amplitude
[amplitude란?]
서비스를 출시하게 된다면 꼭 알아봐야하는 것 중 하나는 amplitude이다. 이 툴을 사용한다면 우리 서비스를 방문한 사용자가 어떤 사용자인지, 어떤 행동들을 했는지 파악할 수 있다.
[장단점]
만약 amplitude를 사용하지 않는다면 유사 서비스인 GA(Google Analytics를 사용할텐데, GA는 이후 유료화된다는 소문이 있길래 amplitude를 사용해보았다. 해당 도구를 붙인지 n주쯤 지났는데 느낀 유일한 단점은 아는 만큼 보이는 도구라는 거 정도...?
amplitude로 사용자가 방문하는 라우팅 추적하기
현재 우리 서비스는 메인 페이지, 카테고리별 스크랩 페이지, 보드 페이지, 유저 정보 페이지가 존재한다. amplitude를 사용하기로 했을 때 가장 먼저 어떤 페이지에 유저가 가장 많이 방문하는지를 파악해보기로 마음먹었다.
amplitude 준비
- browser sdk 설치

amplitude에서 제공하는 SDK는 android, Browser, iOS 등등 아주 다양하다. 그 중에서 Browser를 골라 설치해준다.
npm install @amplitude/analytics-browser해당 라이브러리를 import할 때에는 다음과 같이 사용하면 된다.
import * as amplitude from '@amplitude/analytics-browser';- amplitude initialize하기
amplitude로부터 API key를 받아 초기화한다.
amplitude.init(AMPLITUDE_API_KEY);- 이벤트 추적하기
amplitude로 추적하고 싶은 이벤트가 발생하는 부분에 다음 코드를 집어넣으면 추적이 가능하다.
amplitude.track(이벤트 이름, properties);
// properties는 옵션이다.라우팅마다 amplitude로 로그 찍기
-
아이디어
가장 단순한 방법은 각 페이지마다amplitude.track('~페이지 방문')으로 로그를 찍는 방법이다. 쉽게 구현할 수 있긴 하지만, 너무 하드코딩이라 새로운 페이지가 추가된다면 또 반복해야한다는 단점이 있다.
이를 자동화하기 위해선 페이지가 아니라 라우팅 자체에 로그가 찍혀야할 것이다. -
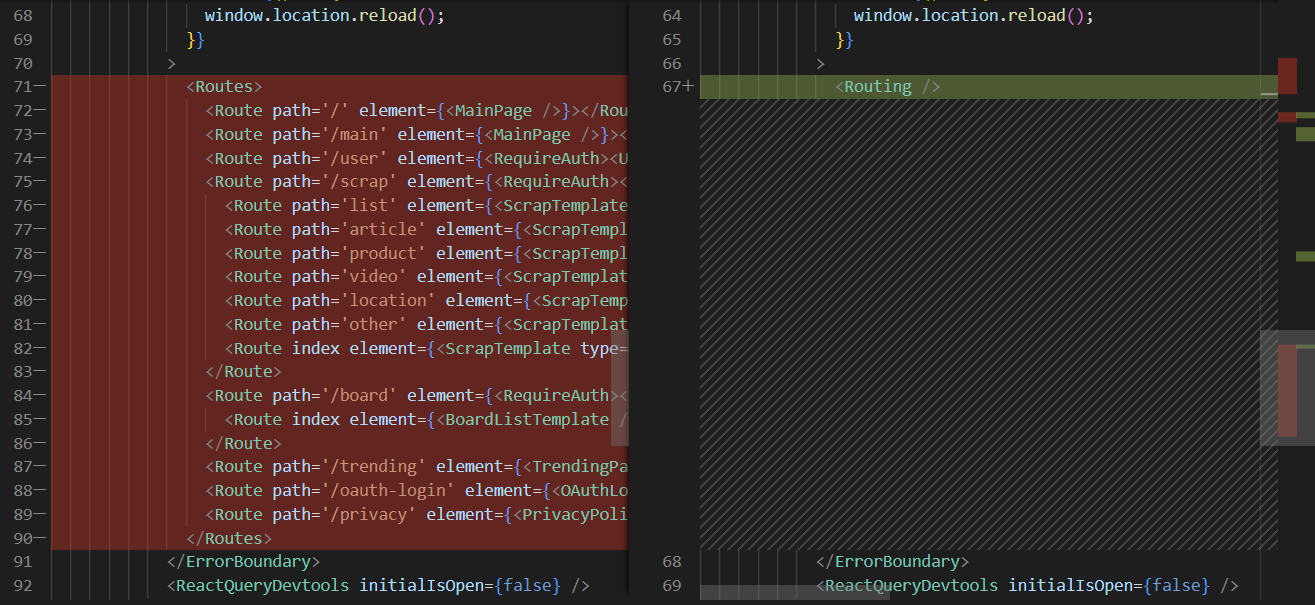
라우팅 별도 파일로 분리
이를 위해서 라우팅을 파일로 분리해냈다. 이전에는App.tsx파일에 라우팅이 태그 아래로 쭉 늘어져있었지만, 이를 계기로Routing이라는 파일을 만들어 분리해내었다.

-
track page view 함수 만들기
track page view 함수는 현재 페이지를 파악하여 amplitude에 로그를 찍는 함수이다.
현재 페이지 파악은 useLocation의 pathname을 통하여 확인할 수 있다.
-
useEffect 사용하기
라우팅 파일에서 useEffect를 통해 페이지의 변화가 생길 때마다track page view함수를 호출하면 하드코딩 없이도 유저의 페이지 이동을 추적할 수 있다.
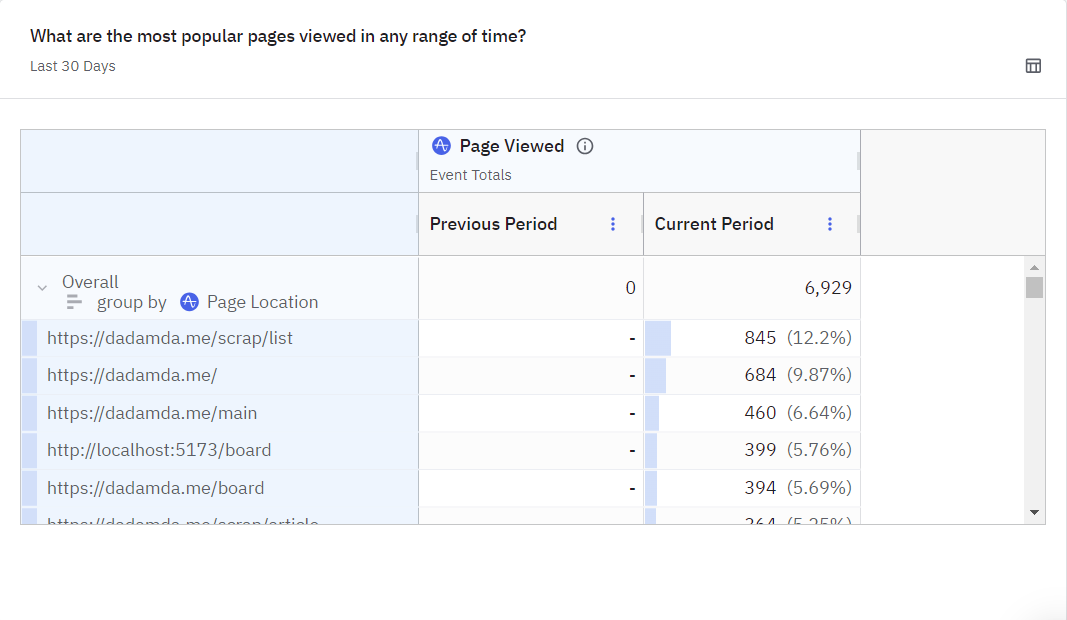
결과물

위의 과정을 거치면 성공적으로 amplitude로 사용자가 가장 많이 방문하는 페이지를 확인할 수 있다. 참고로, amplitude를 production 환경에서만 추적하도록 설정을 변경하면 local을 빼고 https를 사용하는 환경만을 추적할 수도 있다.
위 사이트가 궁금하다면? 다담다 바로가기