계기
무한 스크롤을 구현할 때, 추가 데이터를 불러오는 시점은, 마지막 컨텐츠가 끝나는 시점이어야 할 것 입니다.
무한 스크롤을 구현하면서,
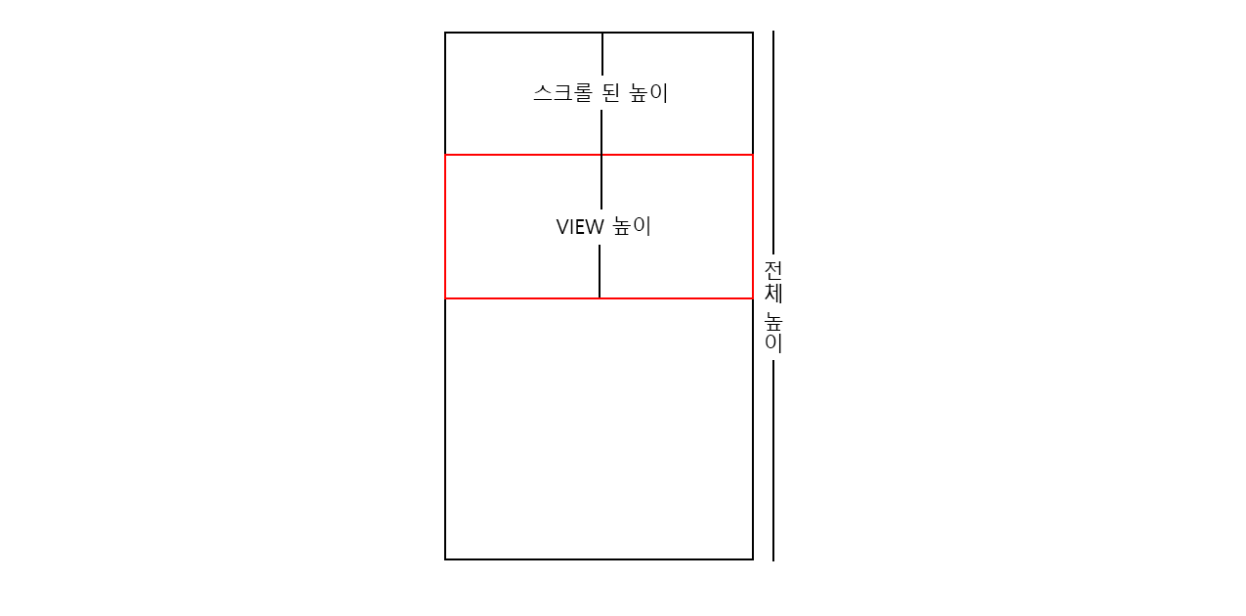
문서 총 높이에서 현재 뷰 높이를 뺀 값과, 스크롤된 높이를 비교하여, 문서의 마지막을 판단했습니다.

사용한 코드 :
const {scrollHeight,clientHeight,scrollTop} = document.documentElement;
const degree = scrollTop / (scrollHeight-clientHeight);
if ( degree == 1 ) { ... }혹은
const {scrollHeight,clientHeight,scrollTop} = document.documentElement;
if ( clientHeight + scrollTop === scrollHeight ) { ... } 문제점 1
무한 스크롤의 장점이 극대화 되는 모바일 환경은 PC보다 페이지 확대 축소의 사용이 빈번합니다.
하지만, 페이지 확대 축소에 따라, 문서의 끝에 도달했음에도,
clientHeight + scrollTop와 scrollHeight가 일치하지 않는 문제가 발생했습니다.
때문에, 다양한 사이즈와, 스크롤에 관련된 값들을 정리할 필요가 있다고 느꼈습니다.
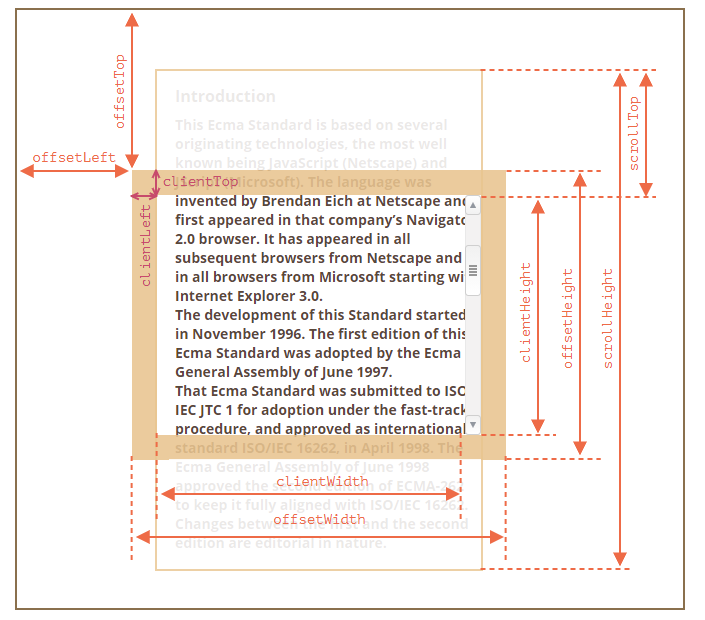
엘레먼트의 여러가지 사이즈
-
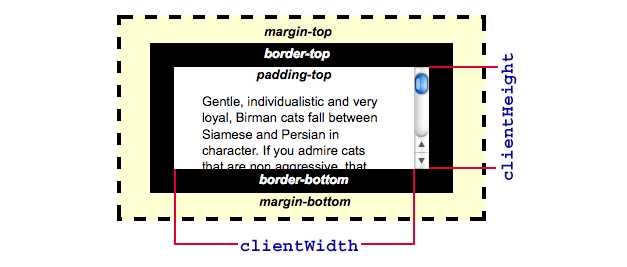
client~
element.clinetHeight와element.clientWidth는
패딩을 포함한 사이즈를 가져옵니다.
보더, 스크롤바를 제외한 실제 내부 컨텐츠가 차지하는 크기를 알 수 있습니다.

-
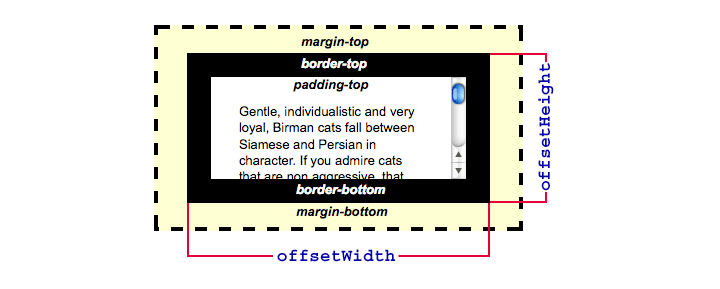
offset~
element.offsetHeight와element.offsetWidth는
패딩,보더,스크롤바를 포함한 사이즈를 가져옵니다.
엘리먼트가 화면에서 차지하는 크기를 알 수 있습니다.

- scroll~
element.scrollHeight와element.scrollWidth는
화면에서 차지하는 영역과 상관없이, 실제 엘리먼트의 크기를 가져옵니다.
현재 보이지 않는 스크롤바에 의해 숨겨진 영역의 크기를 포함합니다.
엘레먼트의 스크롤 정도
-
scrollTop
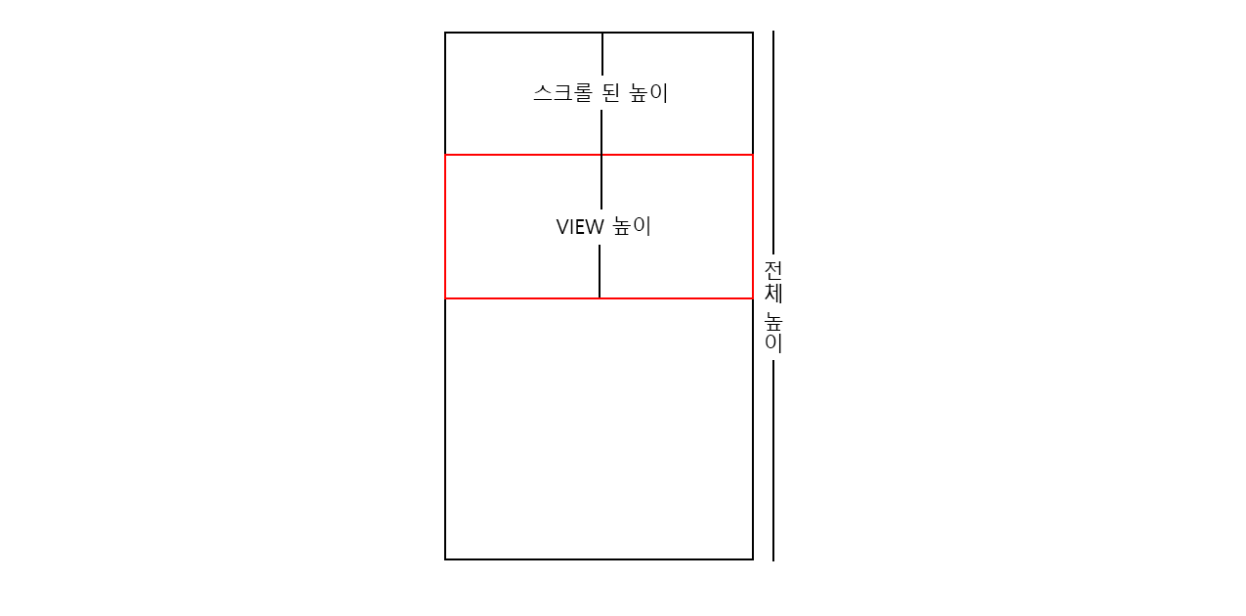
element.scrollTop을 통해, 가장 위에서 부터 얼마나 스크롤 되었나 알 수 있습니다.
전체 문서 맨 위에서 현재 View까지의 거리이기 때문에, 아래 사진의 스크롤 된 높이와 같습니다.

-
scrollLeft
element.scrollLeft는 가장 왼쪽에서 얼마나 스크롤 되었나 알 수 있습니다.
문제점 해결하기
이제, 확대 축소에 의해 정확한 값이 나오지 않았던 이유를 알아봅니다.
확대, 축소를 하게되면 앞서 살펴 본 사이즈가 변하게 됩니다.
확대를 하면, 크게 보이는 대신 볼 수 있는 영역이 줄어들어
clientHeight와 스크롤 단위가 줄어들게 됩니다.
똑같이 스크롤 하더라도, 더 작은 부분을 확인하기 때문에 스크롤의 단위가 작아집니다
때문에, 끝까지 스크롤을 했을 때의 소수점 수준의 오차가 발생하였습니다.
하지만, scrollTop + clientHeight가 scrollHeight보다
큰 경우만 발생하여, 다음과 같이 조건을 수정하였습니다.
if ( scrollTop + clientHeight >= scrollHeight ) {...}