
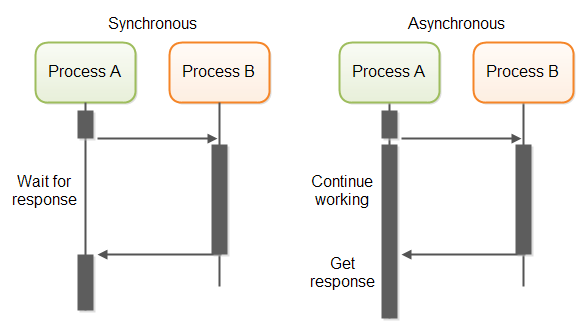
Asynchronous(비동기)

*https://medium.com/from-the-scratch/wtf-is-synchronous-and-asynchronous-1a75afd039df
- 특정 코더의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특징
- 비동기처리의 예로는 백그라운드 실행, 유튜브내에서의 동영상재생 등이 있다.
- 비동기 처리를 위해 사용 할수 있는 방법은 3가지가 있다
Callback
// 출처 https://www.daleseo.com/js-async-callback/
function findUserAndCallBack(id, cb) {
setTimeout(function () {
console.log("waited 0.1 sec.")
const user = {
id: id,
name: "User" + id,
email: id + "@test.com",
}
cb(user) // 비동기를 위해 콜백으로 호출
}, 100)
}
findUserAndCallBack(1, function (user) {
console.log("user:", user)
})Callback의 문제점

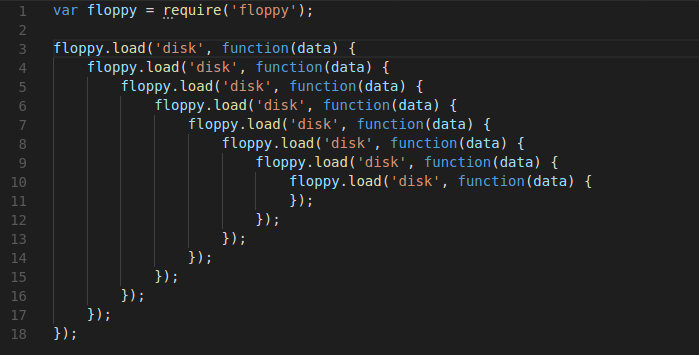
- callback hell
- 현저히 떨어지는 가독성,
- 비지니스 로직을 한눈에 알아보기 매우 어렵다
- 에러가 발생하거나, 디버깅을 해야할 경우에도 많은 시간이 소모된다.
- 이에 대한 대안으로 promise와 Async & Await가 있다.
Promise
- 자바스크립트 비동기 처리를 위한 객체
- Network 이나 파일을 읽어와야 할경우 비동기적 처리를 위해 사용.
- 새로운 promise가 만들어질때는 콜백함수가 바로 실행이되므로, 이점에 유의해서 사용해야한다.
- Promise는 객체는 new 키워드와 생성자를 통해서 생성할 수 있다. 이 생성자는 함수를 인자로 받으며, 인자로는 reslove와 reject라는 2개의 함수형 파라미터를 가진다.
- Promise에 대한 쉬운 이해를 도와주는 링크 // 드림코딩 promise
- Promise All 관련 MDN 링크 Promise All
// 출처 https://www.daleseo.com/js-async-promise/
// Promise 생성 방법 1. 변수에 할당 혹은, 2. 함수의 리턴값으로 사용.
// resolove 는 잘 처리되었을때, reject는 오류일때 호출
// 1
const promise = new Promise(function(resolve, reject) { ... } );
// 2
function returnPromise() {
return new Promise((resolve, reject) => { ... } );
}
// 간단한 나눗셈 구현
function devide(numA, numB) {
return new Promise((resolve, reject) => {
if (numB === 0) reject(new Error("Unable to devide by 0."))
else resolve(numA / numB)
})
}
// devide 함수 호출 (성공일 경우)
devide(8, 2)
.then((result) => console.log("성공:", result))
.catch((error) => console.log("실패:", error))
// 성공 : 4
// devide 함수 호출 (실패일 경우)
devide(8, 0)
.then((result) => console.log("성공:", result))
.catch((error) => console.log("실패:", error))
// 실패 error: Unable to devide by 0.
// Promise (<anonymous>:4:20)
// new Promise (<anonymous>)
// at devide (<anonymous>:2:12)
// at <anonymous>:1:1Async & Await
- Async & Await코드 예제
async-await/ function fetchItems() { return new Promise(function(resolve, reject) { var items = [1,2,3]; resolve(items) }); } async function logItems() { var resultItems = await fetchItems(); console.log(resultItems); // [1,2,3] }
- 프로미스 객체를 반환하는 함수인
fetchItems()함수를 실행시키면 프로미스가 resolved되며 결과 값은items배열이 된다.logItems()함수를 실행시키면fetchItems()함수의 결과 값인items배열이resultItems변수에 담긴다. 콘솔엔[1,2,3]이 출력 될 것이다.- 만약 Await를 쓰지 않았다면 데이터를 받아온 후 콘솔에 출력하기 위해서 콜백이나 .then을 이용해야 한다.
*출처 : https://joshua1988.github.io/web-development/javascript/js-

