
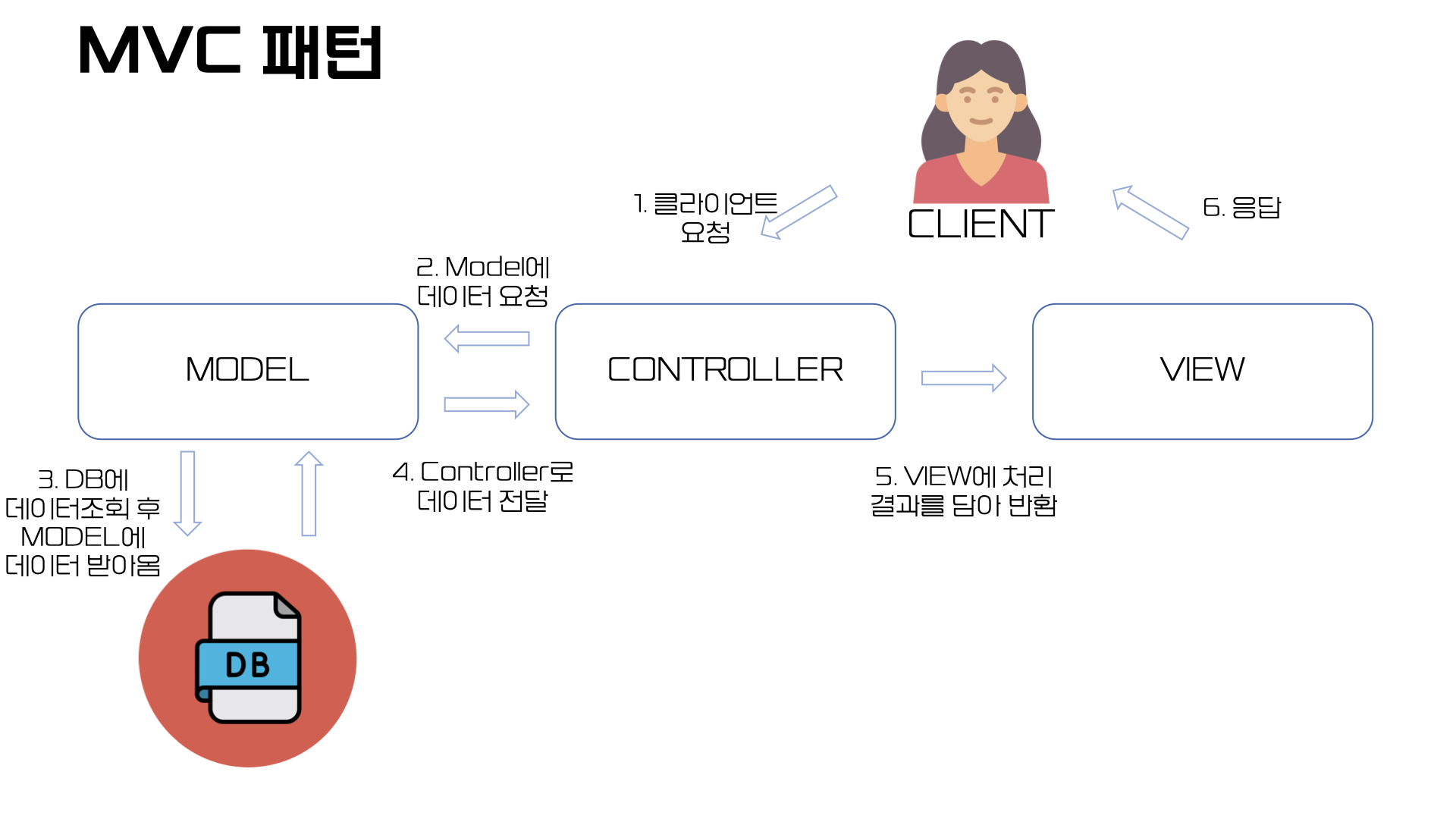
📘 MVC 패턴이란?
- 디자인패턴 중 하나로 Model, View, Controller의 약자
- 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있음
1️⃣ MODEL
- 객체 인터페이스를 이용하여 데이터베이스와 직접 연결
- 데이터와 비즈니스 로직을 관리함
- 상태 변화를 처리
2️⃣ VIEW
- 사용자가 보는 부분,웹 페이지에 해당
- 레이아웃과 화면 처리
3️⃣ CONTROLLER
- 뷰로부터 정보를 읽어오고 모델과 연결하며 필요한 로직을 수행
- 명령을 모델과 뷰 부분으로 라우팅
📚 MVC패턴의 장점과 단점
장점
- 개발 완료 후 유지보수와 확장에 용이함
- 여러 개발자가 역할을 나눠 개발할 수 있음 -> 개발 시간의 단축과 역할 분리 가능
단점
- 설계 시간이 오래 걸리고 숙련된 개발자 필요
- Controller의 중복처리가 어려움
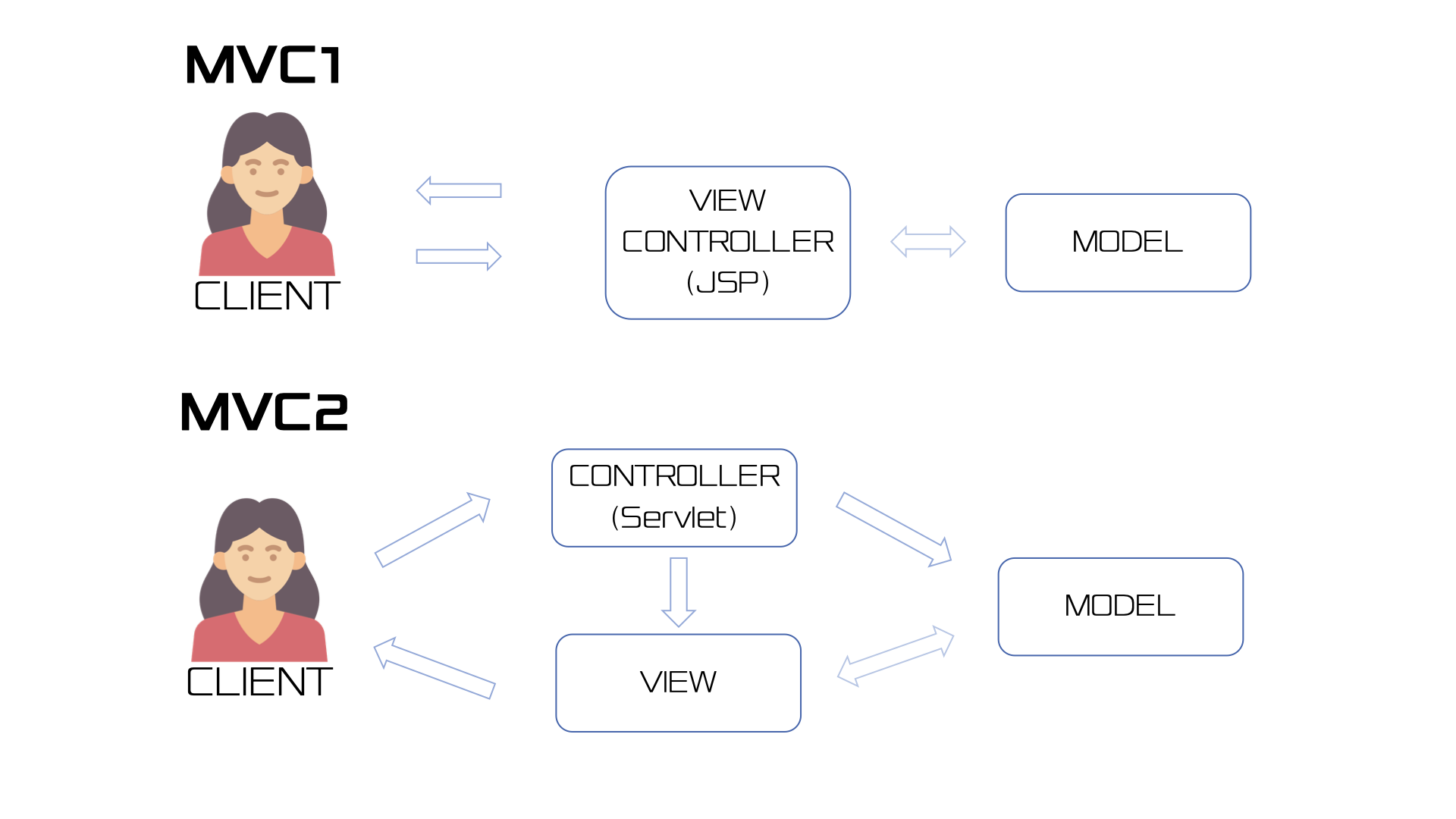
📚 MVC1과 MVC2

- MVC1은 로직을 처리하기 위한 코드와 웹 브라우저에 결과를 보여주기 위한 출력 관리 코드가 뒤섞임
- MVC2는 웹 브라우저의 요청을 하나의 서블릿이 받고 처리 후 다시 jsp로 forward 해줌
결론: MVC2 패턴이 처리작업의 분리로 유지보수와 확장이 용이하고 보안적으로 MVC1보다 우수함
