렌더링(rendering)?
컴퓨터 프로그램을 사용하여 모델 또는 이들을 모아놓은 장면인 씬 파일로부터 영상을 만들어내는 과정을 말한다.(Wiki) 웹에서 렌더링이란 HTML,CSS, JS등의 문서의 코드를 브라우저에서 그래픽으로 출력하는 과정을 말한다.
브라우저마다 다른 렌더링 엔진
우리가 사용하는 브라우저들은 렌더링을 수행하는 렌더링 엔진을 가지고 있다. 모든 브라우저가 같은 렌더링 엔진을 사용하는 것이 아니기 때문에 같은 문서도 다른 방법으로 렌더링을 시킬 수 있어 개발자의 의도와 맞지 않게 동작할 때가 있다. 따라서 웹 개발시 각 브라우저를 체크하며 개발해야 한다. 크롬의 렌더링 엔진은 blink, 사파리는 webkit, 파이어 폭스는 Gecko를 사용한다.

브라우저의 렌더링 과정
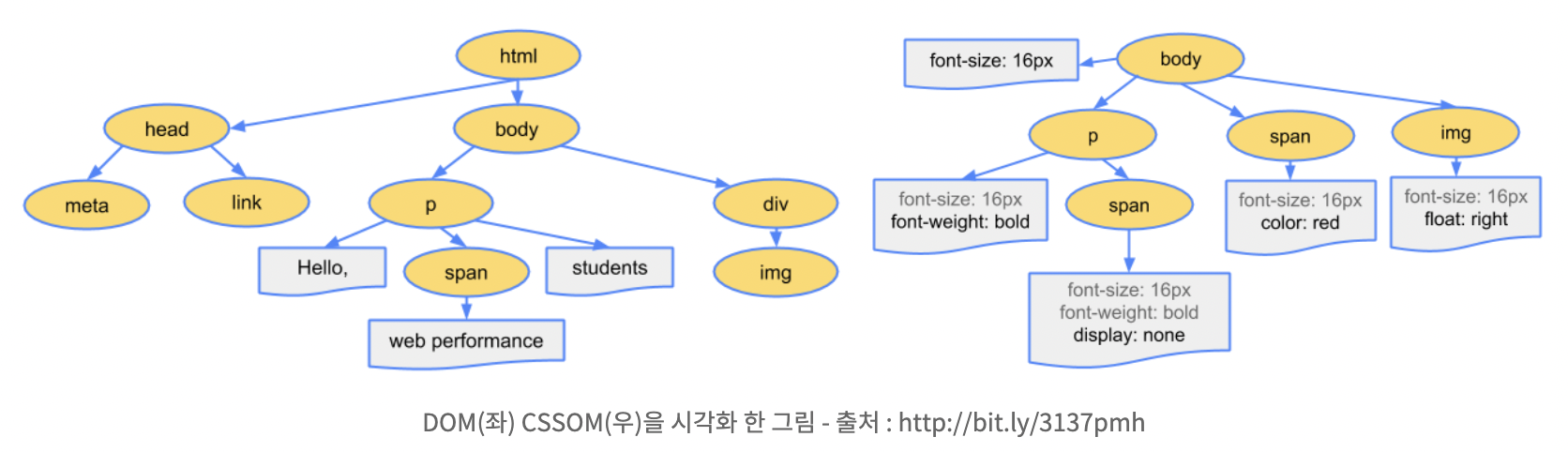
1. DOM(Document object model) Tree, CSSOM(CSS Object model) Tree 생성
url을 입력하면 브라우저는 서버에 초기 html을 request하게 된다. response 받은 html을 parsing하며 html 문서 내 link, favicon, script 등의 태그를 확인하여 추가적으로 서버에 데이터를 요청하게 됩다. 이 결과로 html를 parsing 하여 DOM을 만들게되고 CSS를 parsing 하여 CSSOM을 만들게 된다.

1-1. 자바스크립트 파싱
렌더링 엔진이 html을 parsing하던 중 script 태그를 만나면 parsing을 중단하고 script를 서버에 요청하여 응답받는다. 그 후 주도권을 JS 엔진으로 넘기게 되고 JS엔진은 js파일을 parsing 한다. js 코드에 따라 DOM과 CSSOM에 영향을 주게되며 이에 따라 reflow와 repaint가 일어난다.
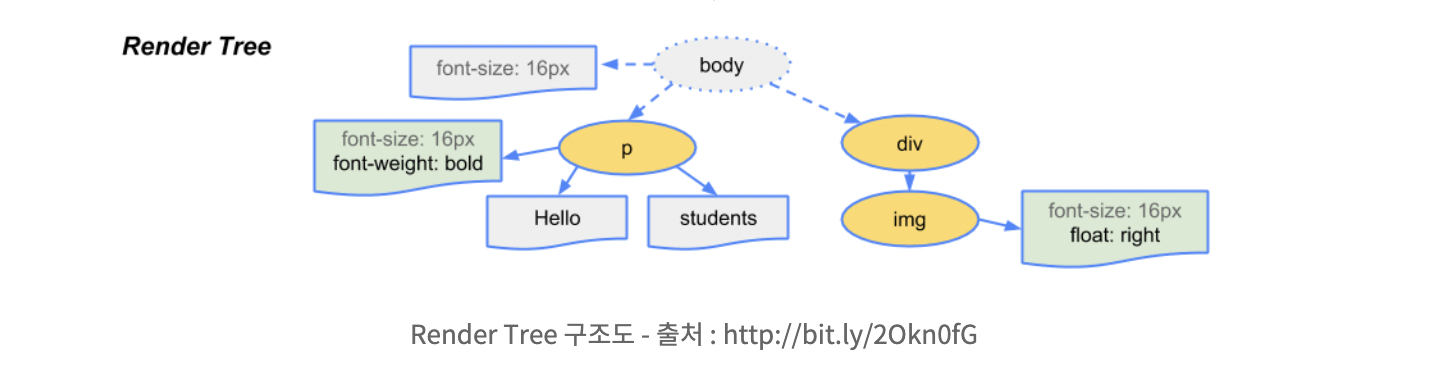
2. Render Tree 생성
생성된 DOM과 CSSOM을 이용하여 Render Tree를 생성한다. 문서의 구조, 데이터와 스타일이 모두 포함된 Tree이며 실제로 화면에 표현되는 노드들로만 구성된다.(display:none; 등의 속성을 가진 노드는 제외된다)

3. Layout 단계
Layout 단계에서는 Render Tree를 이용하여 Client의 ViewPort 에서 노드들의 크기와 위치를 계산합니다. 현재 화면에서 노드들이 어디에 위치할 것이고 크기가 얼마나 될 것인지를 px단위로 계산한다.
4. Paint 단계
Paint 단계는 실제 화면에 이전단계에서 계산된 Render Tree를 실제로 그리며 텍스트, 이미지, 색 등의 효과등을 모두 처리하여 나타나게 한다다.
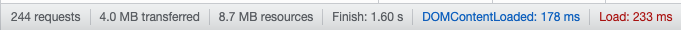
개발자도구 > Network 창에서 렌더링이 얼마나 걸리는지 확인할 수 있다. Client 환경에 따라 차이는 있겠지만 네이버 홈페이지의 경우 위 과정을 모두 처리해서 렌더시키는데 총 0.23초 정도 걸린 것을 확인할 수 있다.

참고 자료 : 박스여우님의 포스팅