드입니다.
CommonJS는 브라우저에 국한되지 않고, 자바스크립트를 범용적으로 사용하기 위해서,
2009년에 시작된 모듈에 대한 규칙을 설립하기 위한 프로젝트입니다.
2009년 출시 된 Node.js도 CommonJS의 모듈 시스템을 채택했습니다.
그러나, 자바스크립트의 ES6부터 모듈 시스템이 추가되어,
CommonJS의 도움 없이 자바스크립트에서 모듈 시스템을 사용할 수 있게 되었습니다.
Node.js에서도 13.2 버전부터는 ES모듈에 대한 정식 지원이 시작되어,
몇가지 설정을 통해, import,export와 같은 ES모듈을 사용할 수 있습니다.
ES 모듈 사용하기
파일 단위로 ES 모듈 적용
파일의 확장자를 .js 대신 .mjs를 사용합니다.
부분적으로 ES모듈을 빠르게 적용하기 쉽습니다.
import moment from './moment.mjs'
export defualt function moment(){
}또한 Node.js에서 import로 불러올때는, 반드시 확장자를 포함하여, 경로를 명시해야 합니다.
프로젝트 단위의 ES 모듈 적용
프로젝트의 명세인 package.json 파일을 수정하여, 적용합니다.
파일 각각 적용하지 않고, 프로젝트 전체에 적용할 때 설정합니다.
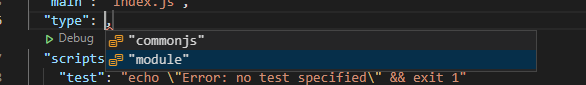
프로젝트의 package.json파일의 type항목을 module로 설정합니다.
"type" : "module"

[ VSCode는 2가지 옵션을 자동완성으로 제공합니다 ]
이제 프로젝트 내에서 ES모듈을 통해 불러오고 내보낼 수 있습니다.
import express from 'express'이제 ES모듈 시스템을 활용하여, 개발할 수 있습니다.
HTTP 모듈 사용해보기
Node.js는 자바스크립트로 웹 서버 어플리케이션을 개발할 수 있게 합니다.
특히, 내장 HTTP 서버 라이브러리를 포함하고 있어, 별도의 소프트웨어 없이 개발할 수 있습니다.
우선, 웹 서버 객체를 만들기 위해 createServer를 이용합니다.
import http from 'http'
const server = http.createServer((request,response)=>{
//작업 진행
respose.end('hi');
});서버로 오는 HTTP 요청마다 createServer에 전달된 함수가 한 번씩 호출됩니다.
요청을 처리하기 위해서, server 객체에서 listen 메서드를 호출해야 합니다.
server.listen(8000);
HTTP외에도 Node.js의 내장 라이브러리를 확인할 수 있습니다 Node api