
SPA(Single Page Application)
싱글 페이지 즉, 하나의 페이지로 이루어진 홈페이지이다.
- 하나의 페이지로만 구성되어 있어 CSR에 적합하다.
- 데이터를 수정, 조회할 때 동적으로 페이지를 구성하여 페이지가 새로고침 되지 않고 다른 페이지로 넘어가지 않는다.
- 현재 웹개발의 트랜드로 React, Vue, Angular 프레임워크로 만든 홈페이지들이 대부분 여기에 속한다.
- 단, 모든 SPA가 CSR을 사용하는 것은 아니고 PHP나 JAVA로 정적인 페이지 하나만 구성된 홈페이지라면 그것 또한 SPA이다. (SPA 방식이 모두 CSR인 것은 아니다)
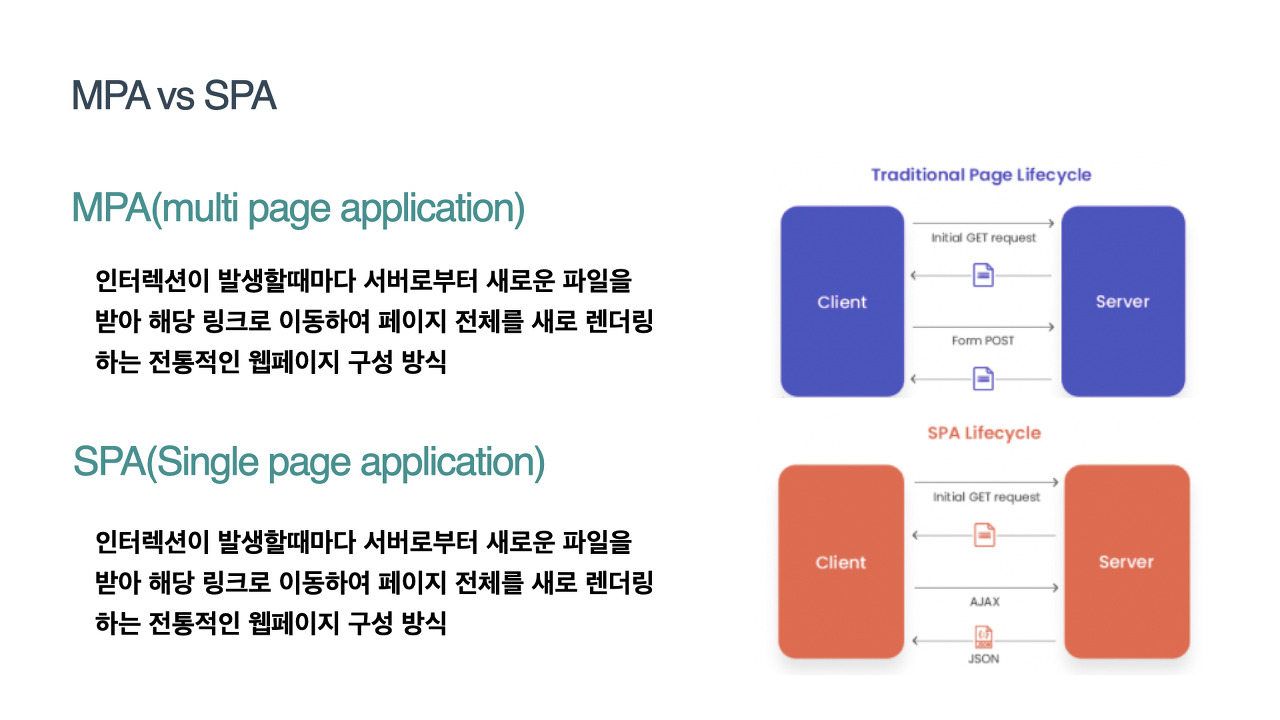
- 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식이다.
MPA(Multiple Page Application)
여러 개의 페이지로 이루어진 홈페이지이다.
- 여러 개의 페이지로 구성되어 있으므로 보통 클라이언트에서 서버에 요청을 보내면 서버에서 렌더링하고 클라이언트에게 응답을 주는 방식인 SSR 환경을 사용한다.
- SPA와 반대로 새로고침이 발생하며 사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로운 html을 받아와서 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식이다.
- PHP나 JAVA가 이에 해당한다.
