
나의 개인 프로젝트이기도 한 커리어허브의 백엔드를 GCP로 올렸었는데, 이번 시리즈부터는 GCP에 가입하고 Nodejs 환경을 세팅하고, 로드밸런서 설정, 배포까지의 모든 기록들을 포스팅해보고자 한다.
(여담이지만 프론트의 경우 Netlify로 올렸다...ㅎ)
그럼 바로 들어가겠다!
1) GCP 접속하여 가입해주고 결제정보 등 등록하기
최초로 가입했을 경우, 3개월 간 300 크레딧을 제공해준다.
2) 프로젝트 수정하기 / 만들기
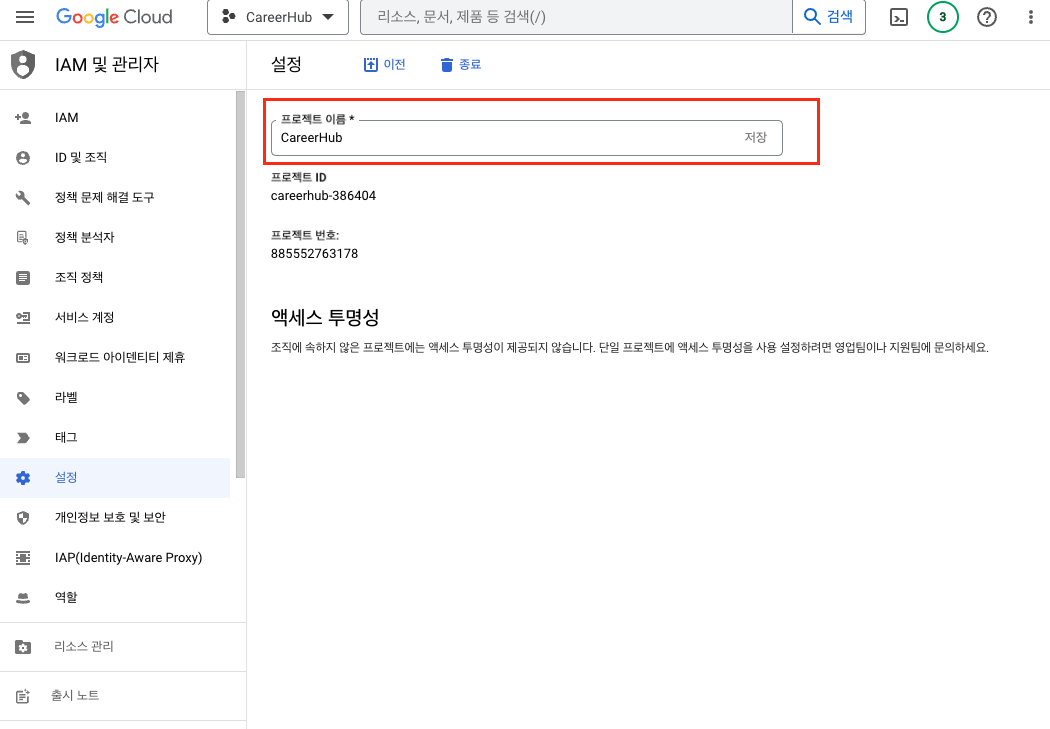
처음에는 my-first-project로 되어있을텐데, 하위 경로를 통하여 이름을 편집할 수 있다.
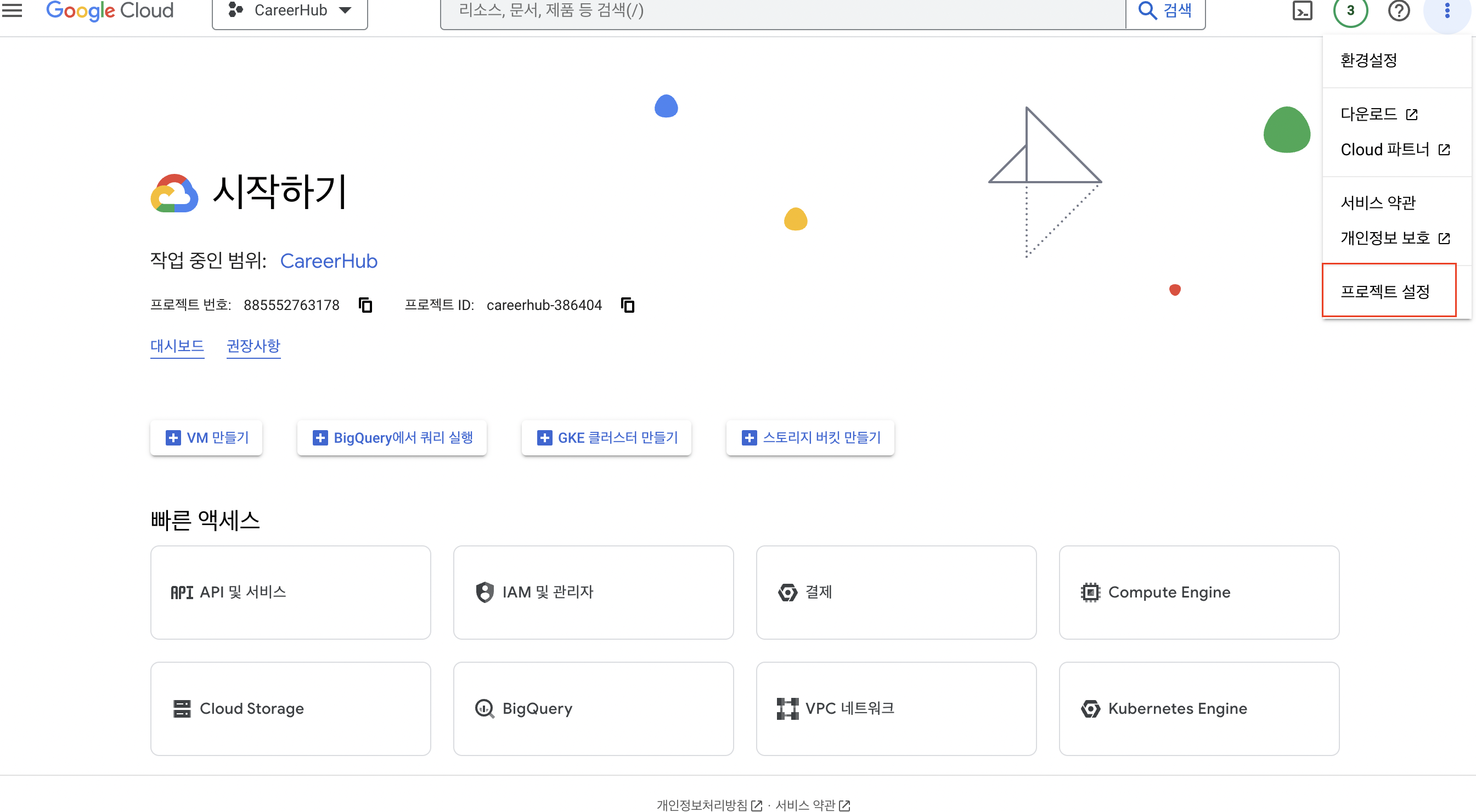
시작페이지 > 우측 상단 '더보기' > 프로젝트 설정 > 프로젝트명 수정

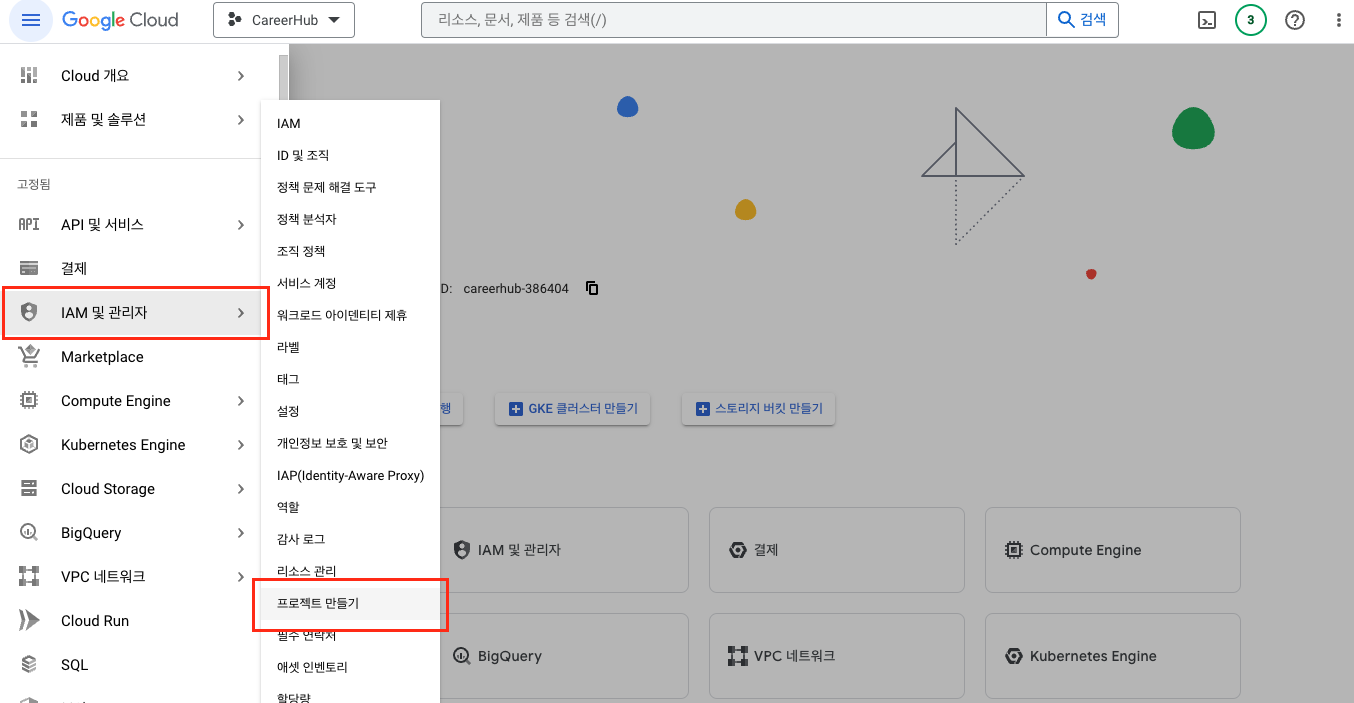
프로젝트를 새로 만들고 싶다면 아래 경로에서 만들 수 있다.
좌측 '더보기' > IAM 및 관리자 > 프로젝트 만들기
3) VM 설정하기
GCP는 프로젝트 단위로 리소스와 서비스를 관리한다.
즉 프로젝트를 생성하고 그 프로젝트 내에서 VM 인스턴스들을 만들어서 돌리는 방식이다.
( 프로젝트 생성 자체로는 추가 결제되지 않는다 )
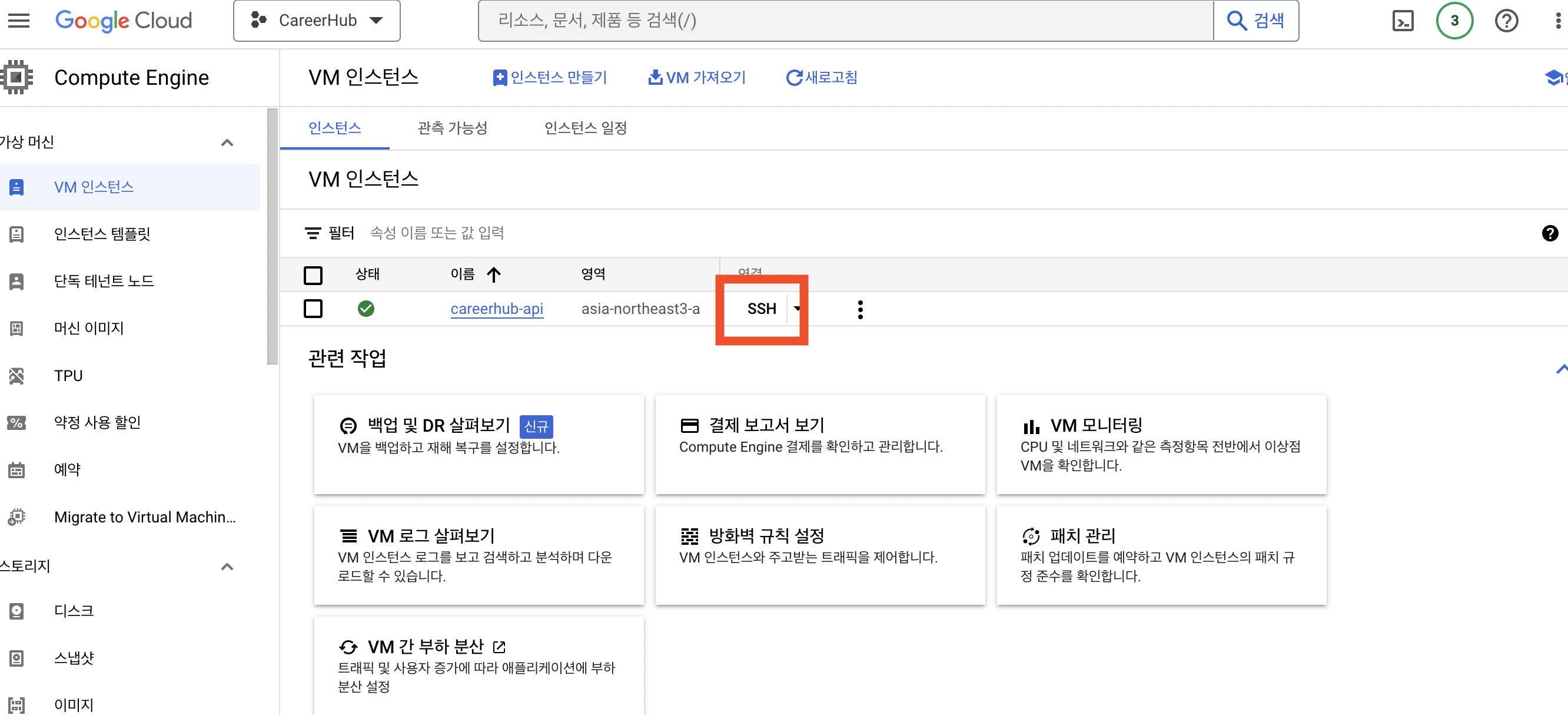
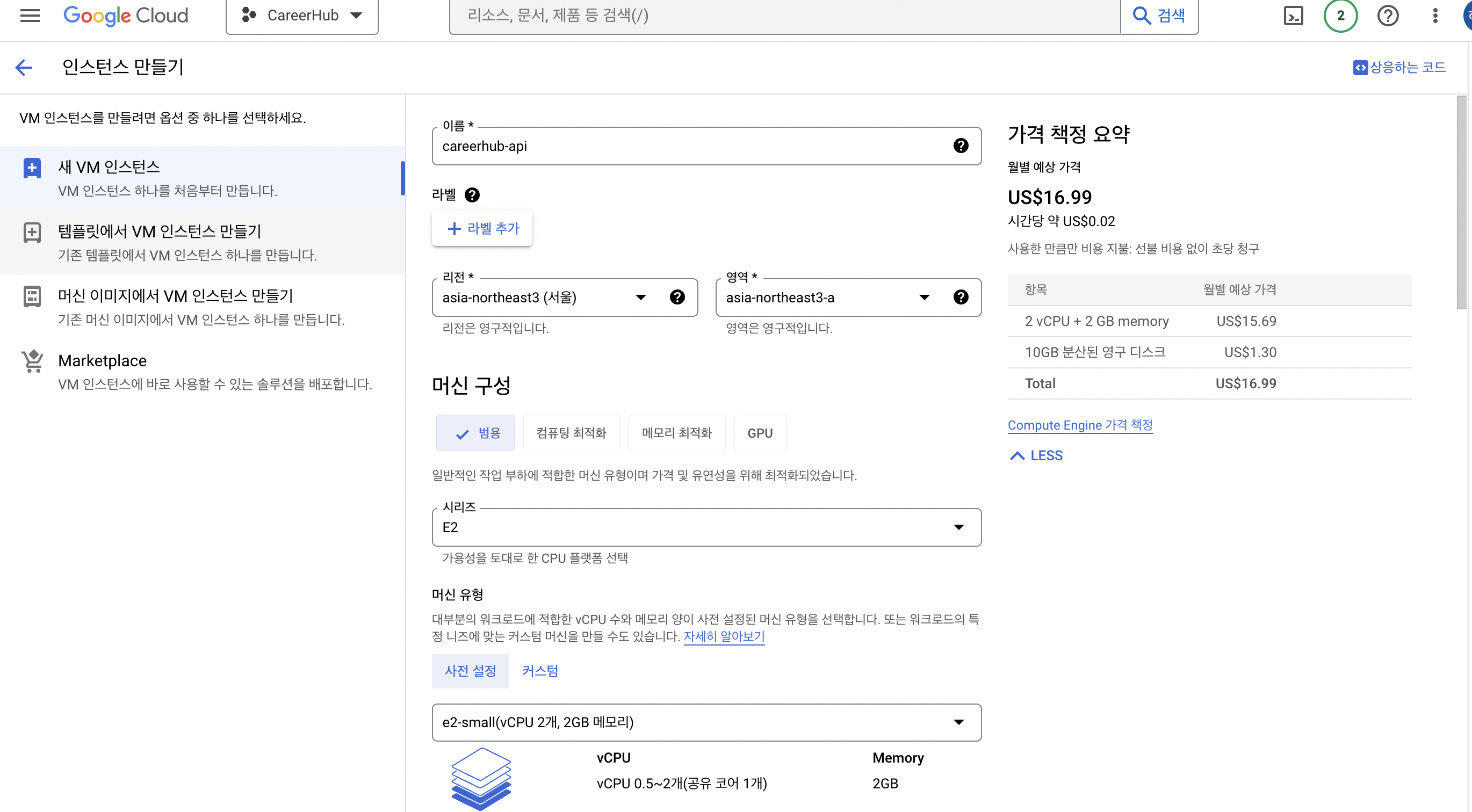
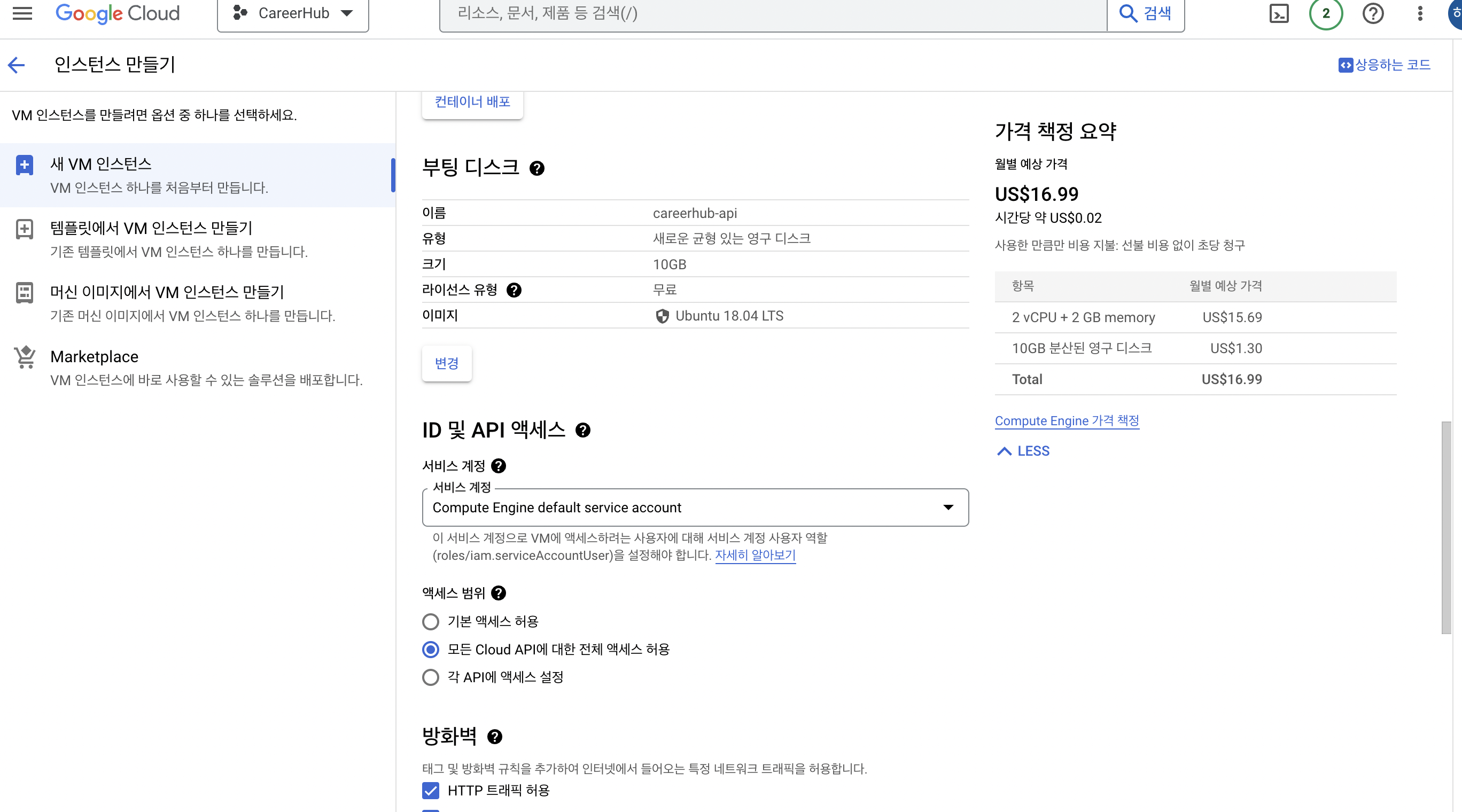
Compute Engine > VM 인스턴스 경로에 들어와 VM 인스턴스를 다음과 같이 설정해준다.

먼저 이름과 리전, 영역등을 설정해준다.
머신 구성의 경우 e2-small로 하였는데, 무료 크레딧을 사용하고 싶은 경우 더 작은 서버를 생성할 수 있으니 본인의 상황에 맞게 선택하는 것을 추천한다.

보면 옆에 월 청구 금액이 요약적으로 보여진다.

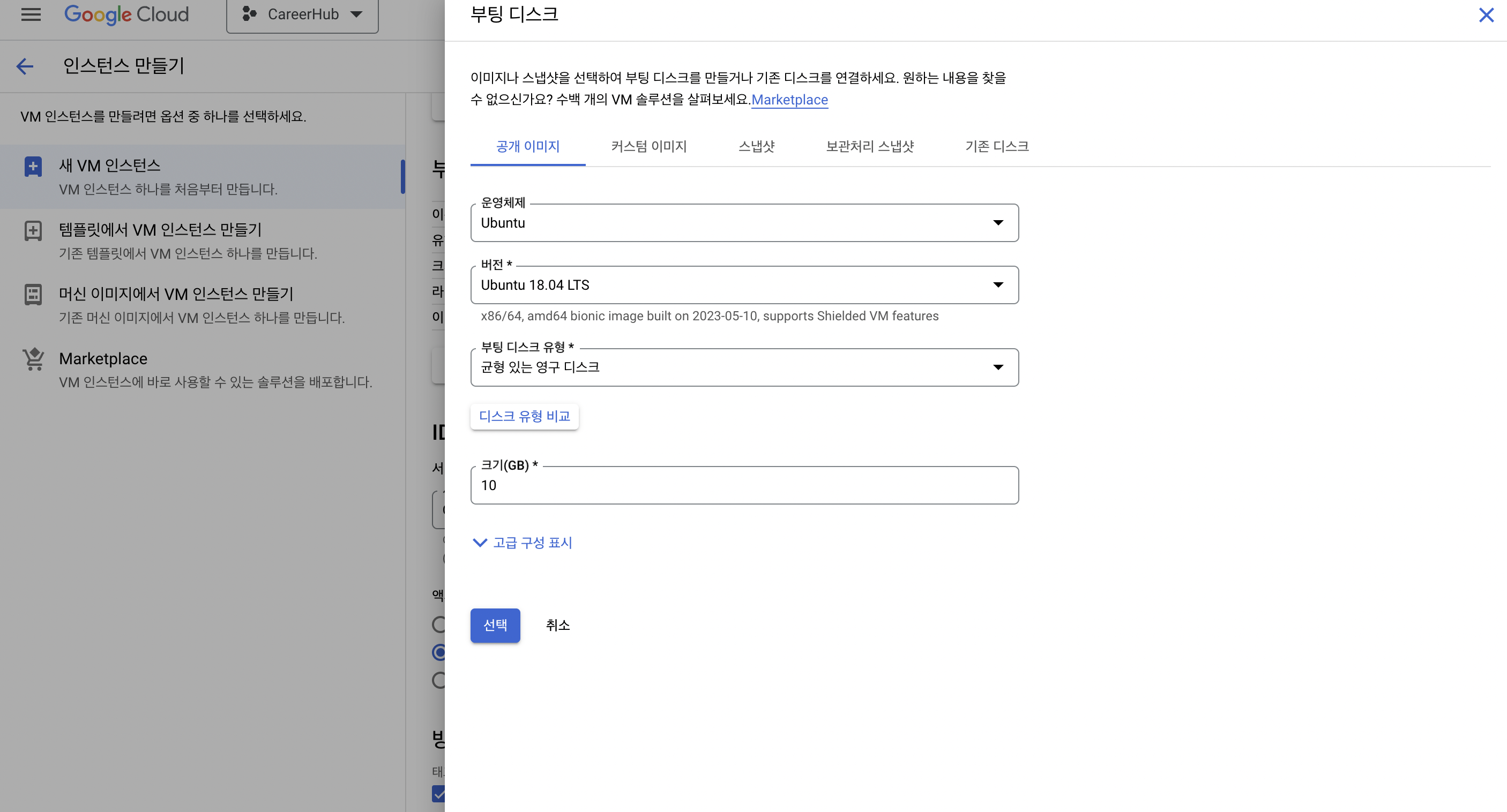
부팅 디스크 환경은 Ubuntu 환경으로 설정하였다.
부팅 디스크 유형은 유형을 어떤 것을 선택하냐에 따라 요금이 조금씩 달라진다 ^^; (그만큼 이점도 있긴 하다..)
우선은 균형 있는 영구 디스크로 세팅해주었다.
나중에 변경할 수 있으니, 기본 세팅을 위와 같이 해도 무방하다.
참고로 만들고 난 후 'SSH'를 누르면, GCP 에서 SSH로 해당 서버에 접속해준다.