Chrome Extension 발을 하던 중 prod모드에서는 잘 작동하는 것이 dev모드에서만 작동하지 않는 문제가 발생했다...
심각한 점은 프로그램 자체가 작동이 안되는 것이었다.(에러도 아예 안잡힘..)
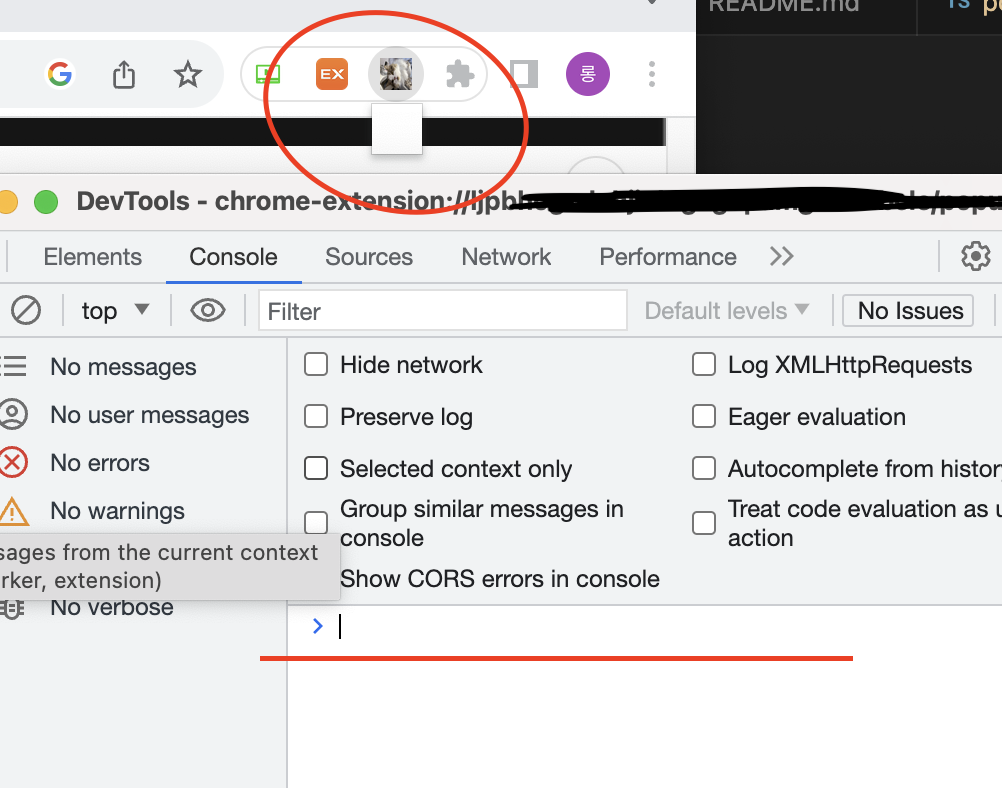
 이렇게 실행자체가 안됐다...
이렇게 실행자체가 안됐다...
콘솔을 찍어봐도 반응이 없고 에러를 유도해봐도 아무런 반응이 없어서 난감함 그 자체였다.
여러 방법을 시도하다가 소스맵을 직접 디버깅해봤더니 웹팩 모듈을 불러오는 과정에서 프로그램이 멈추는 것을 알 수 있었다!.. 번들링 과정에 어떤 문제가 발생해서 모듈을 제대로 불러오지 못했던 것이다.
해결
- 웹팩 최적화를 위한 코드분할 설정 문제
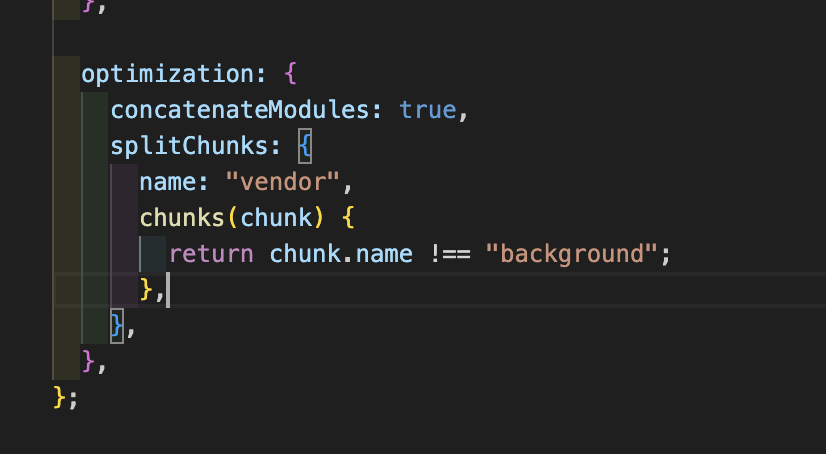
: 코드 분할을 위해 설정했던 기본 포맷을 제대로 수정하지 못했다.
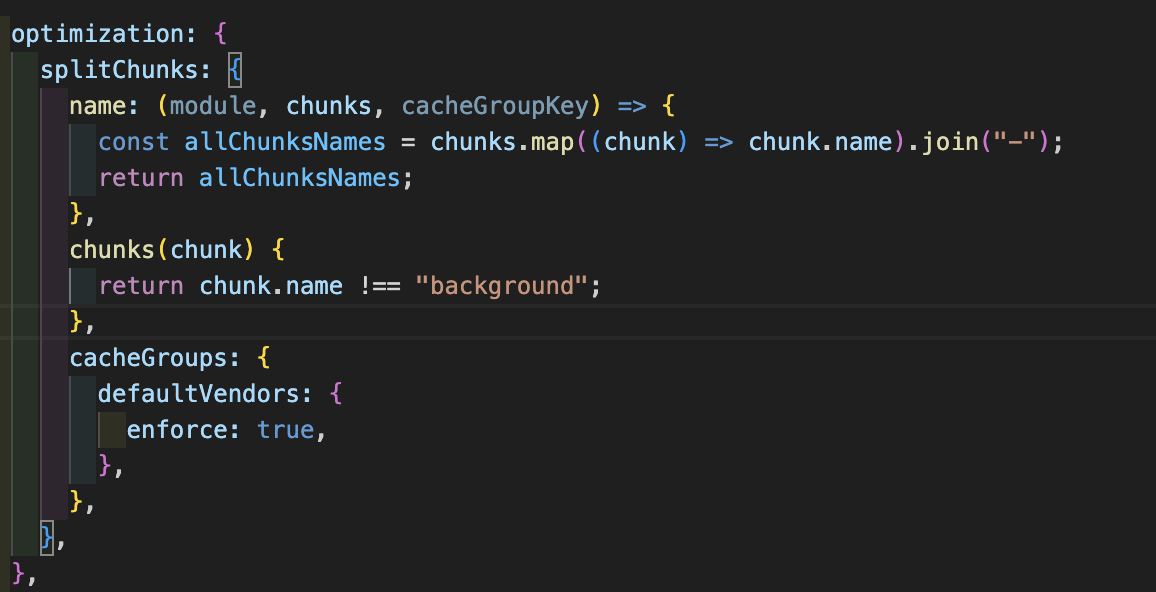
 name부분을 정적으로 정해주면서 모든 파일들의 청크들의 이름이 'vendor'로 덮어씌워진 것이다...
name부분을 정적으로 정해주면서 모든 파일들의 청크들의 이름이 'vendor'로 덮어씌워진 것이다...
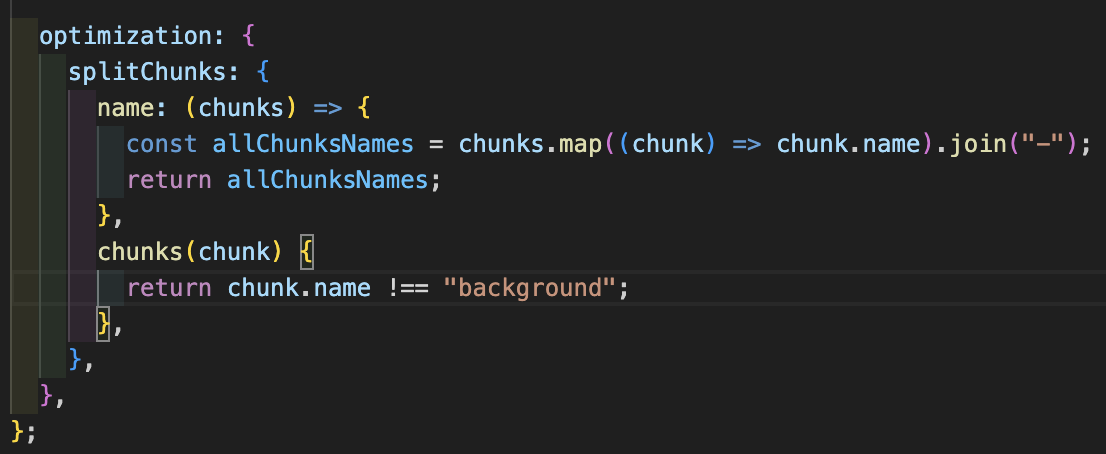
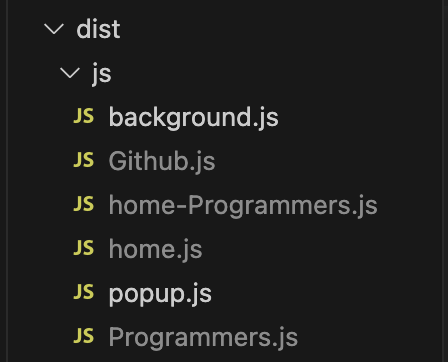
이 부분을 청크별로 이름을 동적으로 설정해줬더니 멈췄던 프로그램이 잘 작동하기 시작했다.

- prod모드에서는 왜 작동이 잘된건가?
문제는 잘 해결되었지만 의문은 아직 존재했다.
왜 prodution 모드에서는 제대로 작동했는가?...
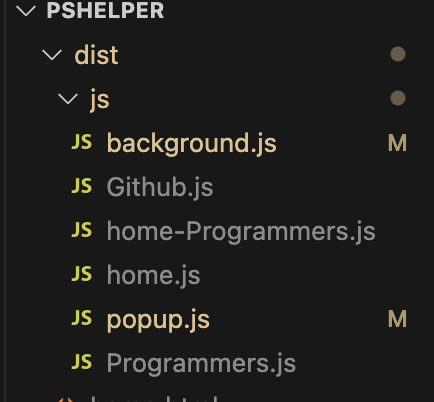
번들링한 파일들을 직접 확인했더니 dev모드에서는 분할된 코드들이 동적으로 정해진 이름으로 별도의 파일로 저장되어 있었다. 그런데 prod모드에서는 이 파일들이 존재하지않고 기존 파일에 모두 포함되어 저장이 되어있던 것이다.
 |  |
|---|
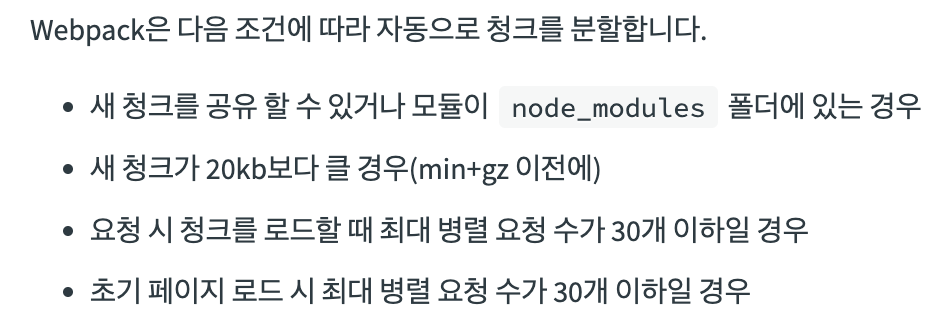
공식문서와 구글링을 해보니 파일크기가 크지 않으면 prod모드에서는 별도의 청크를 분리하지 않는다고 한다. 그래서 분리를 원하면 설정을 추가해줘야한다.
https://stackoverflow.com/questions/54214050/why-does-webpack-ignore-chunk-in-production-mode

그래서 prod에도 똑같이 분리가 되도록 설정해봤다.


기본적인 설정에서 놓친 부분들이 개발을 하면서 큰 장애물이 된 경험이었다.
좀더 꼼꼼하게 확인하면서 진행하자...
