What is position?
요소들을 화면에서 어디에 배치할지 결정해주는 속성이다.
사용법
css에서 postion: static 이런식으로 값을 지정해주면 된다.
종류
static
static은 모든 태그의 기본 값으로 position 값을 따로 주지 않으면 static이 기본적으로 지정된다.
relative
static일 때의 위치를 기준으로 상대적으로 위치를 지정할 수 있다.
css에서 position에 relative로 지정해준다음 static일 때의 기준으로 top, left, width, height를 지정해준다.
absolute
position:relative 속성인 상위 요소를 기준으로 상대적으로 위치를 지정할 수 있다.
fixed
화면(디스플레이)를 기준으로 상대적인 위치를 설정한다. 거의 내비게이션을 고정시킬 때 많이 사용한다
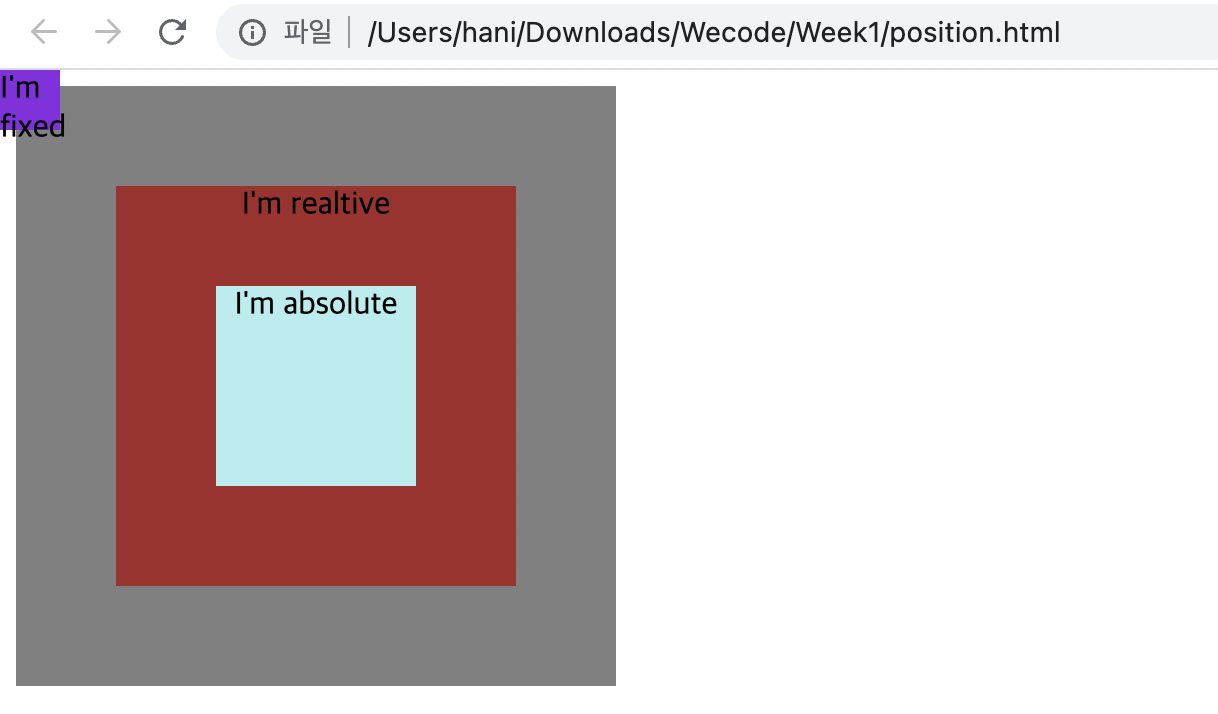
예시
아래의 그림은 position 속성을 사용해서 만든 화면이다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
/*static은 기본값이기 때문에 따로 부여하지 않아도 된다.*/
.static{
width: 300px;
height: 300px;
background-color: gray;
}
/*static을 기준으로 위치되기 때문에 회색 상자를 기준으로 위치*/
.relative{
position: relative;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
background-color: brown;
text-align: center;
}
/*relative를 기준으로 위치되기 때문에 갈색 상자를 기준으로 위치*/
.absolute{
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: paleturquoise;
text-align: center;
}
/* 웹브라우저 기준으로 위치되기 때문에 좌측 상단 끝에 위치 */
.fixed{
position: fixed;
top: 0px;
left: 0px;
width: 30px;
height: 30px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="static">
<div class="relative">
I'm realtive
<div class="absolute">
I'm absolute
</div>
</div>
<div class="fixed">I'm fixed</div>
</div>
</body>
</html>
