
- 7분 50초 ~ 32분 30초 : 프론트엔드 로드맵에 대한 설명
- 32분 30초 ~ 57분 : 백엔드 로드맵에 대한 설명
- 57분 ~ 1시간 13분 25초 : 독학에 대한 조언
- 1시간 13분 25초 ~ : Q&A
제로초님의 해당 유튜브 영상을 보고 프론트엔드 로드맵에 대한 설명과 Q&A의 일부를 정리했습니다.
소괄호는 타임라인입니다.
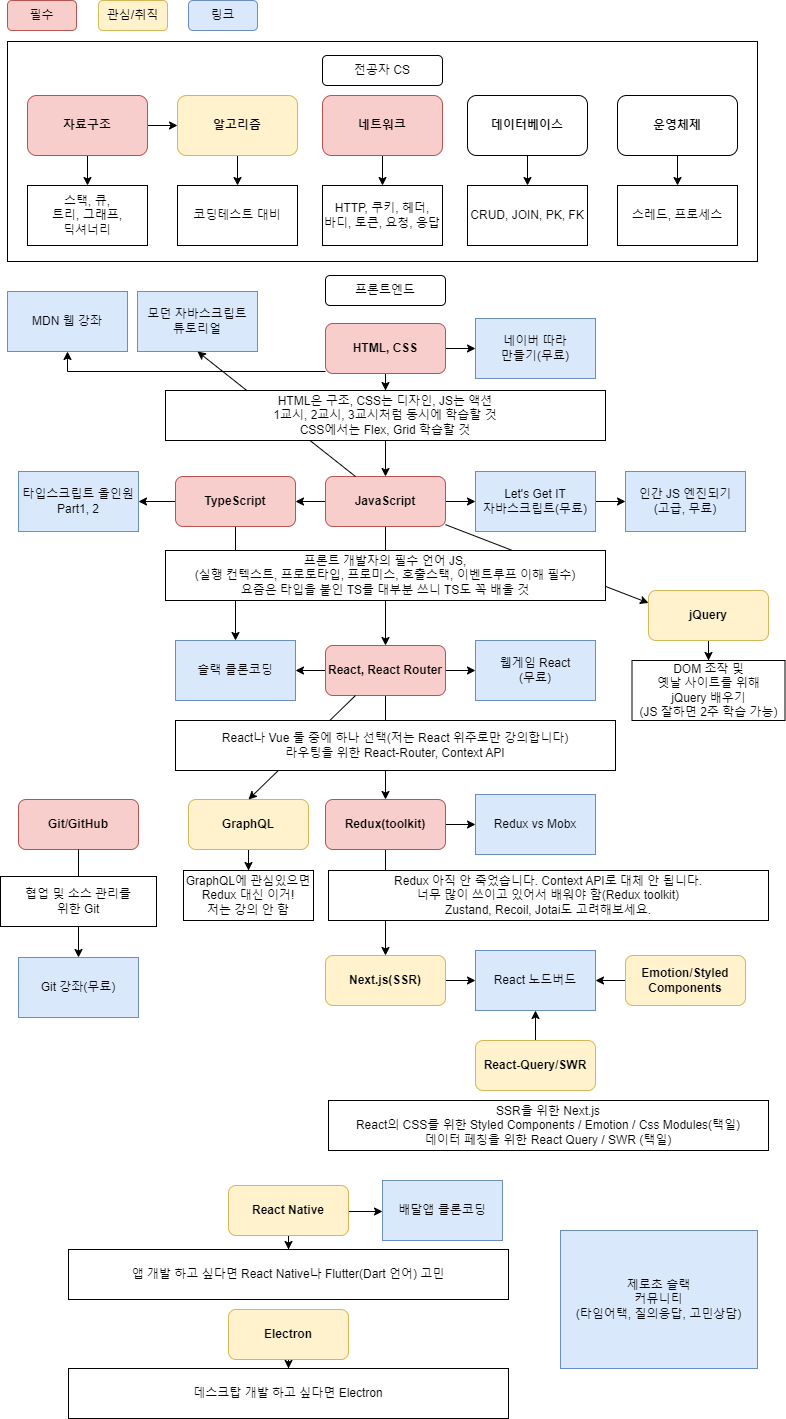
프론트엔드 로드맵에 대한 설명
-
컴퓨터 관련 과목 14개 정도 들으면 전공자된다.
그 중 필수로 꼽히는 게 자료구조,알고리즘,네트워크,데이터베이스,운영체제 다섯 가지다.
너무 깊게 할 필요는 없다.
전공 지식은 주니어에서 시니어로 올라가려고 할때 힘을 발휘한다.
실무적인 것을 먼저 하는 게 좋다.
(8:42) -
프론트엔드 개발자가 데이터베이스를 모르면 을이 된다.
백엔드에서 주는 데이터만 다루다가, 이제 프론트엔드도 전문적으로 데이터를 다루기 시작했다.
react로 치면 redux 프론트의 데이터모델을 갖고 데이터 정제,수정,관리
(10:25) -
CS를 간단하게 공부할 수 있는 방법은 정보처리기사 자격증을 공부하는 것이다. (따지는 말고)
거기에 CS과목들이 들어있다.
비전공자도 전공자와 동일한 지식을 얻고, 지식적으로 동일한 출발선에서 시작할 수 있다.
(13:10) -
html,css,자바스크립트(js) 동시에 공부하자. (15:20)
-
인터넷 익스플로러 더이상 안쓰기 때문에 flex,grid 학습하자. (16:27)
-
html,css,js 배우면서 내가 이걸 잘 아는건가 확신이 안서는데, 그래도 다음으로 넘어가야한다.
프로그래밍은 100% 마스터한다는 건 불가능하기 때문이다.
충분한 것 같으면 로드맵의 화살표를 따라 다음 과정으로 넘어가자.
만약에 react를 배우다가 기본적인 js 공부가 덜 돼서 못 알아먹겠으면 다시 돌아가면 된다.
일직선으로 공부한다는 편견을 버리고, 왔다갔다 공부해야 효율적으로 공부할 수 있다.
(18:40) -
타입스크립트(ts)를 추천하는 이유는 요즘 js로 코딩하면 ts로 코딩하기 때문이다.
ts는 js의 자유도 대신 안정성을 택한 것이다.
(20:20) -
redux (toolkit)는 필수다. redux 죽었다고 하는데 헛소리다.
각종 상태관리 라이브러리들이 redux로부터 출발했기 때문에 redux는 조상님 격이다.
redux는 context API로 대체 안된다.
(22:59) -
graphQL은 취향의 영역이다.
(23:50) -
로드맵의 빨간색 부분은 꼭 익히고 넘어가자. 노란색 부분은 선택 영역이다.
(27:17)
Q&A
-
js 책은 코어 자바스크립트나 자바스크립트 딥다이브 둘 중 하나 보면 된다.
신입이면 언어는 깊게 공부하지 말자.
효율이 너무 낮고, 어디까지가 깊은지 몰라서 쓸데없는 걸 공부하고 있을 확률이 높다.
js는 실행 컨텍스트, 프로토타입, 프로미스, 호출스택, 이벤트루프 5가지 공부하고,
react나 vue 같은 실무로 넘어가자.
(1:20:04) -
딥다이브 책이 좋긴한데 다 공부하는 것은 쓸데없다.
공부는 효율적으로 하는 게 가장 중요.
(1:27:43) -
블로그랑 포트폴리오는 잘 준비하면 좋다.
블로그에는 내가 공부한 내용 세세하게 적어두자.
신입 기준, 포트폴리오는 한계가 있어서 블로그의 공부한 내용 위주로 더 볼 것 같다.
(1:32:15) -
회사에서 개발할때 애플맥 쓴다.
(1:34:00) -
git 잔디 심기는 솔직히 쓸모없다.
(1:34:06) -
포트폴리오는 나만의 사이트보다는 유명한 사이트를 레퍼런스 삼아 비슷하게 만드는 게 좋은 것 같다.
자기만의 사이트는 퀄리티가 들쭉날쭉 할 것 같기 때문이다.
(1:40:35) -
신입 채용 시 팀프로젝트 경험이 큰 비중을 차지 하진 않는다.
하고 싶으면 오픈 채팅같은 커뮤니티에서 하면 된다.
(1:44:54) -
배우는 게 있으면서 돈 많이 주면 좋은 회사다.
(1:46:35) -
1-5년차는 실력 키우는게 연봉보다 더 중요하다.
연봉이 천단위 차이면 몰라도, 3000에서 3500, 즉 500 차이면 하면 실력이 더 중요하다.
3000~4000이면 잦게 이직하기 보단, 회사가 도움이 된다면 실력을 더 올려서 네카라쿠배로 바로 들어가는게 낫다.
(1:46:57) -
팀프로젝트 해봤으면 개인공부(코딩테스트나 과제공부) 하자.
(1:50:20) -
취업을 위해 어느정도까지 하는게 아닌, 취업될때까지 해라.
면접 많이 보면 부족한 부분이 보일 것이다.
취업될때까지 계속 도전하고 공부하자.
(1:50:30) -
알고리즘 실력 키우는 방법은 수학공부처럼 이론 익히고, 코딩테스트를 많이 풀어봐야된다.
프로그래머스 3단계 정도 풀면 아주 어려운 코딩테스트 아니면 통과 할 수 있다.
(1:51:56) -
Q. 94년생인데, 내년 하반기 대기업 노리는데 나이로 디메릿 있을까?
A. 나이로 디메릿 없으니까 하면 된다.
카카오 모빌리티의 경우 39살에 신입이었던 분이 현재 41살에 일하고 있다.
(1:53:23)
8개의 댓글
Wow, the way you have written it in an organized way. Thumbs up buddy. So are you planning to teach it professionally on youtube? Well, if yes then on the side do consider investing in guest content writing london. As it will allow your youtube channel to get more organic traffic.





Angular NGRX개발도 했고, React Redux가 좋은것도 알고 죽지 않은것도 알지만 React쪽은 워낙 상태관리 라이브러리들이 파편화되있고 방대해서 참 모가 딱 좋다고 하기 어렵지만 핵심은 Facebook이 진행하는쪽을 따라가는게 맞는듯... ServerSide와의 상태연동은 SWR이나 React-Query로 하고 Client쪽 상태관리는 Recoil로 개발하는게 앞으로 최신 테크회사들의 추세가 될것같네요.. 근데 RTK Query도 나오고 있지만 아직 많이 복잡하고 정리나 추상화가 덜된듯하고 React-Query가 당분간 대세가될듯...