서론

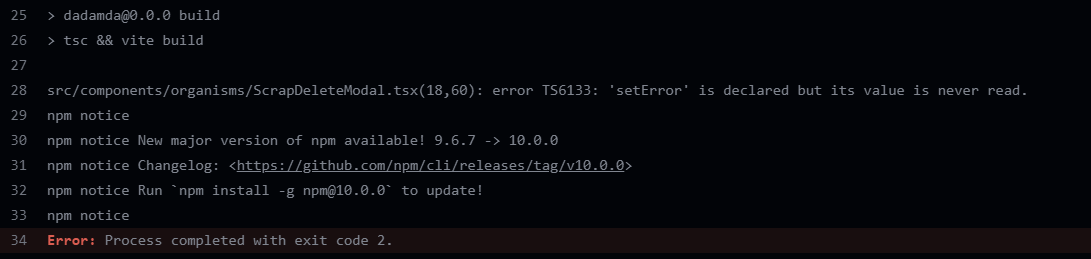
프로젝트를 진행하던 중 github action에서 빌드 오류가 발생했다. 사용하지 않을 값을 선언했다는 typescript 오류가 발생한 것이었는데, 이전에 관련 ts lint 설정을 꺼두어 이상하다는 생각이 들었다. 이 때까지만 해도 우리 팀 CI/CD 담당이 나 몰래 린트 설정을 추가해두었다고 의심했지만... 사실 문제는 내 코드에 있었다!

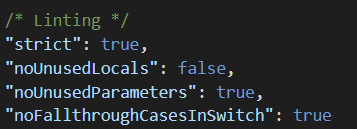
기존에 꺼두었던 lint 설정은 'noUnusedLocals'였다. 이번에 빌드 단계에서 오류를 발생시킨 lint는 'noUnusedParameters'였다. 이 사실을 깨닫고 좋은 블로그 거리가 생겼음을 살며시 느꼈다.
TSConfig
TSConfig 파일은 여타 설정 파일들과 마찬가지로 프로젝트의 root directory에 위치한다. javascript 프로젝트에서 jsconfig.json 파일을 통해 컴파일러가 어떤 옵션들로 컴파일할지 결정하는 것처럼, ts config는 typescript 프로젝트가 어떤 옵션으로 컴파일할 지를 결정하기 위해 필요하다.
나의 경우 TSConfig가 자동으로 생성되었지만 만약 직접 생성해야 한다면 다음 명령어를 이용할 수 있다.
tsc --initTSConfig에는 파일 최상위에 위치하는
전역 속성이 존재하는데, 이 중 가장 많이 사용되는 compilerOptions, files, include, exclude, extends에 대해 정리해보겠다.
files
: files에서는 컴파일할 파일들의 목록을 명시적으로 지정한다. 이후 나올 exclude보다 우선순위가 높아 files가 생략되면 include와 exclude를 기반으로 컴파일 대상을 결정한다.
include
: 컴파일할 파일들을 지정한다.
exclude
: 컴파일 대상에서 제외할 파일들을 지정한다.
files, include, exclude 간 우선순위를 비교해보면,
files > exclude > include이다.
extends
: 다른 TSConfig 파일의 설정을 재사용할 수 있게 해주는 옵션이다.
compilerOptions
: 타입스크립트의 컴파일러 옵션을 지정하는 속성이다. 모든 옵션을 다루기에는 그 양이 많아 몇 가지 옵션만 소개하겠다.
target
: 어떤 버전의 자바스크립트 버전을 사용할 것인지 명시하는 옵션이다. 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext' 등을 입력할 수 있다.
module
: 자바스크립트의 어떤 import 문법을 사용할 것인지를 명시하는 옵션이다. 'commonjs', 'amd', 'es2015', 'esnext' 등을 입력할 수 있다.
noImplicitAny
: 명시적이지 않은 any 타입이 지정될 경우 에러를 발생시키는 옵션이다. (타입스크립트가 추론했을 때 any로 지정되면 개발자가 직접 any라고 입력해야 빨간줄이 발생하지 않는다)
rootDir
: 루트 경로를 바꾸는 옵션이다.
noUnusedLocals
: 쓰지 않는 지역변수를 잡아주는 옵션이다.
noUnusedParameters
: 쓰지 않는 파라미터를 잡아주는 옵션이다.
noFallthroughCasesInSwitch
: switch문에서 이상이 있을 때 에러를 발생시키는 옵션이다.