
HTML
- 하이퍼텍스트 마크업 언어(HyperText Markup Language)의 줄임말로 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다.
- 기본적으로 HTML은 태그들의 집함을 뜻함
- self-closing tag : 예외 적으로 스스로 열고 닫는 태그들이 있다. ex)
<img /> <input />등 - HTML 구조는 부모가 하나이고 자식이 여럿인 트리 구조를 가진다. ex)
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
HTML Achievement Goals
- HTML이 markup language라는 것을 이해할 수 있는가.(o)
- "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있는가.(o)
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있는가.(o)
- opening tag, closing tag, self-closing tag에 대해서 이해하고 있는가.(o)
- 자주 사용되는 HTML 요소(element)가 무엇인지 알고 차이를 설명할 수 있는가.(o)
- div, span 이 무엇이고, 차이는 무엇인지 알고 있는가.(o)
- ul, ol, li 가 무엇이고, 언제 사용해야 하는지 알고 있는가.(o)
- input type을 설정하여 다양한 종류의 input을 활용할 수 있는가.(o)
- HTML을 동적인 웹 어플리케이션으로 개발할 수 있는 구조로 짤 수 있는가.(세모)
- 간단한 웹 페이지 기획을 HTML 문서로 표현할 수 있는가.(o)
- id, class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운 HTML 문서를 작성할 수 있는가.(o)
- HTML5 semantic tag를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시멘틱한 HTML 문서를 작성할 수 있는가.(o)
CSS
-
CSS(Cascading Style Sheet)는 웹 사이트의 페이지에 스타일을 추가할 수 있는 유연한 법을 제공한다. CSS는 페이지의 모양에 적용되며, 이를 통해 글꼴, 색상, 레이아웃 및 기타 프레젠테이션 기능을 정의할 수 있다.
-
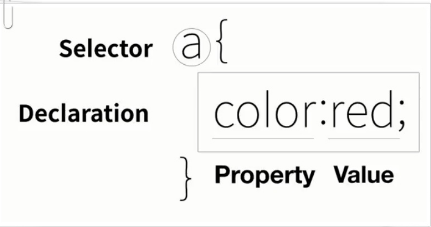
CSS의 문법

-
CSS의 사용방법엔 3가지가 있다.
- 1. Inline Style Sheet, 인라인 스타일 시트
- 2. Embeded Style Sheet, 내부 스타일 시트
- 3. External Style Sheet, 외부 스타일 시트
<link rel="stylesheet" href="style.css" /> 외부 스타일 시트를 추가 하는 방법
CSS Achievement Goals
- CSS의 목적을 이해할 수 있는가 (o)
- 프론트엔드 개발자의 소양에 대해 이해할 수 있는가 ()
- CSS의 기본 문법과 구조를 이해할 수 있는가 (o)
- CSS를 HTML에 적용하는 방법에 대해서 이해할 수 있는가 (o)
- 직접 HTML 안에 CSS를 정의하는 것을 왜 권장하지 않는지 이해할 수 있는가 (o)
- id 및 class와 관련된 selector 규칙을 이해할 수 있는가 (o)
- CSS를 이용해 텍스트를 꾸밀 수 있는가 (o)
- CSS에서 쓰이는 단위의 두가지 구분을 이해할 수 있는가 ()
- 어떤 단위가 어떤 경우에 적합한지 이해할 수 있는가 (세모)
- CSS 박스 모델을 이해할 수 있는가 (세모)
- box model
- width, height (o)
- margin, padding, border (o)
- 박스 크기를 측정하는 두가지 기준의 차이를 이해할 수 있는가 ()
- MDN 또는 w3school 등의 레퍼런스 사이트를 이용해 CSS 속성을 검색하고 이용할 수 있는가 (o)

