(부제: 디자인 시스템 1주차 회의 회고...)
서론
CMC 동아리 활동이 끝났다. 3개월이라는 짧은 기간 안에 React Native 스터디도 해보고, 실제 앱 배포도 해보는 좋은 경험이었다. 무엇보다 좋았던 건, 앞으로도 함께할 개발자 친구들을 얻었다는 것이다!
CMC 활동 종료와 함께 이 친구들과 벅찬 꿈을 시작했다.
디자인 시스템 개발 -> npm 배포 -> 팀 블로그
단계 단계가 자연스럽게 연결되는 대규모 프로젝트이다 보니 기초가 중요하다고 생각하여 2달간의 준비 기간을 가지기로 했다.

이번 글은 이 중 첫번째 목차인 테크 블로그 분석 및 팀 블로그 설계 회의 준비와 회고를 정리해보겠다.
과제
꿈 많은 프로젝트 답게 첫 회의 전부터 과제가 있었다.
타 테크 블로그들을 분석해보고 이를 기반으로 우리의 팀 블로그 IA와 와이어프레임 초안을 만들어보는 것이었다. (내 과제 보기)

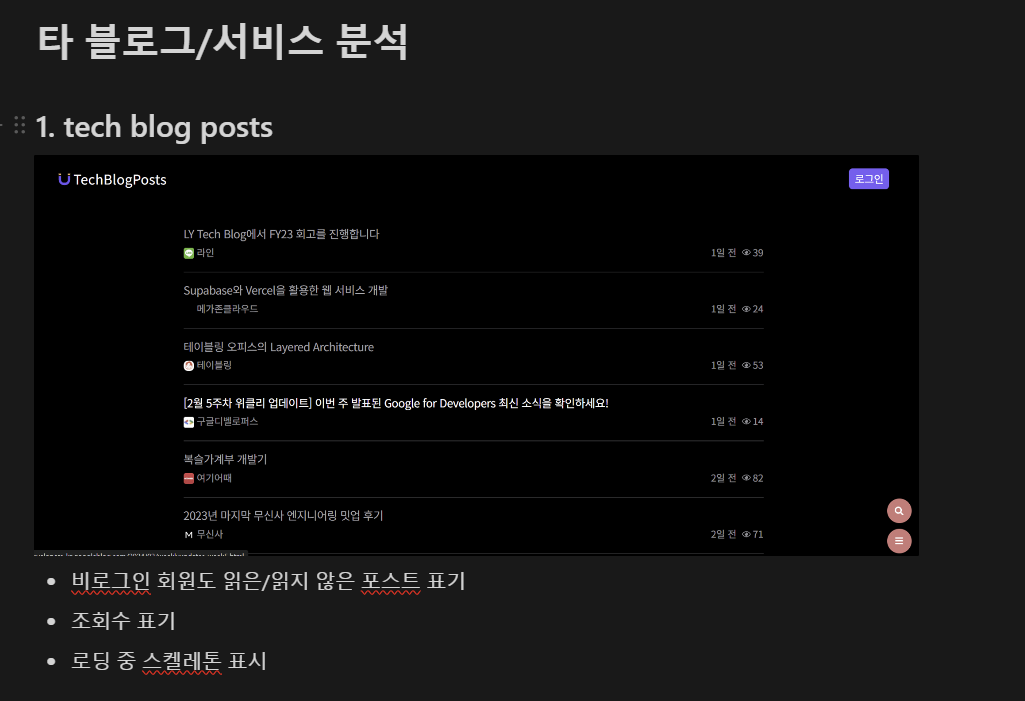
타 블로그 서비스들을 살펴보며 어떤 기능들을 구현을 했는지를 분석했고,
우리 블로그에 있으면 좋을만한 기능들을 정리해보았다.

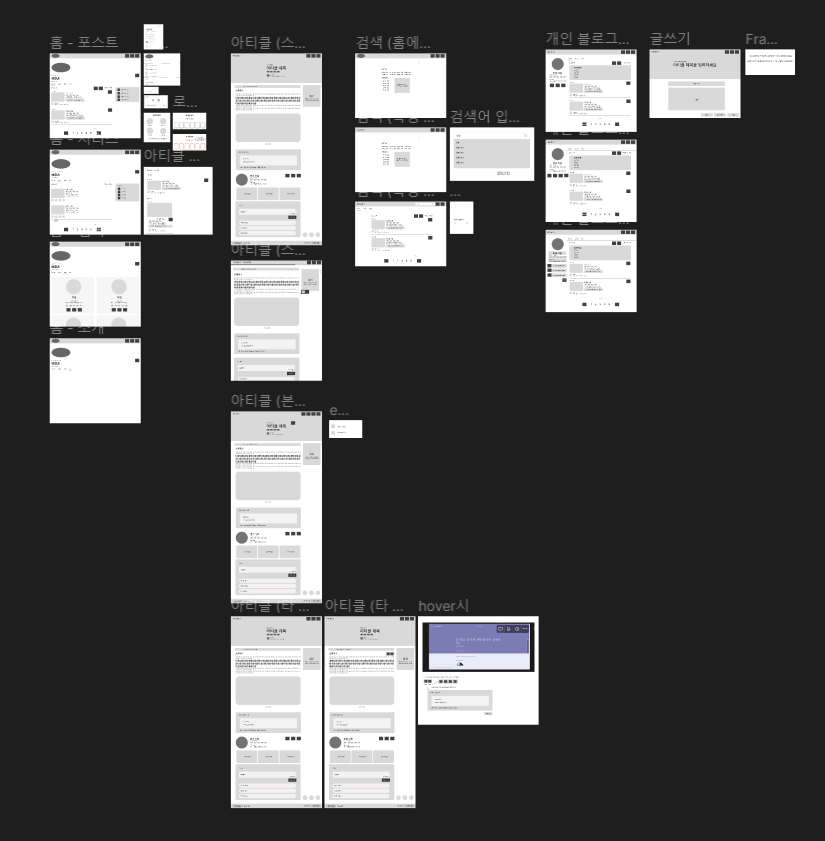
이를 기반으로 피그마를 그려갔는데, 이렇게까지 해온 사람 나밖에 없었다...
(나는 왜 이렇게 꿈이 많은 걸까)
회의
회의를 진행해보니 다른 친구들과 큰 방향성을 다르게 잡았다는 것을 알 수 있었다.
익숙한 경험 제공
다른 친구들은
타 블로그와 유사한 기능들을 제공하여 사용자에게 익숙한 경험을 제공해야 한다.
를 목표로 서비스를 구상해왔다.
기존 서비스와의 차이점
나는
기존 블로그 서비스를 사용하지 않고 새로운 블로그 서비스를 만든다는 것은 기존 서비스와의 명확한 차이점이 있어야 한다.
를 방향성으로 잡았다.
1. 포스팅 리뷰 및 반응
팀 블로그를 제공하는 블로그 서비스 자체가 많지 않아서 팀 블로그여야지만 할 수 있는 기능이 있으면 좋겠다는 생각을 했다.

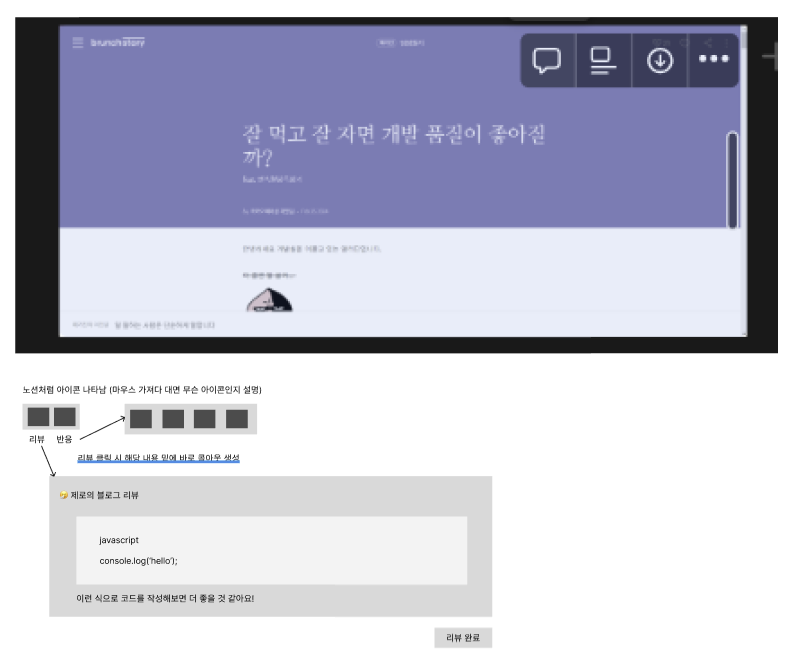
그 중 하나로, 깃허브에서 코드 리뷰를 하듯이 블로그를 서로 리뷰해줄 수 있는 기능을 떠올려 보았다.
2. 자랑하고 싶은 글은 박제하기

깃허브를 보다가 영감을 받아 떠올린 기능이다.
깃허브 pin을 통해 제일 상단에 노출하고 싶은 레파지토리를 지정하는 것처럼
가장 자랑하고 싶은 블로그 글을 상단에 노출시키면 좋을 것 같다는 생각에 추가해보았다.
3. 기존 UI 벗어나기
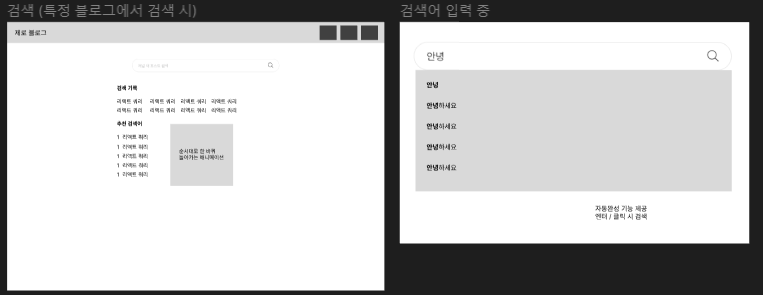
개인이 직접 블로그를 개발하면 최대한 빠르게 개발하기 위해서 댓글, 검색과 같은 기능은 라이브러리를 사용하게 된다.
하지만 이 방법은 획일적인 UI를 제공하게 되어서 종종 옥의 티를 발견한 기분을 지울 수 없었다.
(다들 프론트엔드 개발자지만) 개발자가 4이 모이면 댓글과 검색을 직접 구현해볼 수 있지 않을까하는 욕심으로 해당 디자인도 피그마에 추가해보았다.

4. 정적 블로그 벗어나기
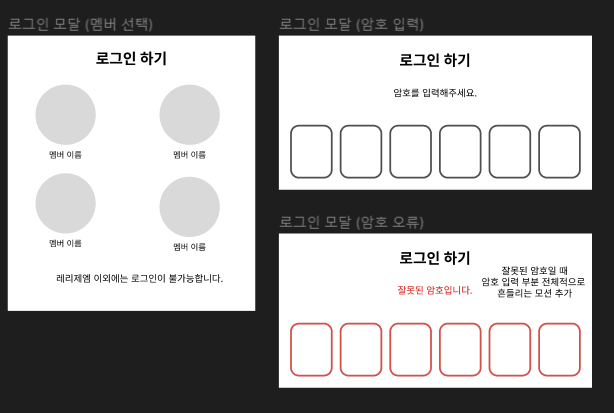
만약 위 기능들을 모두 구현하게 된다면 로그인 기능이 꼭 필요하게 된다.
어차피 4명 이외에는 로그인하지 못하게 할 거라면 OAuth, 아이디/비밀번호 방식에서 벗어난 로그인을 시도해보면 어떨까해서
인터랙션을 넣을 수 있는 로그인 방법을 고안해보았다.

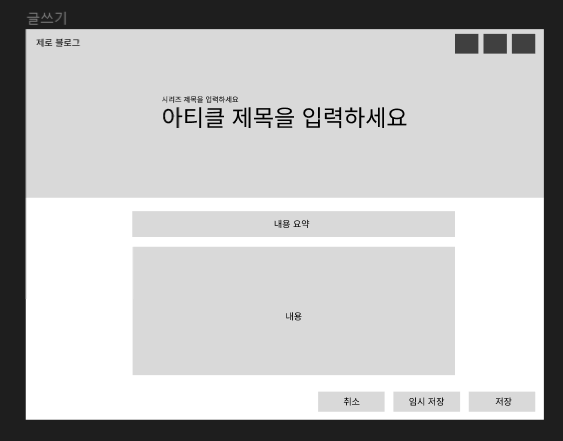
그리고, 어차피 로그인을 만들게 된다면 아예 블로그 글 작성까지 할 수 있으면 어떨까해서 글쓰기 페이지도 그려보았다.

5. 토스의 기술력 따라잡기
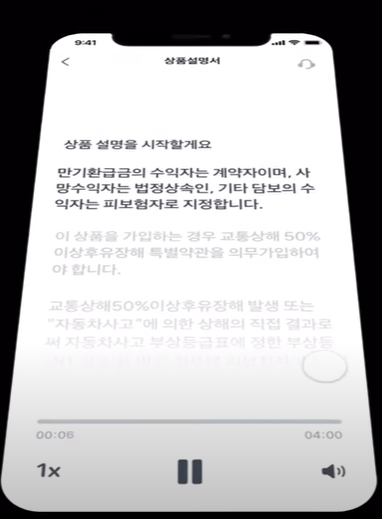
최근 감탄을 금치 못한 토스의 영상(토스ㅣSimplicity 21 - 인터랙션, 본능을 움직이다)이 있었다.

토스의 인터랙션에 대한 영상으로, 위 장면은 스크롤을 내리면 사용자가 읽고 있는 부분이 하이라이팅되는 기능을 캡쳐한 것이다.
심지어는, TTS도 제공하면서 음성의 재생 위치도 스크롤 위치에 맞게 조정이 된다.
물론 블로그에서 TTS까지야 필요없겠지만, 스크롤 위치 하이라이팅 기능이 있으면 좋지 않을까해서 이 기능도 추가해보았다.

실제로, 벨로그에서 목차에 대해 해당 기술을 적용하고 있어서 블로그에 적용하는 데에도 무리가 없을 것 같다.

회고
회의를 진행하면서 방향성의 차이와 그로 인한 서버/DB 구현으로 인해 예상보다 오랜 시간을 소요하게 되었다.
결론적으로는 해당 블로그는 평생 개발 및 유지보수한다는 생각으로 진행하기로 하였다.
처음에는 보다 빠르게 구현하고 타 블로그 서비스를 모방하는 데에 집중하고, 점차 차별성을 더해나가 누군가 취직을 해도 개발을 하는 블로그가 될 예정이다.
평생 프로젝트 가보자고~!

후기
회의가 끝난 후, 다음과 같이 로그인 없이도 충분히 차별성을 줄 수 있는 방법이 있을 수 있다는 생각이 들었다.
- 팀 블로그는 통일된 UI를 가지지만, 개별 블로그로 넘어가서는 각자만의 테마, 레이아웃을 사용
- 폰트 사이즈 조절
- 드래그 색상 변경
- 기존 블로그 포스팅 옮기기 자동화
- 토스 슬래시처럼 util 함수 라이브러리화
아이디어를 실력이 따라잡을 수 있게 열심히 성장해야지...