React
리액트는 페이스북에서 만든 자바스크립트 라이브러리로, 대표적인 SPA 라이브러리 중 하나입니다.
SPA
SPA는 Single Page Aplication의 약자로 최근 웹 개발 트렌드라고 할 수 있습니다.
요청마다 페이지를 새로 불러오는 것이 아니라, 특정 부분만 바인딩합니다.
Why React
프레임워크가 복잡하지 않고 대부분 JS입니다.
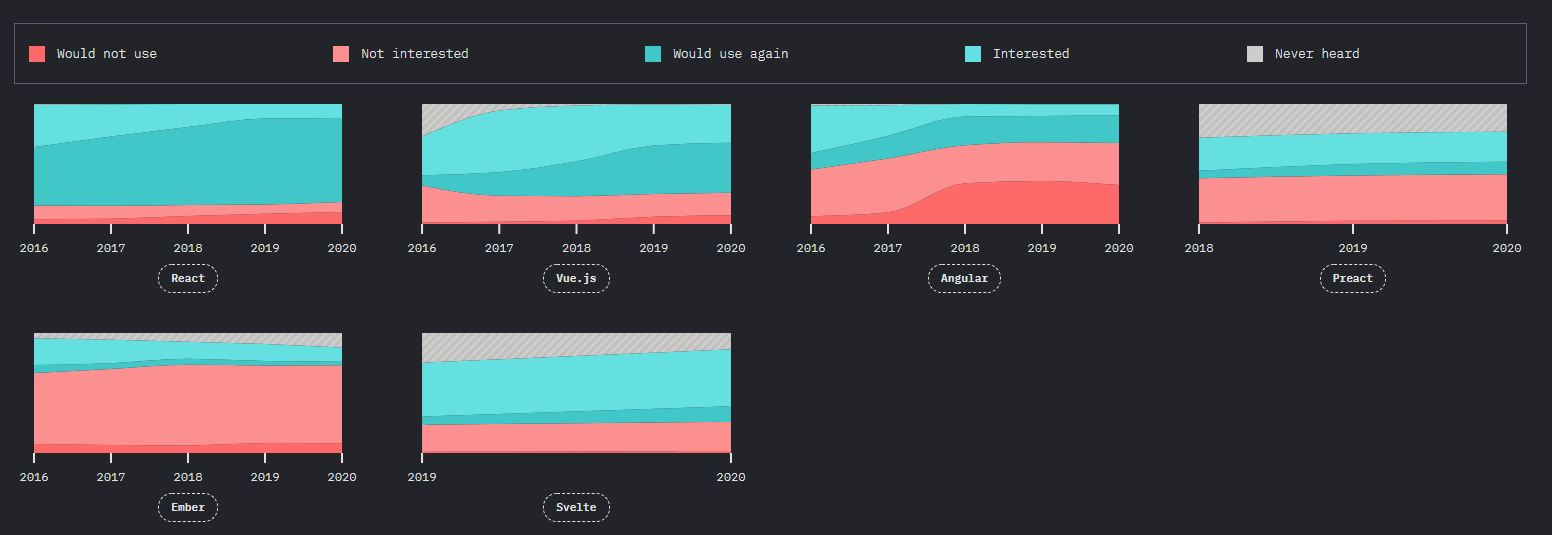
국내외 대부분의 회사에서 사용하며, 인기도가 가장 높습니다.

 페이스북, 스포티파이 등 여러 회사에서 사용합니다.
페이스북, 스포티파이 등 여러 회사에서 사용합니다.
 위와같은 사용자들의 의견을 가지고 있습니다.
위와같은 사용자들의 의견을 가지고 있습니다.
또한, React Native를 통해 모바일 앱도 만들 수 있습니다.
React는 무슨 일을 하는지
React Component는 스스로 상태를 가지고, React Element를 반환합니다.
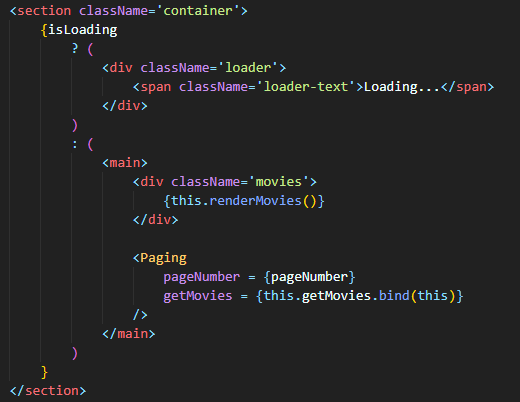
JSX를 사용하여 만드는데, 실제로는 Javascript이지만, HTML과 작성도 매우 유사합니다.
 [JSX]
[JSX]
JSX로 만들어진 React Element 원하는 곳에 삽입하여 사용할 수 있으며,
재사용하거나 조합하여 복잡한 UI를 만들 수 있습니다.
실제 HTML 파일이 비어있더라도, React는 원하는 곳에
Virtual DOM을 통해 컴포넌트가 만든 React Element(HTML 태그)를 삽입 시켜줍니다.
Virtual DOM은 Rendering 과정에서 최적화를 통해 빠른 환경을 제공합니다.
상태를 관리할 수 있는 HTML 태그를 원하는 곳에, 원하는 만큼 사용할 수 있는데,
실제 HTML 태그와 유사하게 쉽게 작성할 수 있는 것이 장점입니다.
Setting
node & npm
Node와 npm이 필요합니다.
Node를 설치하면 npm은 함께 설치됩니다.
npx
npx는 CLI 도구 및 기타 실행 파일을 쉽게 사용하도록 도와줍니다.
create-react-app
리액트를 사용하기 위해서는 몇가지 작업이 필요합니다.
리액트의 코드를 브라우저가 이해할 수 있도록, Bable과 같은 트랜스파일러가 필요합니다.
또한, WebPack같은 빌드 시스템은 Bable을 자동으로 동작시켜주고,
코드를 컴파일하고, 통합하는데 도움을 줍니다.
이밖의 여러가지 작업을 직접 하는 대신,
create-react-app은 하나의 커맨드로 React Web App을 셋업 해줍니다.
$ npx create-react-app project_name

👍