
Tarantinology.
웹 개발을 배우기 위해서 직업전문학교에 입학한 뒤 처음으로 제출한 과제이며, 평소 좋아하는 영화감독인 쿠엔틴 타란티노(이하 "타란티노")의 팬사이트 콘셉트로 개발하였습니다.
개발언어: HTML, CSS, JS
개발도구: Eclipse, Jquery
소스코드: https://github.com/hangy3olchoi/Tarantinology
화면구현.
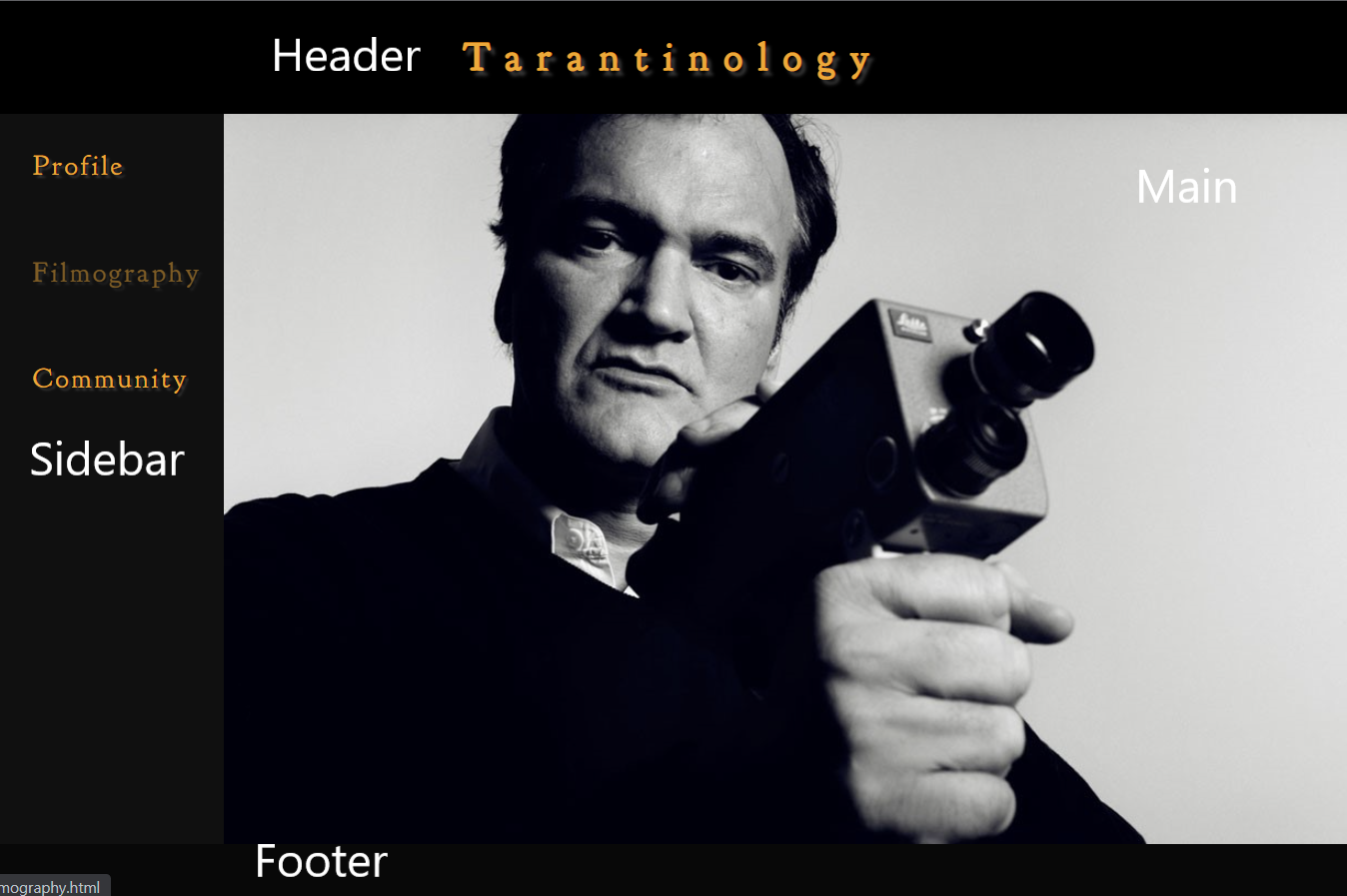
Main.
Header, Sidebar, Main, Footer의 레이아웃으로 구성되어 있고, Sidebar에 위치한 메뉴들은 각각 다음 페이지로 이동하는 하이퍼링크가 걸려있습니다. 또한, CSS의 hover 속성을 활용하여 사용자가 각 메뉴의 선택 여부를 쉽게 확인할 수 있도록 처리하였습니다.

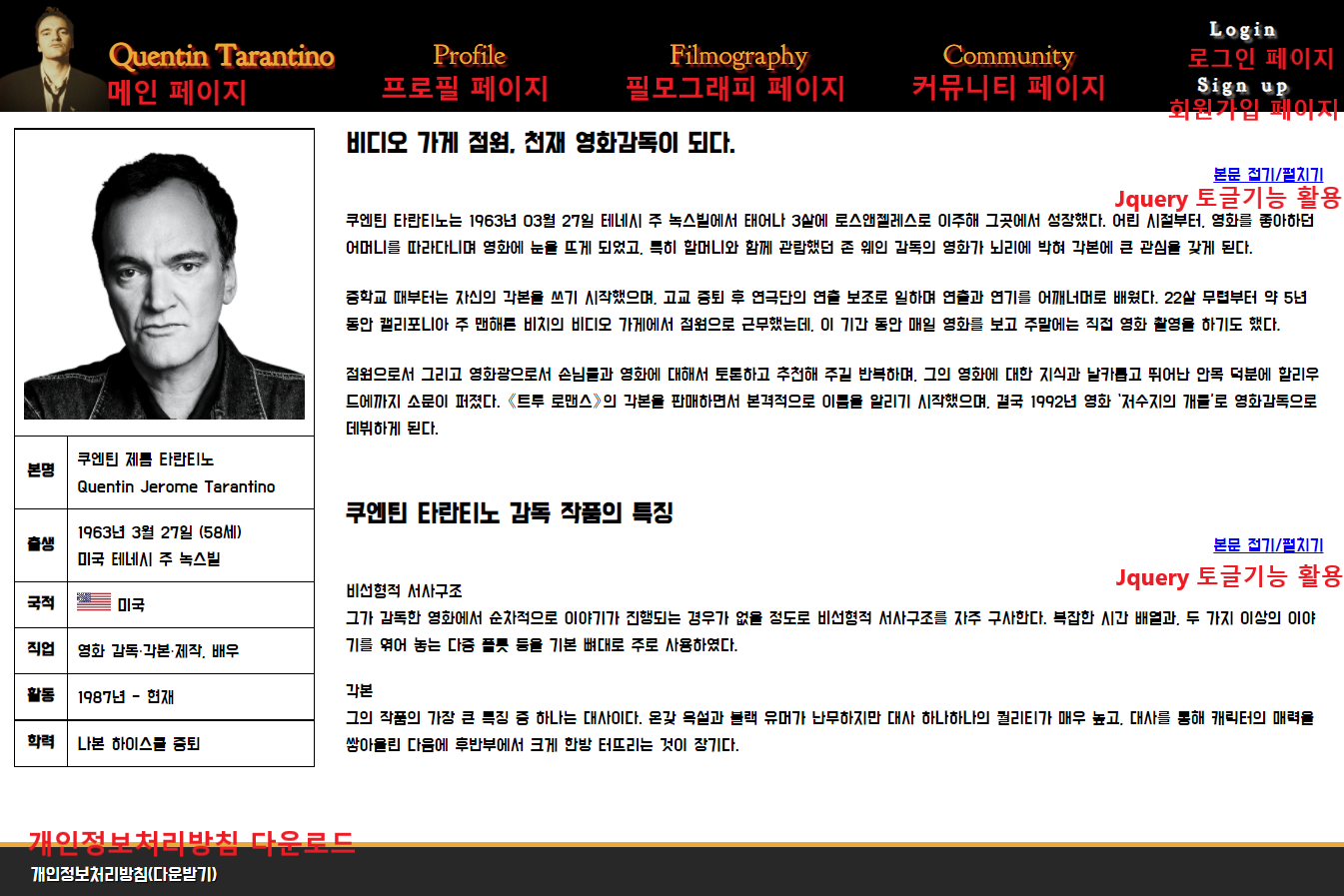
Profile.
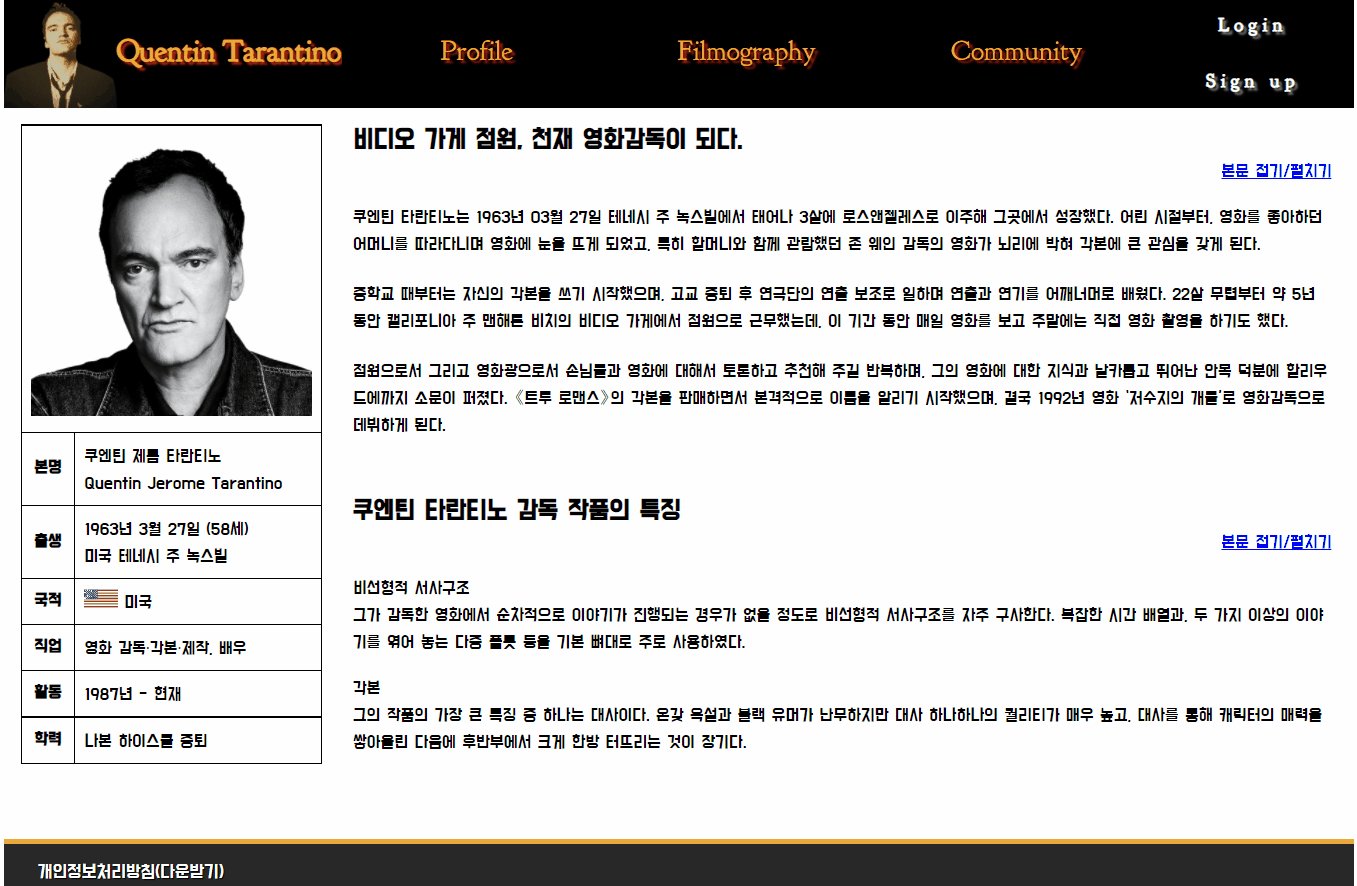
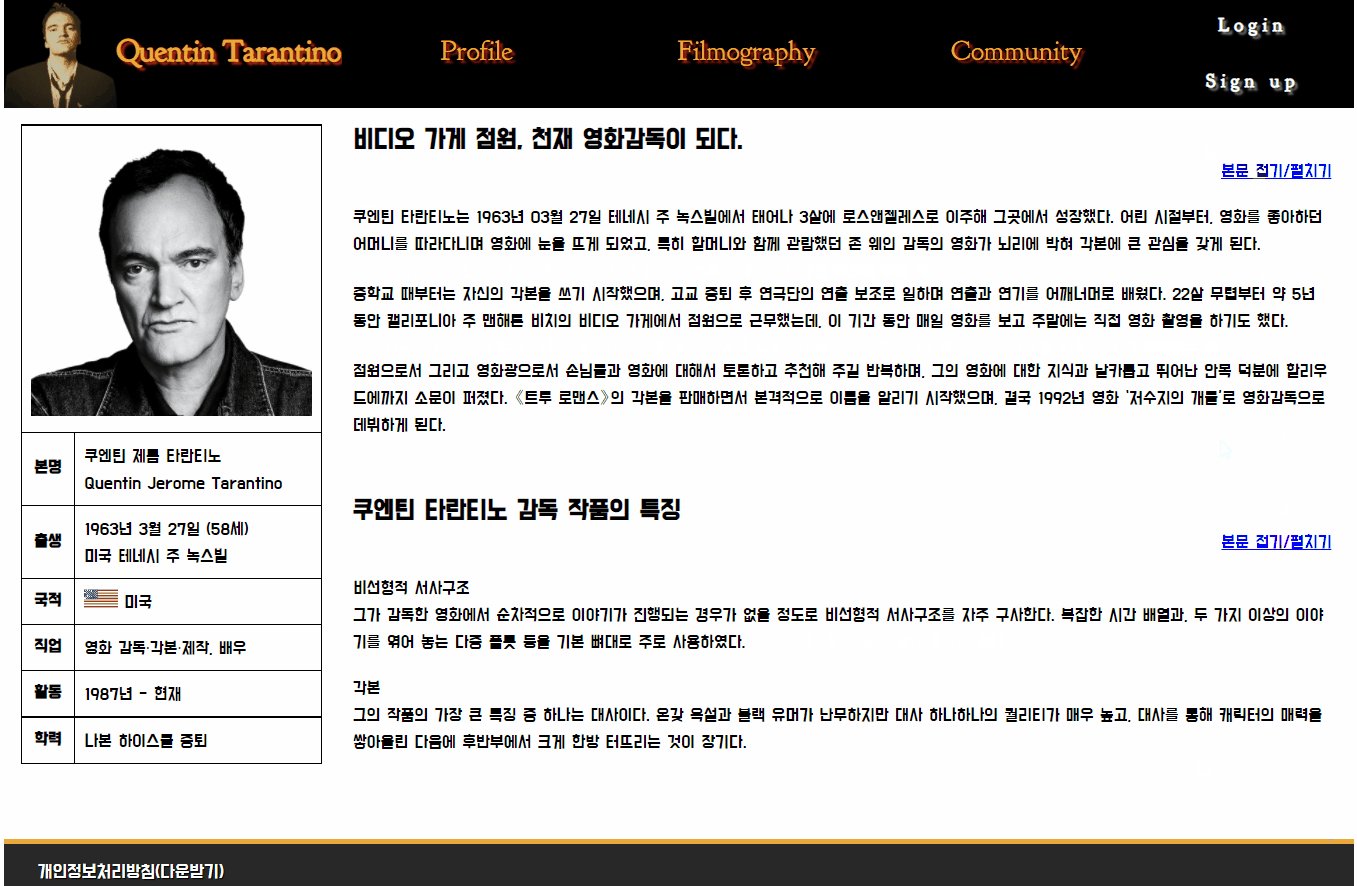
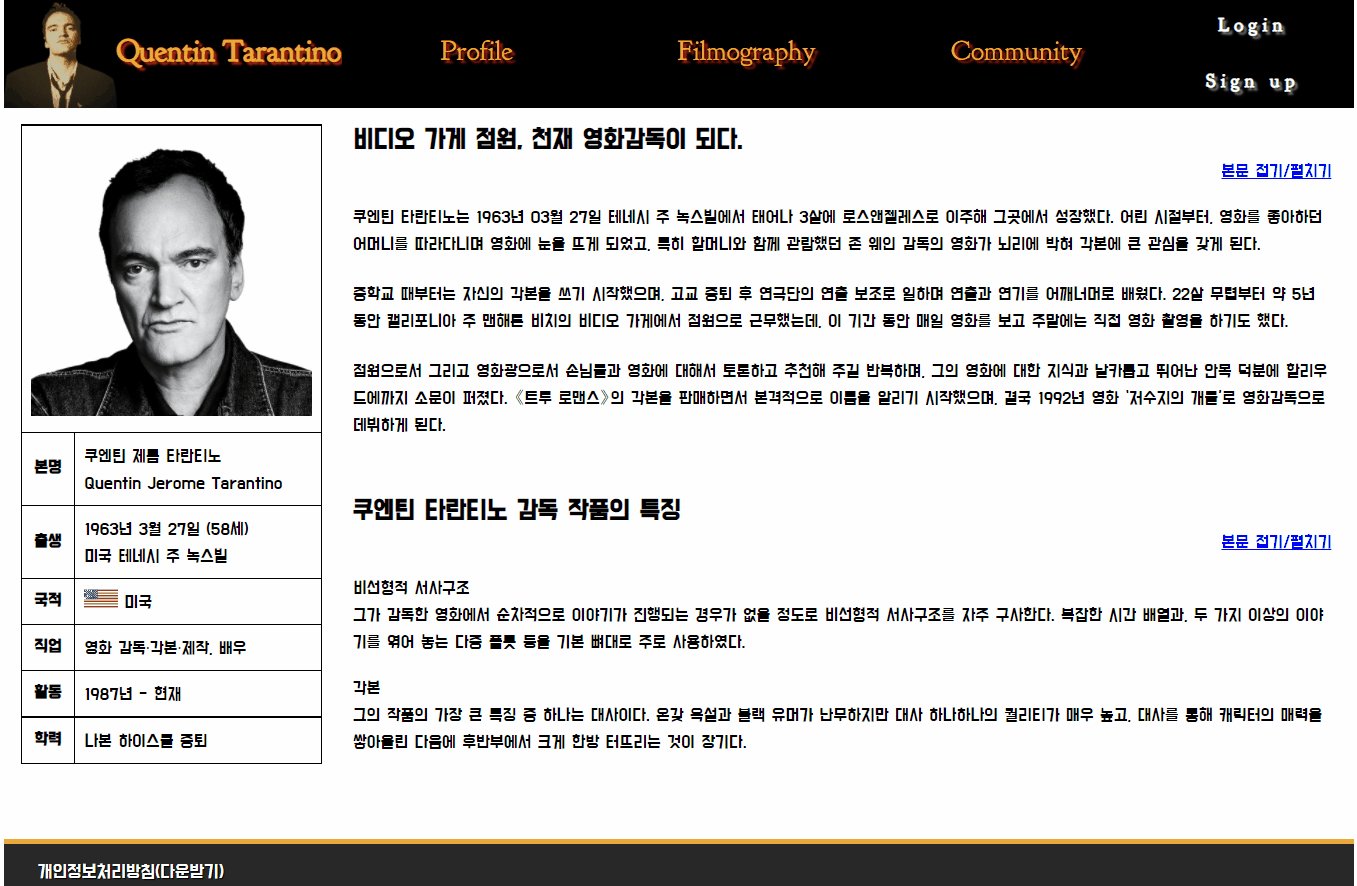
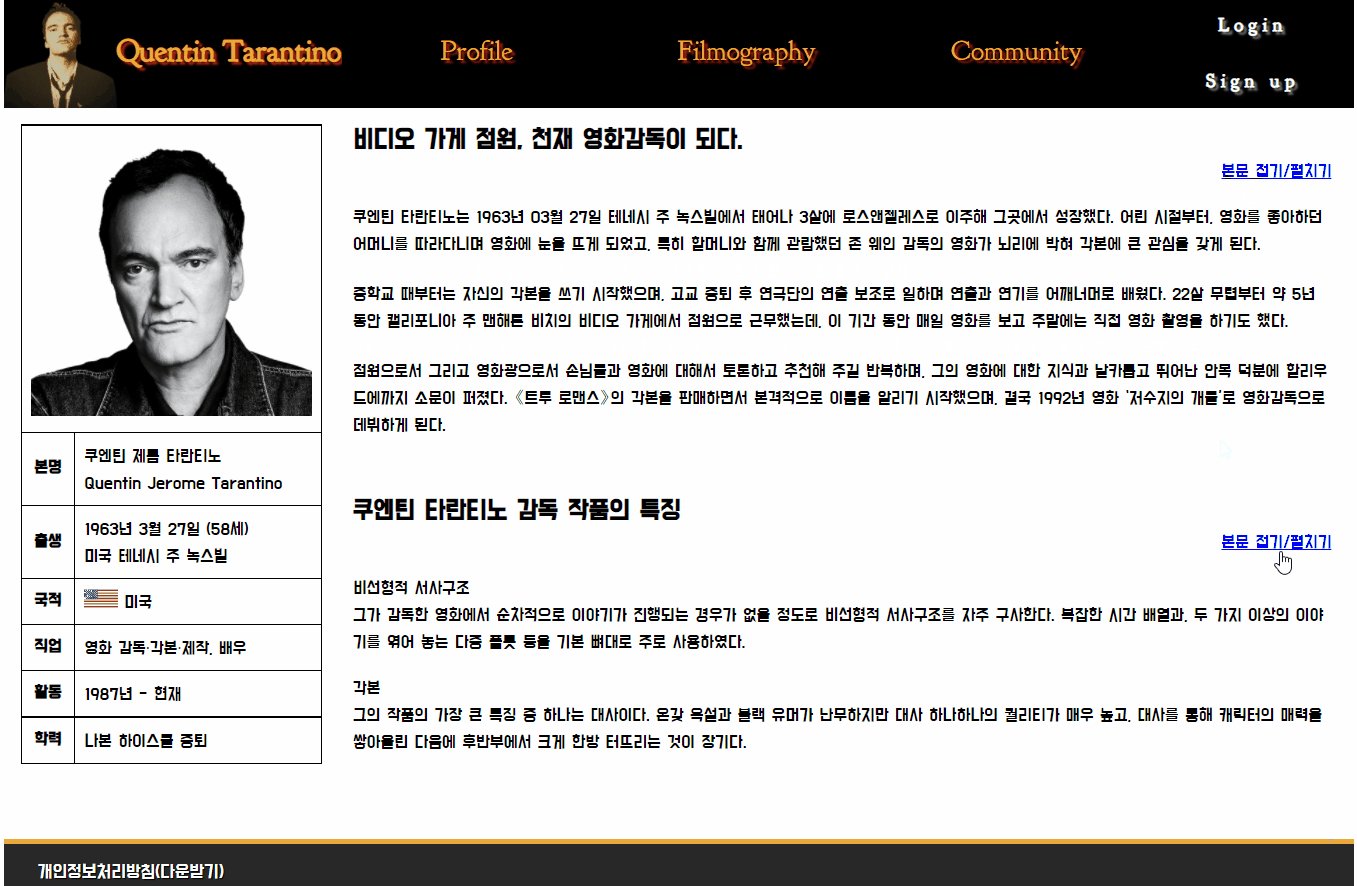
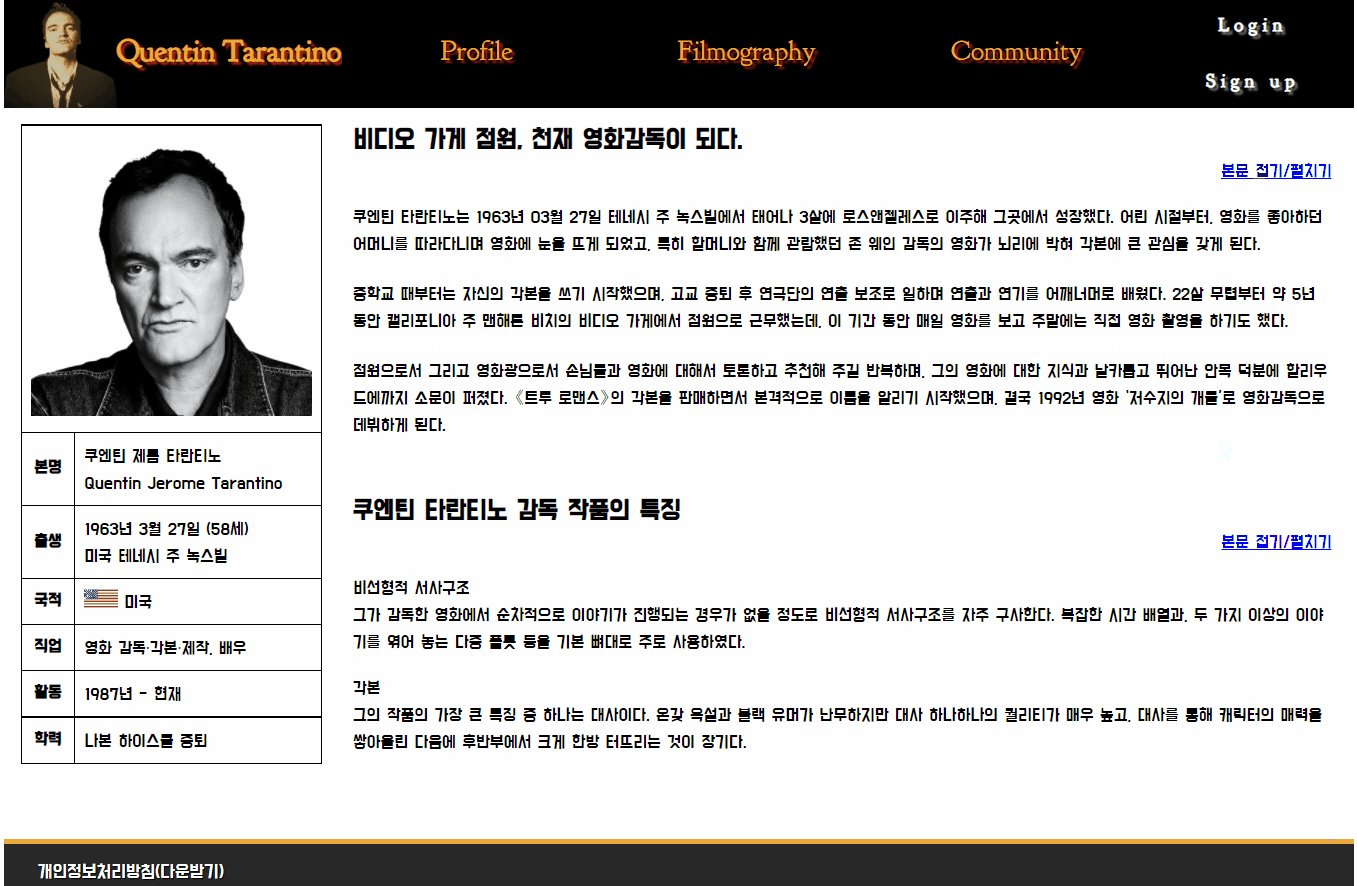
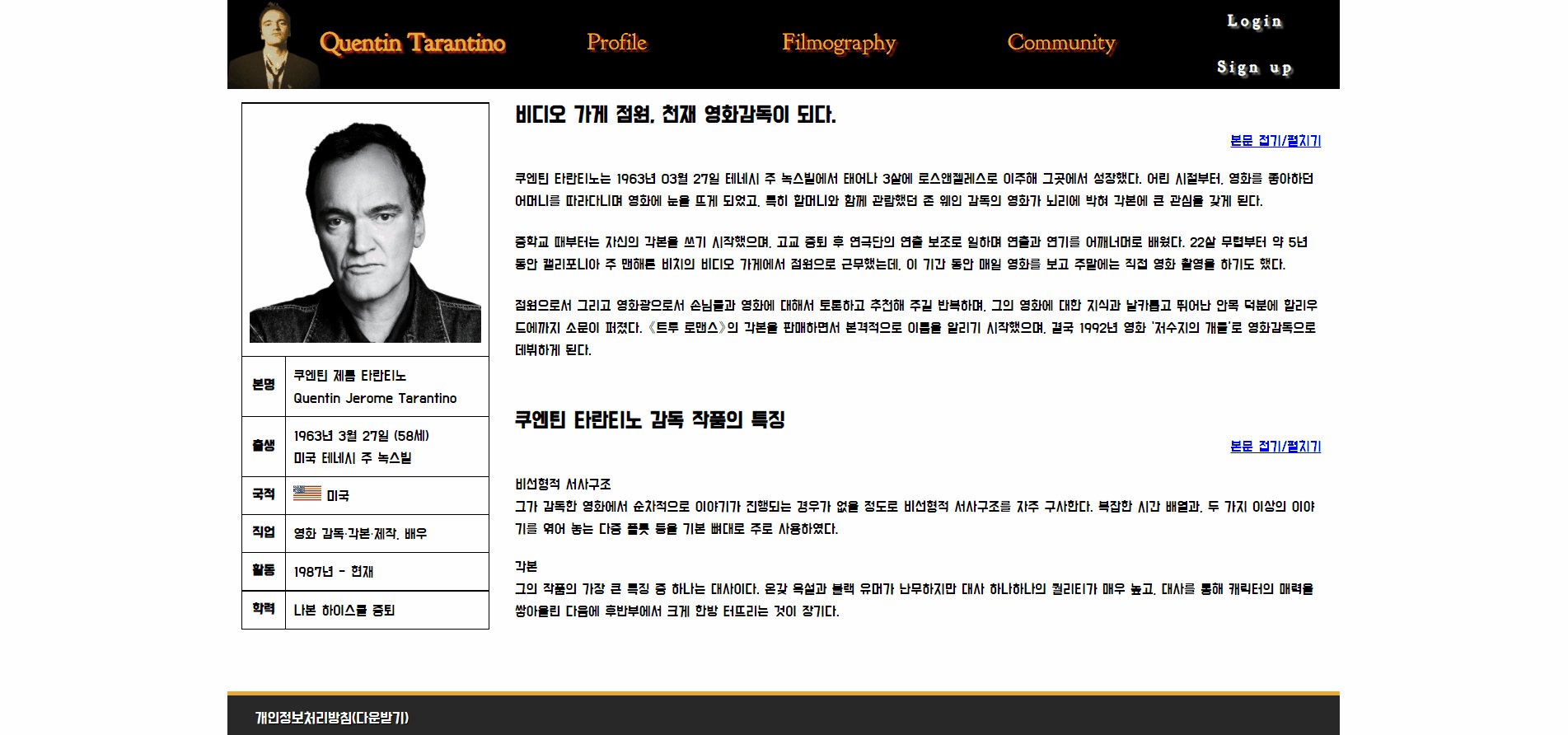
Main 페이지에서 Profile 메뉴를 클릭했을 때 나오는 페이지로, 타란티노 감독의 프로필을 살펴볼 수 있습니다. 스크린숏에 붉은 글씨로 표시해 둔 것들이 본 페이지에서 제공하는 기능들입니다.

 이 부분을 클릭하면 메인 페이지로 이동합니다.
이 부분을 클릭하면 메인 페이지로 이동합니다.
 위의 메뉴를 클릭하면 각각 Profile, Filmography, Community 페이지로 이동합니다.
위의 메뉴를 클릭하면 각각 Profile, Filmography, Community 페이지로 이동합니다.
 특히, Community 메뉴의 경우 클릭하면 "회원가입 후 이용 가능합니다."라는 경고 창이 뜨며 "확인" 버튼을 클릭하면, 회원가입 페이지로 이동합니다.(자세한 설명은 회원가입 페이지 차례에 기술하겠습니다.)
특히, Community 메뉴의 경우 클릭하면 "회원가입 후 이용 가능합니다."라는 경고 창이 뜨며 "확인" 버튼을 클릭하면, 회원가입 페이지로 이동합니다.(자세한 설명은 회원가입 페이지 차례에 기술하겠습니다.)

 위의 메뉴를 클릭하면 각각 로그인 페이지와 회원가입 페이지로 이동합니다.
위의 메뉴를 클릭하면 각각 로그인 페이지와 회원가입 페이지로 이동합니다.
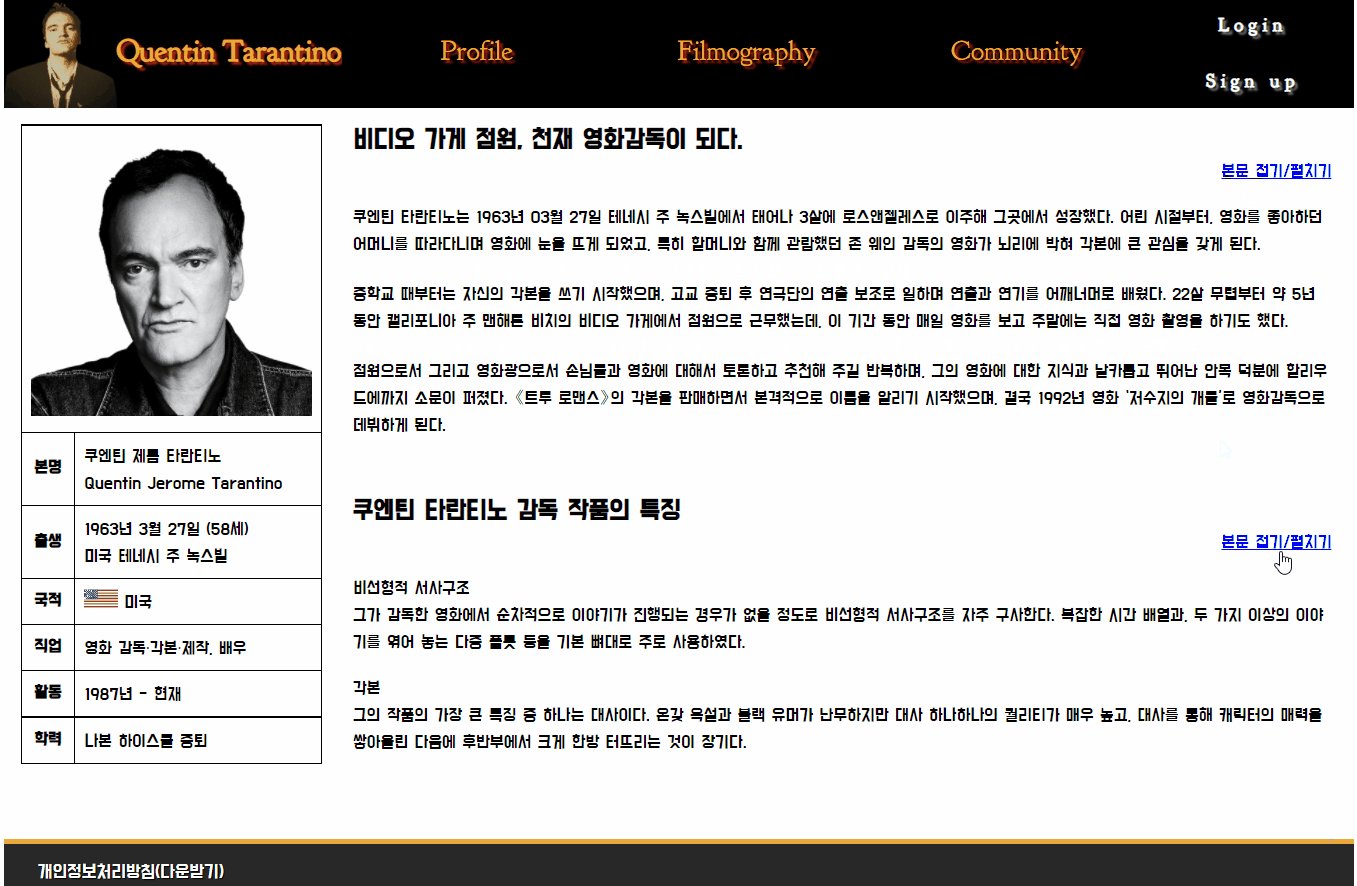
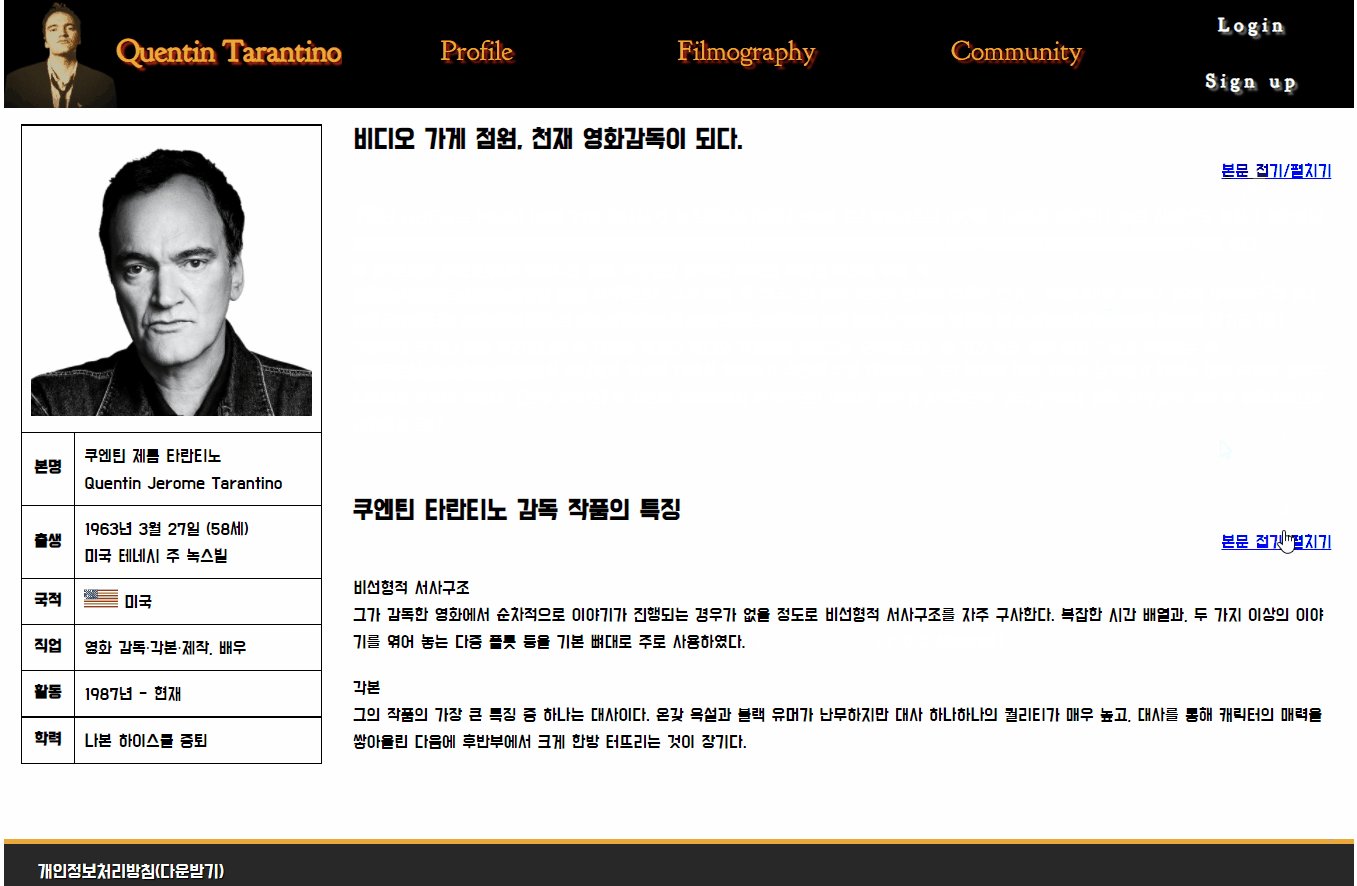
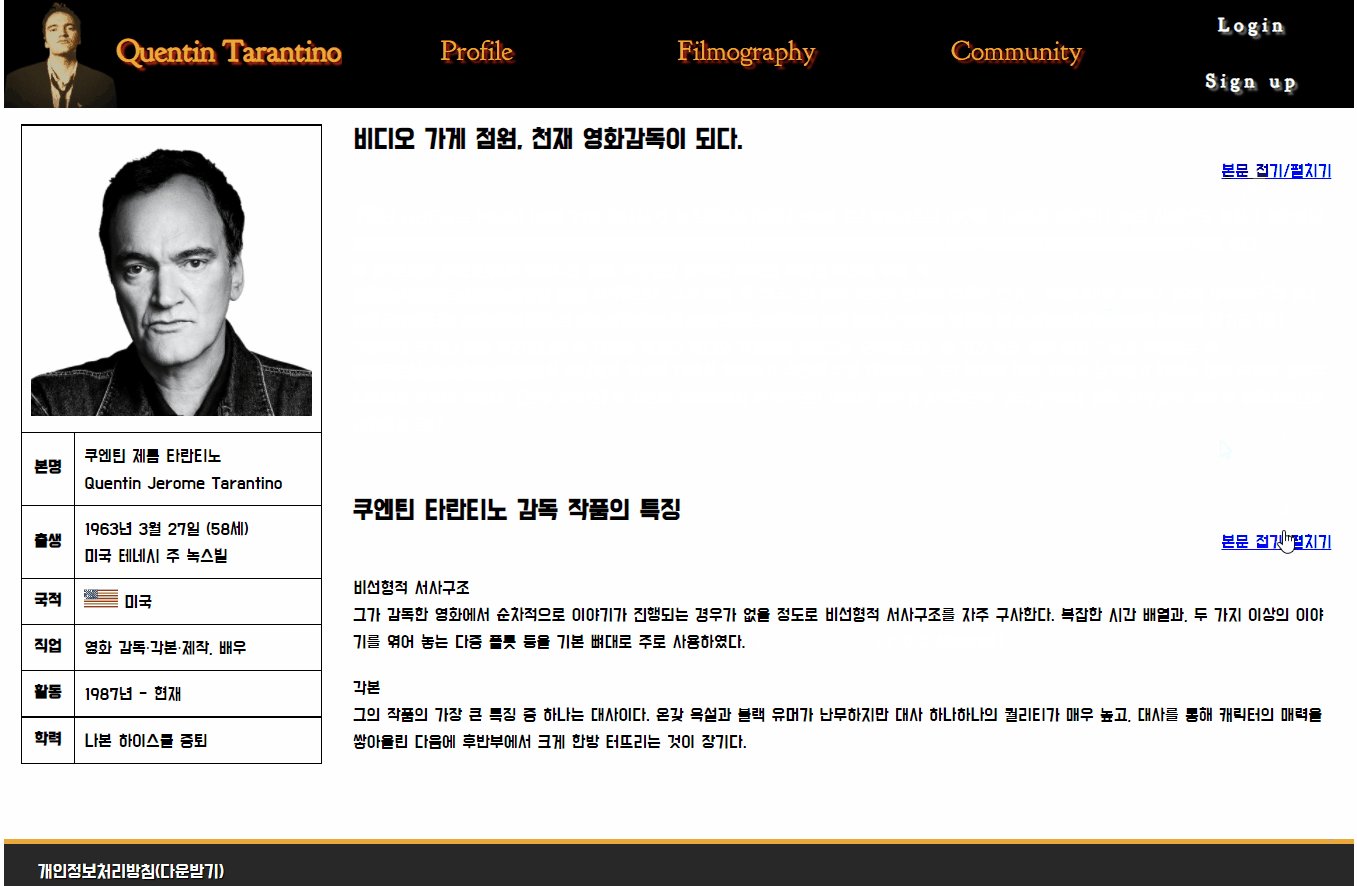
 "본문 접기/펼치기"를 클릭하면 아래와 같이 작동합니다.
"본문 접기/펼치기"를 클릭하면 아래와 같이 작동합니다.

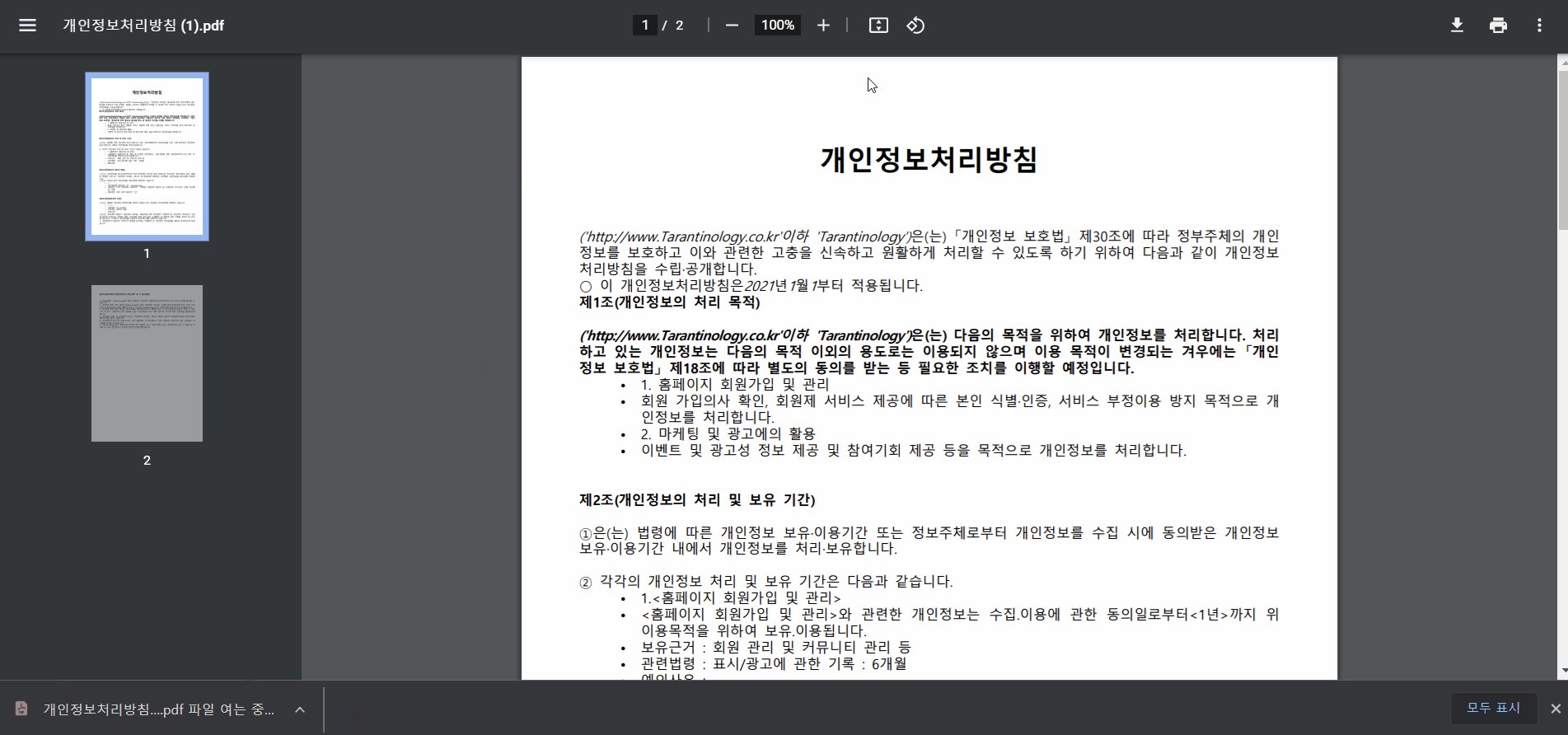
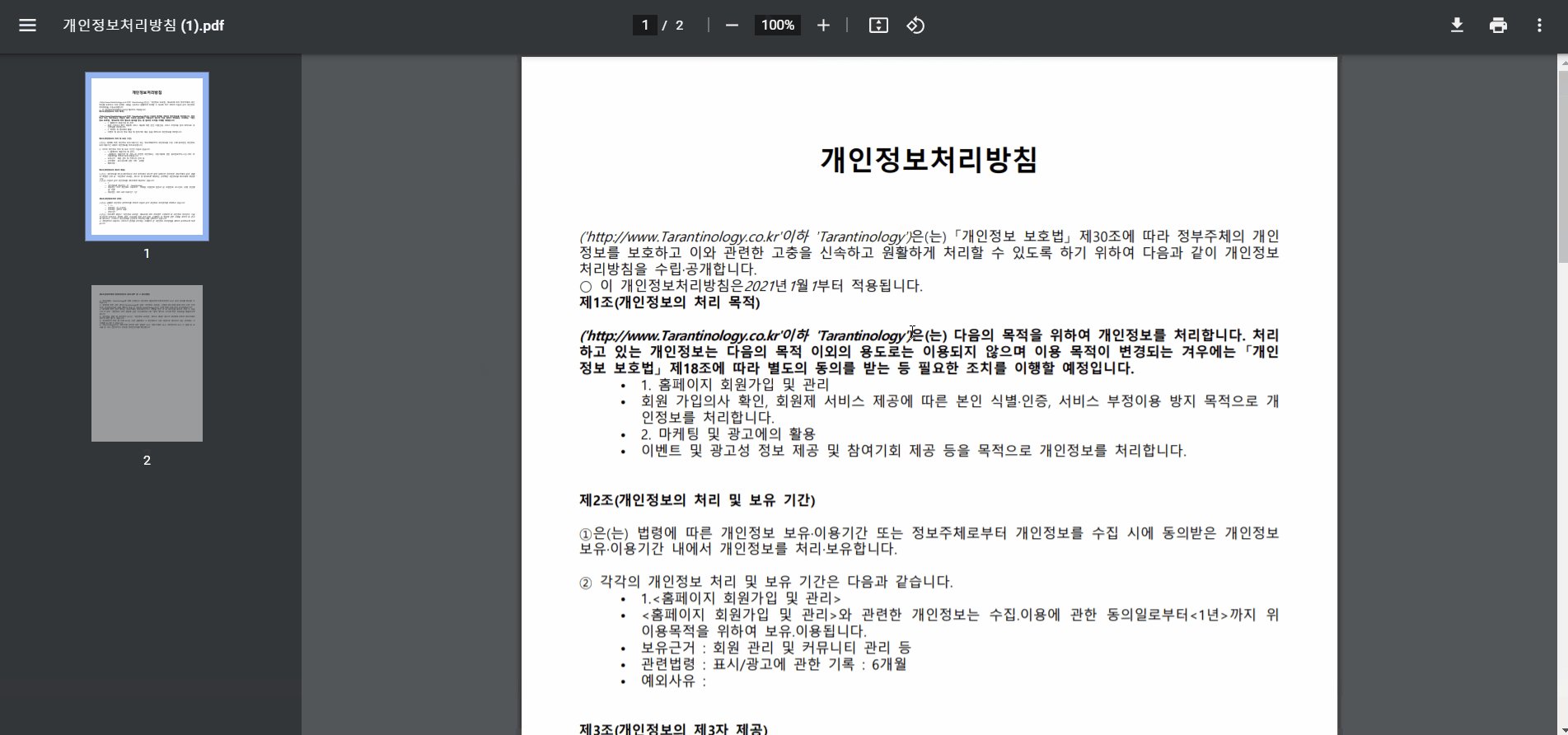
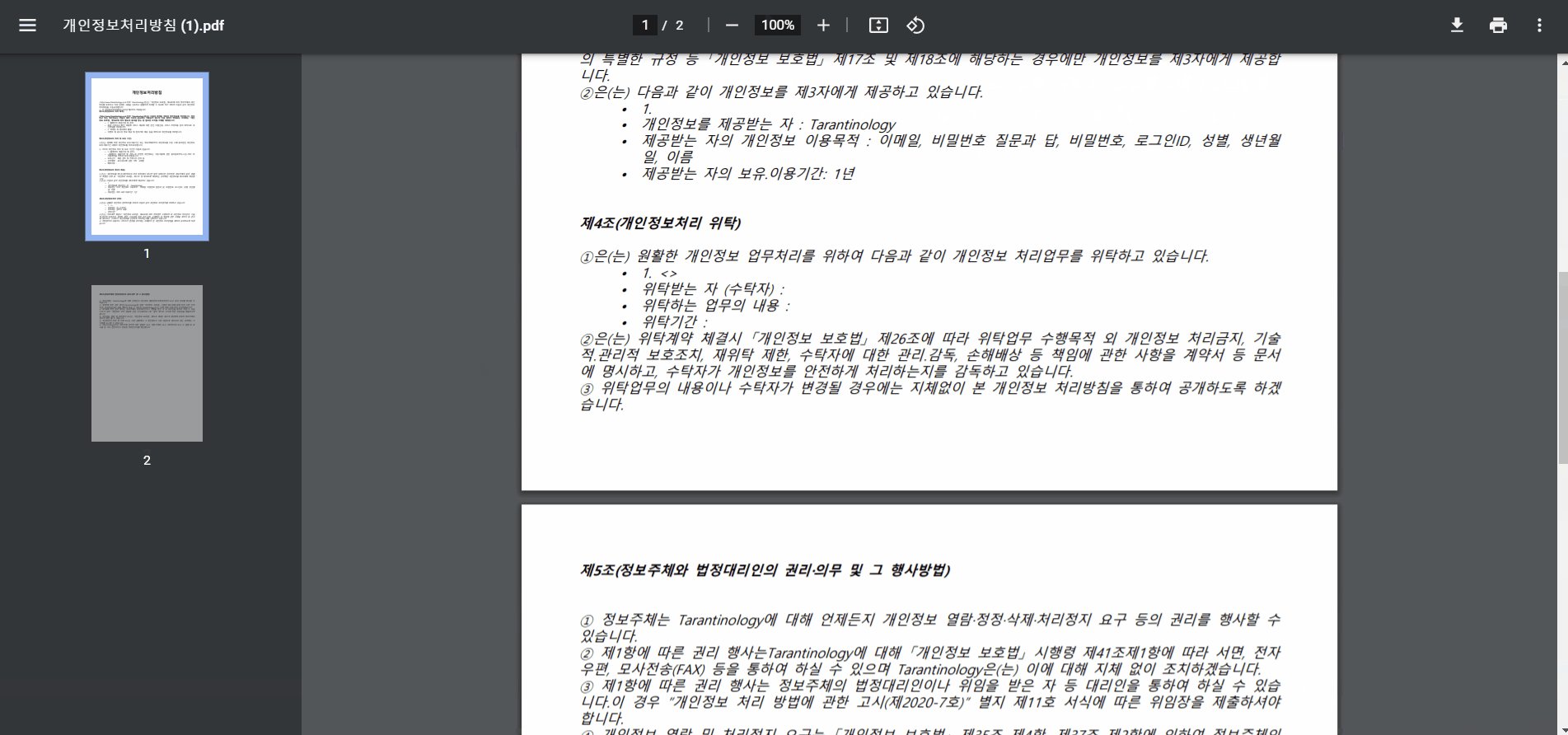
 "개인정보처리방침"을 클릭하면, 아래와 같이 개인정보보호 포털에서 직업 생성한 방침이 다운로드 됩니다.
"개인정보처리방침"을 클릭하면, 아래와 같이 개인정보보호 포털에서 직업 생성한 방침이 다운로드 됩니다.

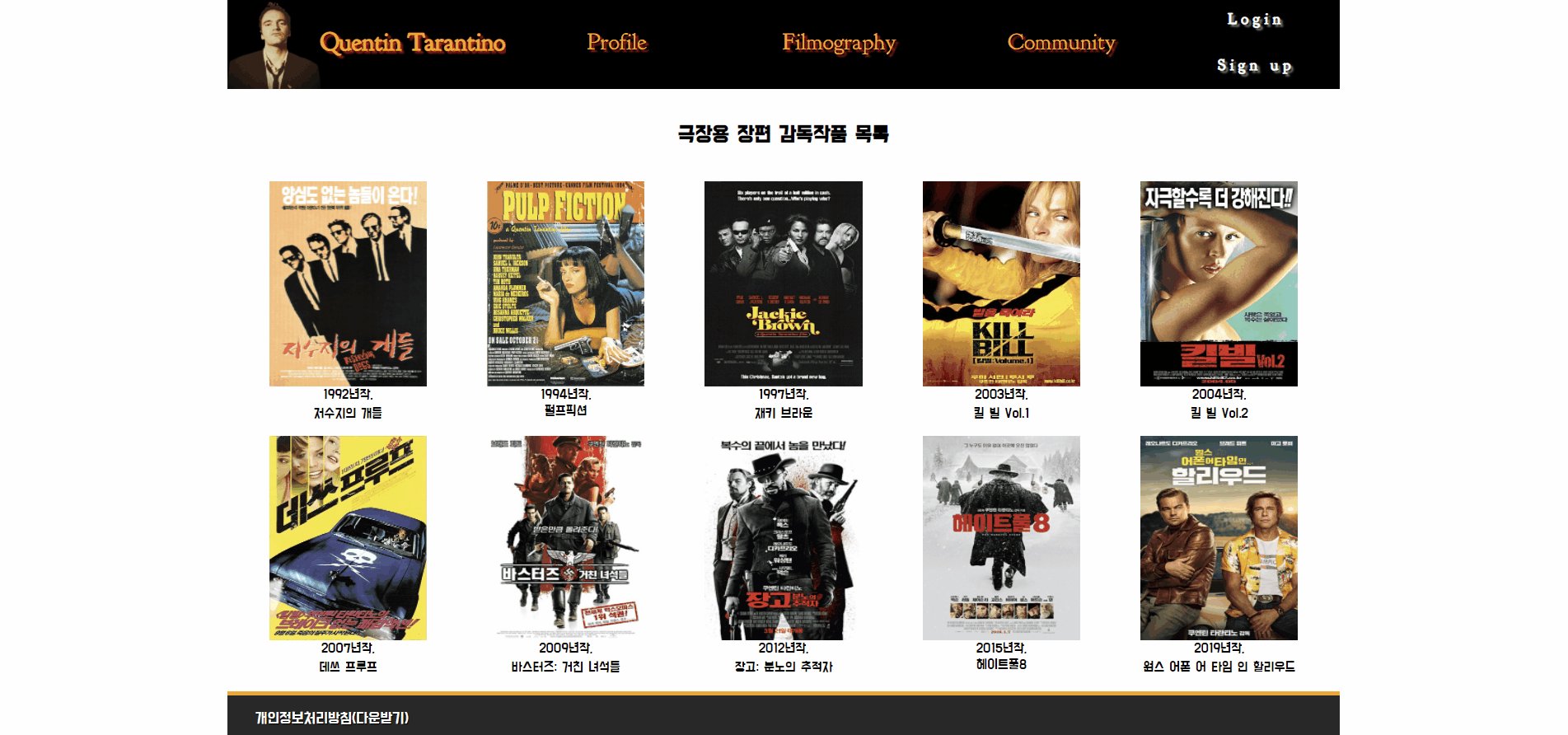
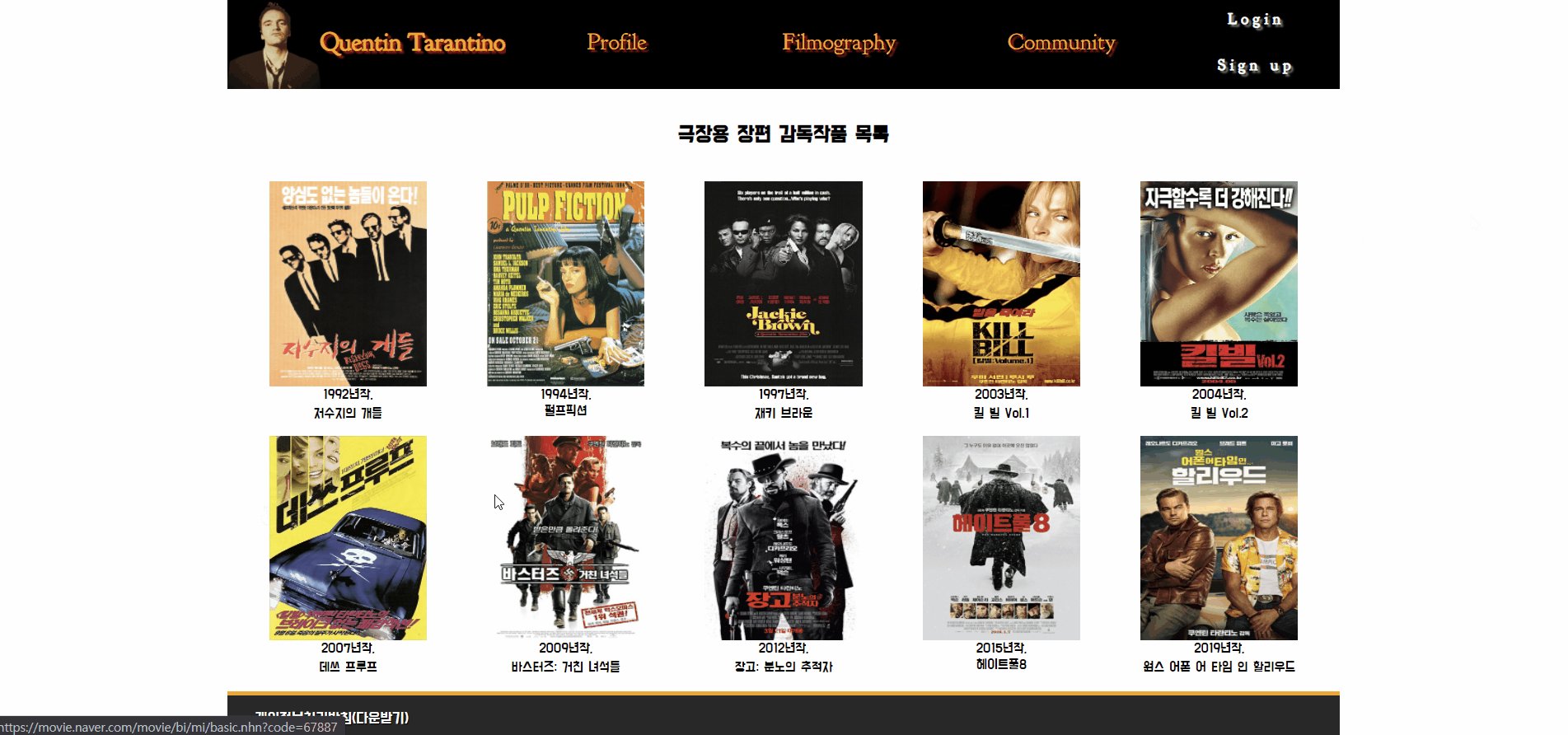
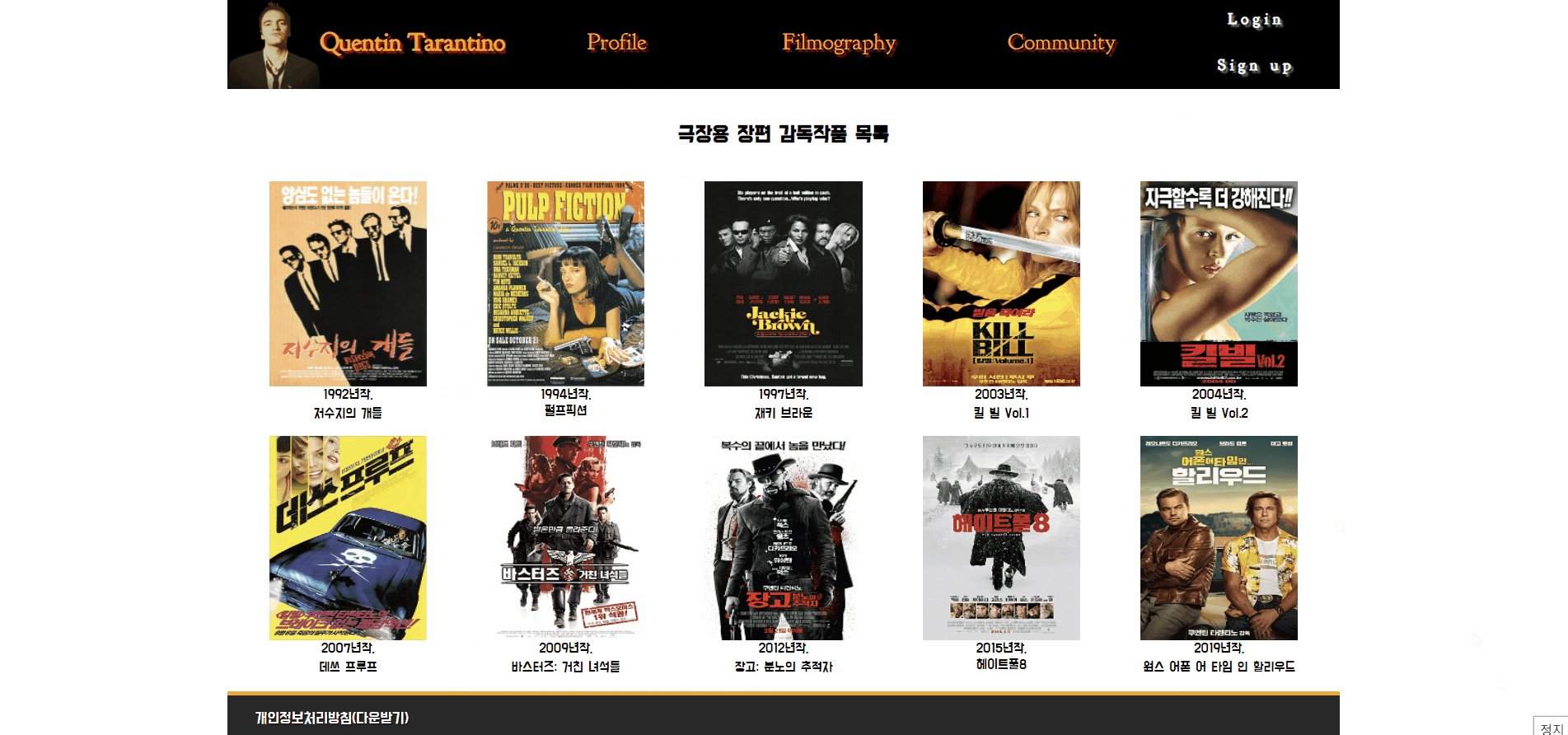
Filmograph.
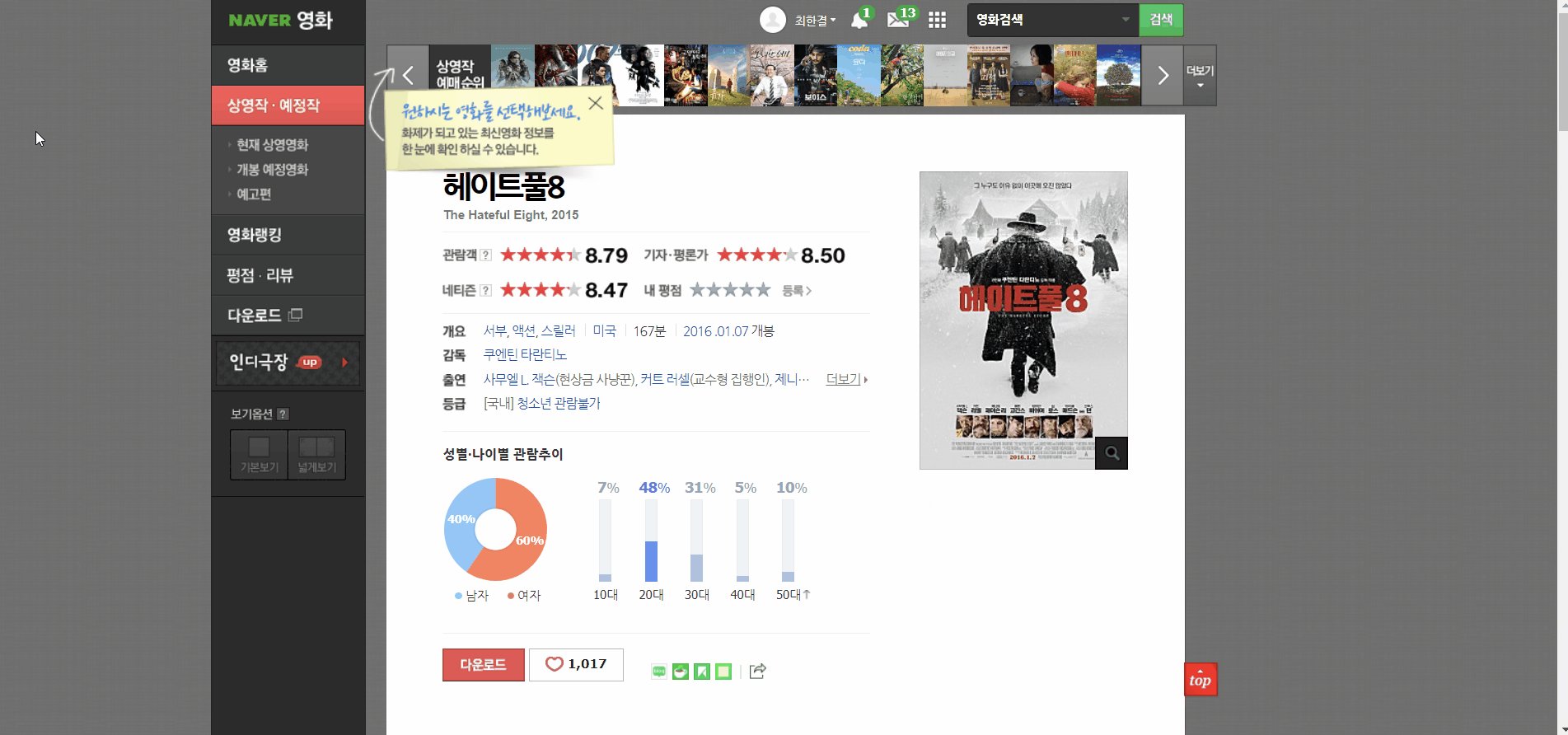
Main 페이지나 Profile 페이지에서 "Filmography" 메뉴를 클릭했을 때 나오는 페이지로 타란티노 감독의 극장용 장편 감독작품의 포스터가 화면에 출력됩니다. 각 포스터들은 CSS의 hover 속성을 활용하여 사용자가 각 메뉴의 선택 여부를 쉽게 확인할 수 있도록 처리하였고, 클릭 시 "네이버 영화"에서 해당 영화를 소개하는 페이지로 이동합니다.

Sign up/Login.
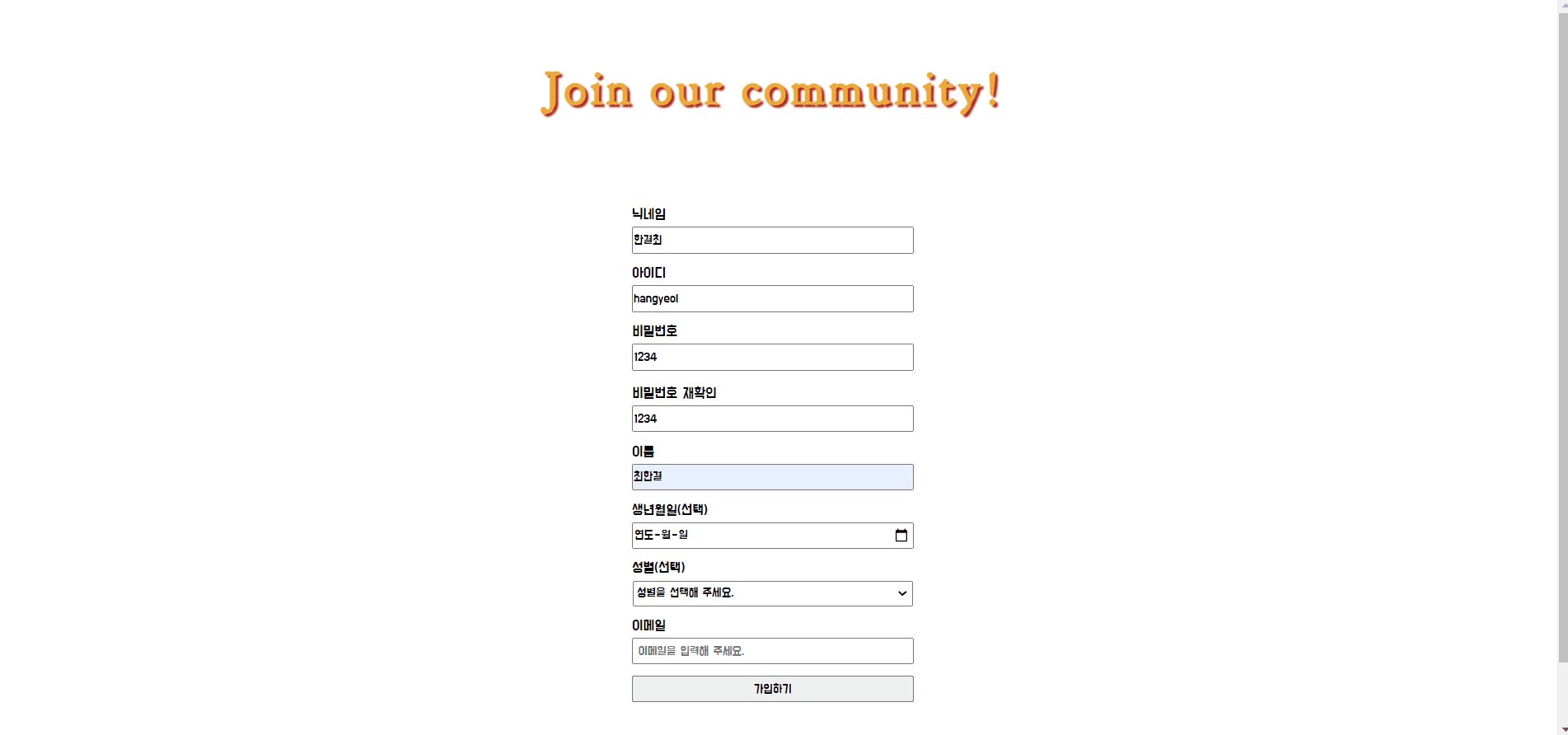
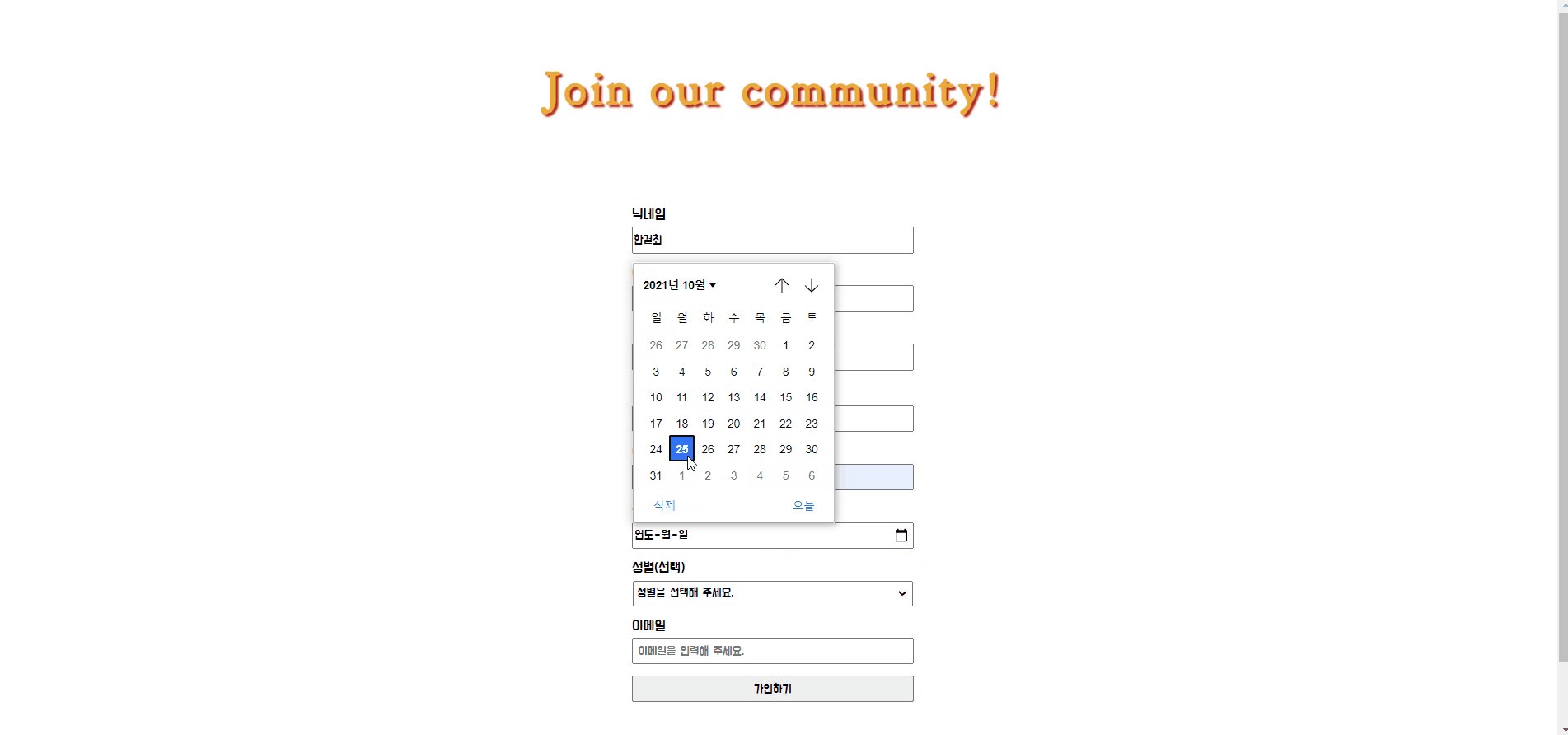
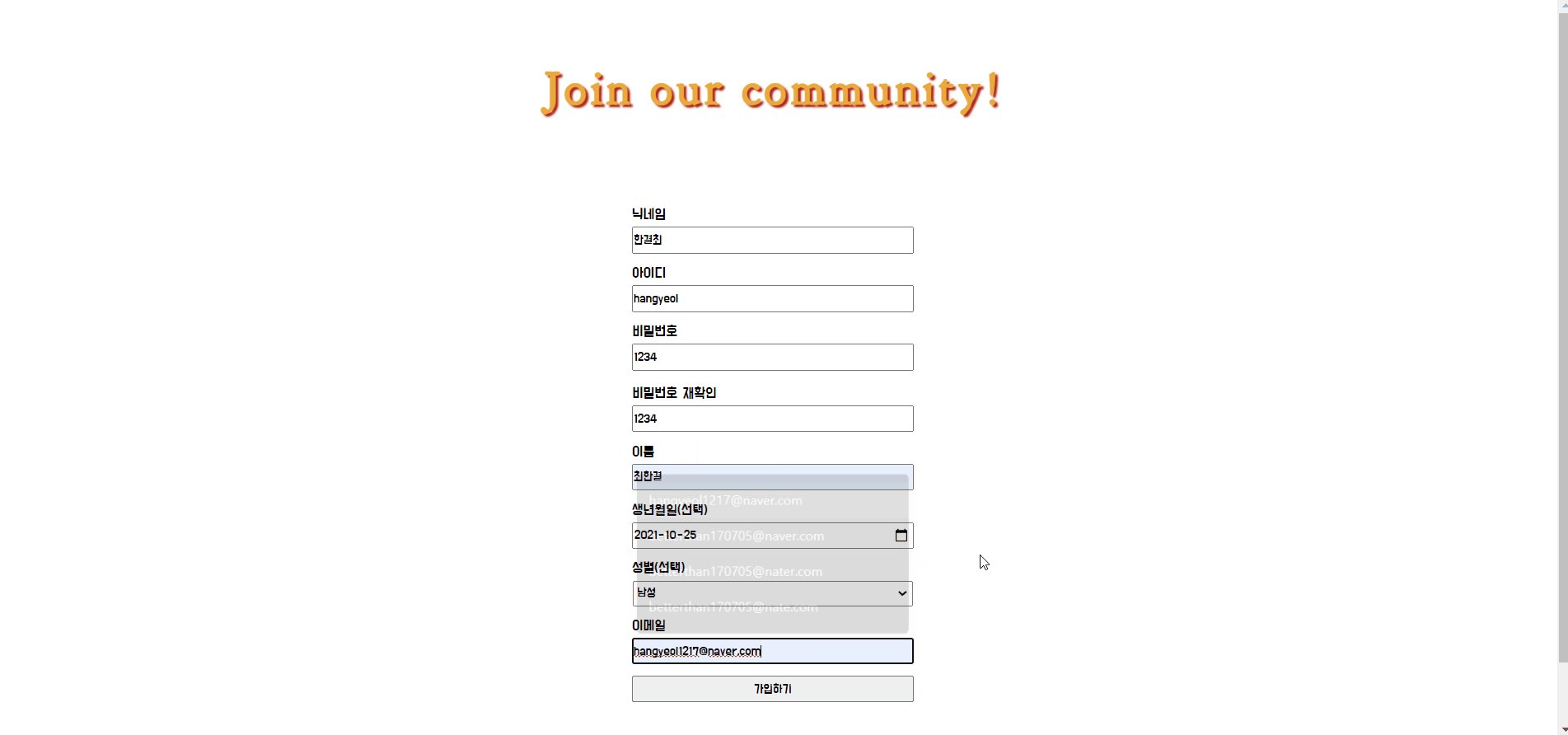
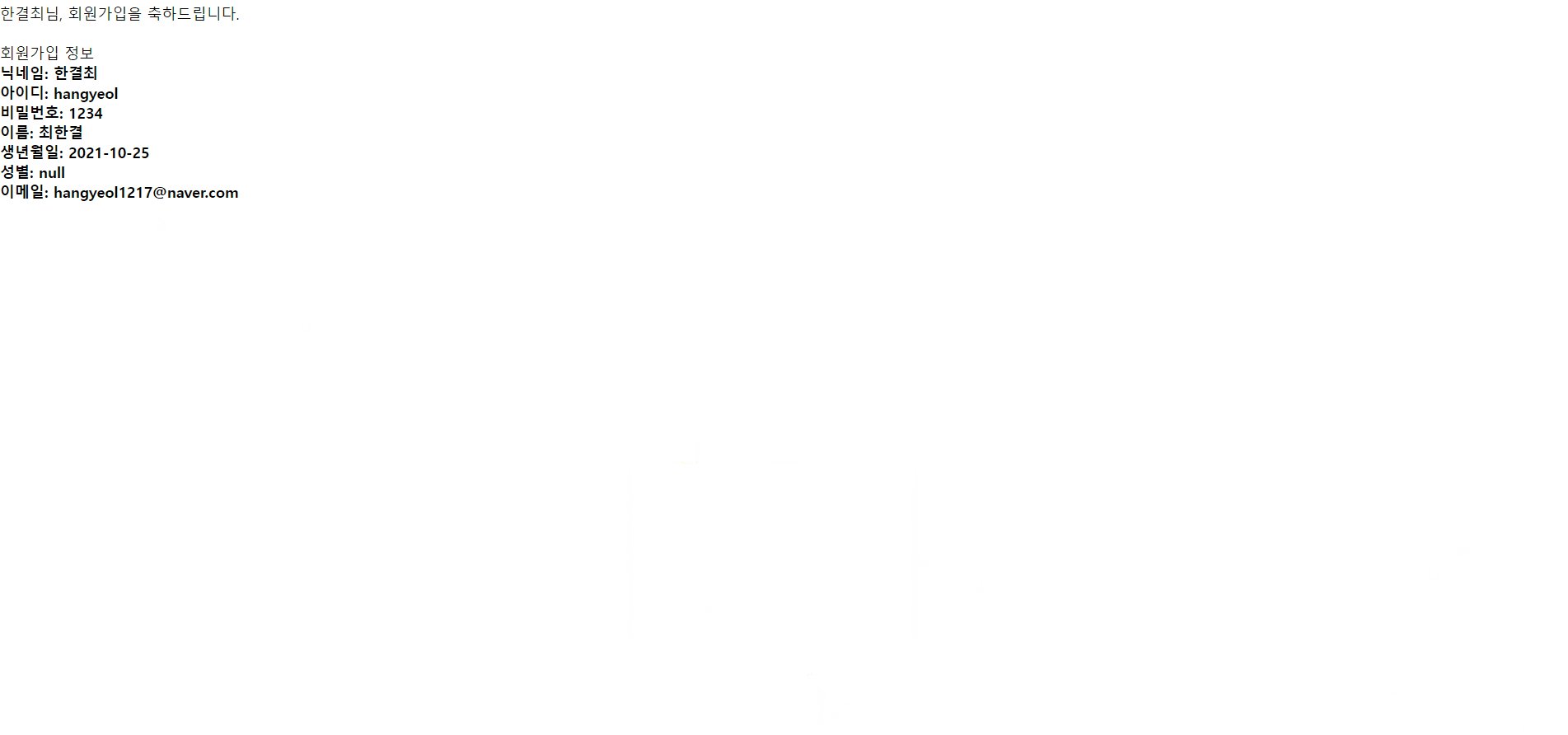
Sign up.
Community 메뉴를 클릭하거나 Sign up 메뉴를 클릭했을 때 나오는 페이지로, input 태그에 가입 정보를 입력한 뒤 "가입하기" 버튼을 클릭하면, JSP 파일에 입력한 정보가 출력됩니다.

Login.
Community 메뉴를 클릭하거나 Login 메뉴를 클릭했을 때 나오는 페이지로, input 태그에 계정 정보를 입력한 뒤 "로그인" 버튼을 클릭하면, JSP 파일에 방문에 대한 감사 메시지가 출력됩니다. "Welcome To Tarantinology"를 클릭하면 Main 페이지로 이동합니다.