
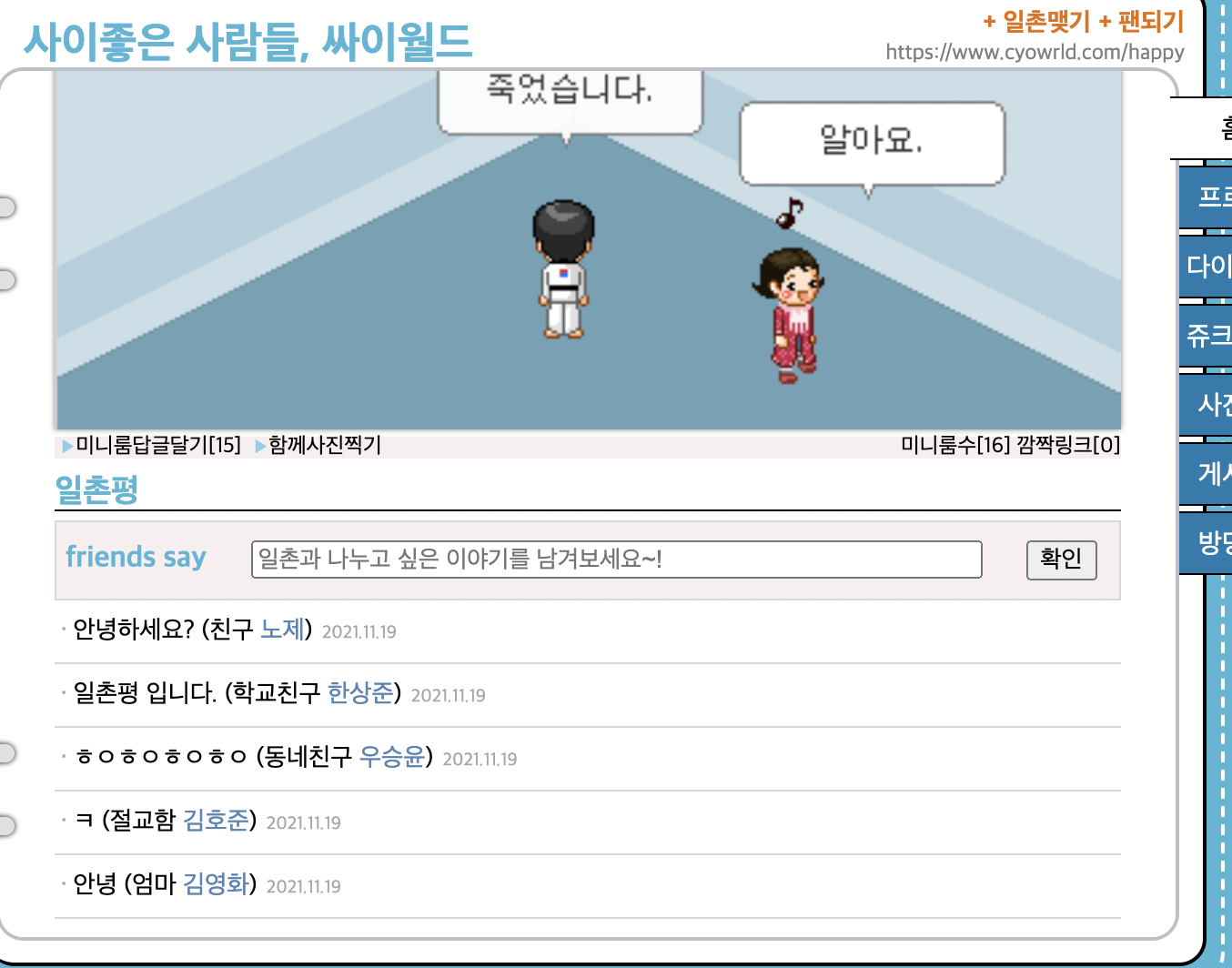
오늘 싸이월드가 부활한다는 소식을 들었다. 과거에 아무것도 모를때 장고로 구현해본 적 있는데 지금 다시하면 더 체계적으로 할 수 있을것 같아 이미지하나만 보고 만들기 시작하였다. 이번에는 백은 구현하지 않고 html css만 사용하여 디자인만 하였다.
레이아웃
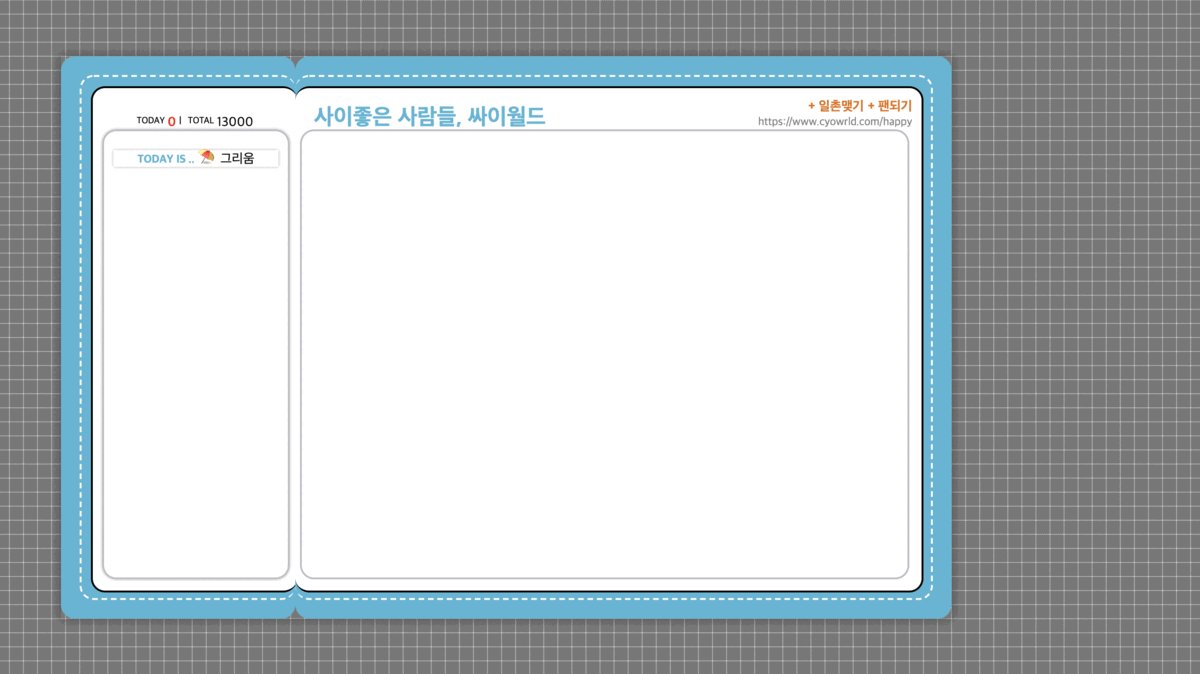
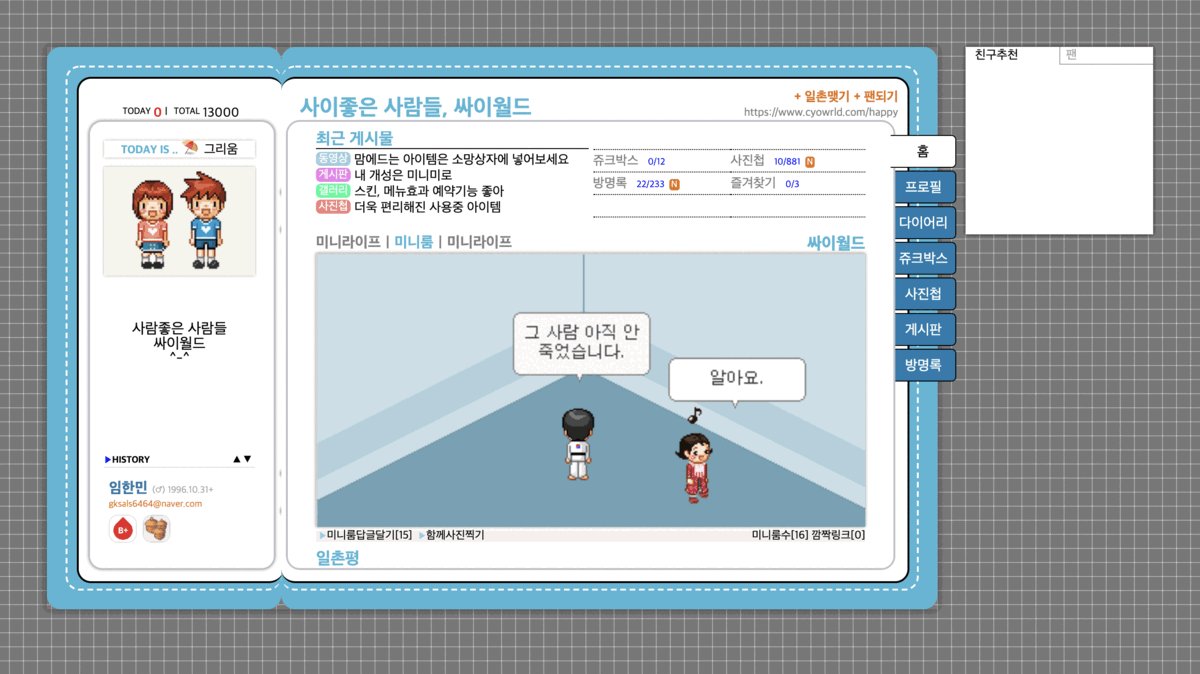
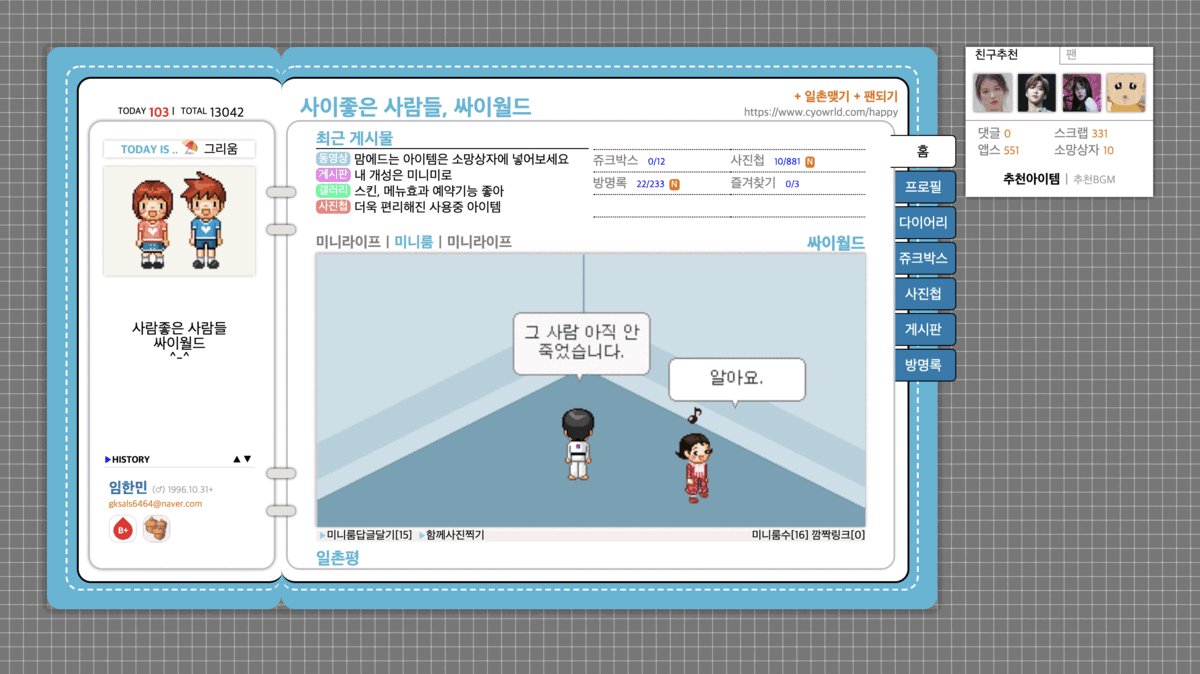
대부분 그리드를 사용하였다. 싸이월드 미니홈피의 책을 펼친듯한 느낌을 주기위해 두개의 디비전을 각각 바라보는 면의 border를 없애고 붙혔다. 표지와 속지의 차이를 주기위해 크게 표지를 만들고 같은 디자인의 크기만 줄인 속지를 만들어 겹쳐줬다. 다른 레이아웃을 거의 안쓰고 거의 플렉스만 사용한 것 같다.. 이것 또한 문제가 될 수 있으니 다른 속성도 상황에 맞게 잘 사용할 수 있게 연습해야겠다. 그래도 이미지는 미니룸을 제외하고 모두 css로 구현하였다.
애니메이션
배운 애니매이션을 써먹어보고싶어서 고민하다가 과거에 새글이 있으면 New라는 버튼이 반짝반짝 빛났던 것 같아서 애니메이션으로 구현해보았다.

가상요소
과거에는 가상요소라는 것을 몰라서 한번도 사용하지 않았는데 배우고 보니 선녀였다. 위의 애니메이션이나 다른 의미없는 수많은 것들을 가상요소로 구현하였다.
overflow-y:scroll;

어제인가 최근에 배운 overflow-y:scroll;을 활용해서 박스안에서 스크롤을 내릴 수 있게 하였다.
display:absolute;
경첩이나 미니홈피 메뉴등을 absolute로 띄워버렸는데 초반에 작업해버려서 나중에 자리가 바뀌거나 z-index문제가 빈번히 일어나서 애를 좀 먹었다. absolute를 왜 많이사용하면 안되는지 뼈저리게 느꼈다.

아쉬운 점
-
audio 태그를 이용해서 예전 미니홈피 Bgm도 구현해보려 했는데 스타일 만지는게 쉽지않아서 빼버렸다. 오디오 태그를 마스터하면 다시 돌아와야겠다.
-
html이 div밭이 되어버렸다. 레이아웃 때문에 div를 많이썼는데 나중에는 너무 헷갈렸다.
-
html과 마찬가지로 css도 난리가 났다. 700줄 정도 나왔는데 나중엔 정말 헷갈려서 힘들었다. 정리와 이름짓는 법을 제대로 숙지해야겠다 ..
5개의 댓글
https://pumpyoursound.com/u/user/1519313
https://sfx.thelazy.net/users/u/chinabamboo/
https://www.fantasyplanet.cz/diskuzni-fora/users/chinabamboo/
https://www.gta5-mods.com/users/chinabamboo
https://www.pintradingdb.com/forum/member.php?action=profile&uid=108220
https://www.wvhired.com/profiles/7038403-china-bamboo
https://all4.vip/p/page/view-persons-profile?id=87767
https://careers.gita.org/profiles/7038388-china-bamboo
https://www.fundable.com/china-bamboo
https://varecha.pravda.sk/profil/chinabamboo/o-mne/
https://www.forum-joyingauto.com/member.php?action=profile&uid=48040
https://www.mikocon.com/home.php?mod=space&uid=256736
https://scrapbox.io/chinabamboo/chinabamboo
https://slatestarcodex.com/author/chinabamboo/
https://hanson.net/users/chinabamboo
http://www.fanart-central.net/user/chinabamboo/
https://www.rwaq.org/users/bothbest-20250813145515
https://www.zubersoft.com/mobilesheets/forum/user-89124.html
https://www.niftygateway.com/@chinabamboo/
https://protospielsouth.com/user/77682
https://whyp.it/users/100591/chinabamboo
https://bulkwp.com/support-forums/users/chinabamboo/
https://spinninrecords.com/profile/chinabamboo
https://fyers.in/community/member/MAGfDcP7tF
https://velog.io/@chinabamboo/posts
https://robertsspaceindustries.com/en/citizens/chinabamboo
https://unityroom.com/users/chinabamboo
https://www.aseeralkotb.com/ar/profiles/china-bamboo-bfc-116365576188419692513-1755394900
https://mathlog.info/users/Y7CG8ma0cAeikQnPJW0IDMbf8EW2
https://mathlog.info/articles/RW0eKy1Cls8auLMkkODN




싸이월드 추억이네요...ㅋㅋㅋ