20220323[1일차 개발일지] Javascript
학습한 내용

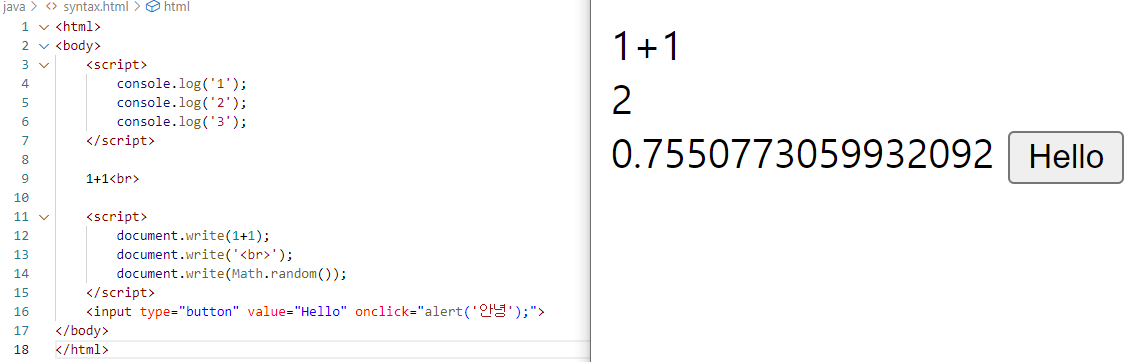
Javascript를 시작하고 처음으로 배운 console.log 함수와 document.writhe 함수 사용
Javascript를 사용할때
Script으로 시작하고 코드를 입력한다.
Math.random(); 함수는 랜덤한 수를 아무거나 가져온다.
Input 함수는 버튼을 만들고 클릭조건 등을 지정할 수 있다.
코드가 끝나고나면 무조건 세미콜론(;)으로 마무리한다.

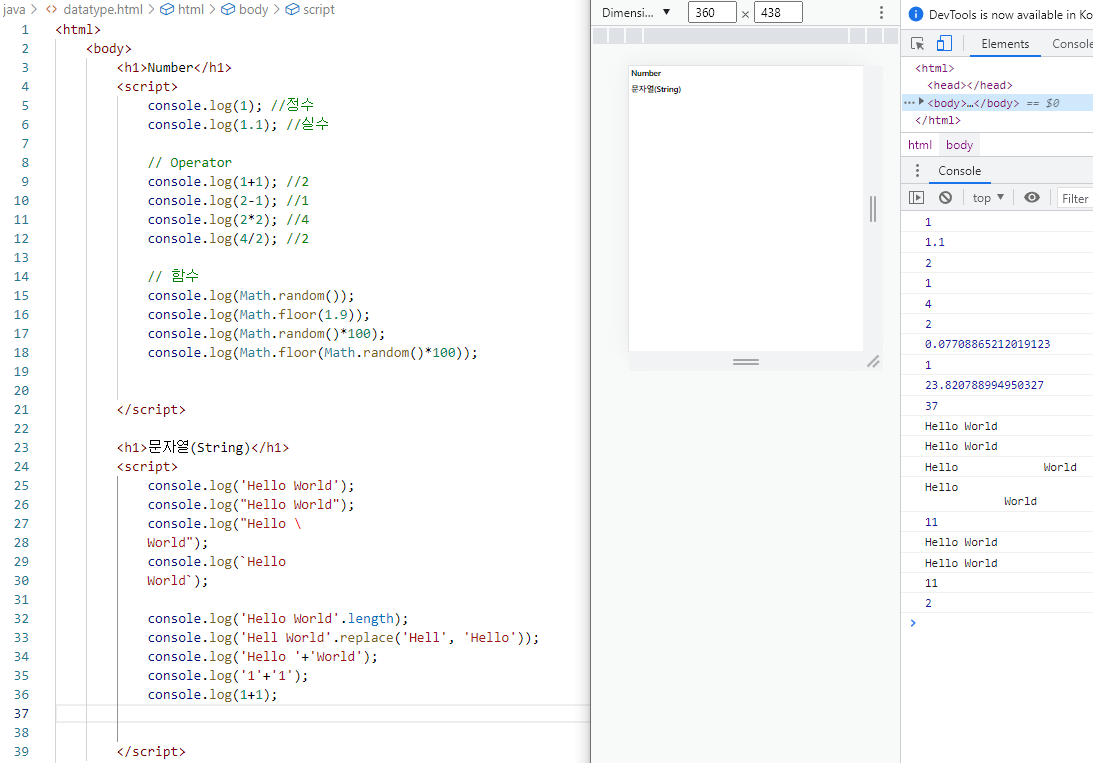
넘버와 문자열에 대해 더 집중적으로 교육.
Math.floor(); 함수는 숫자를 내림표시 해 준다.
Math.random()x100; 함수는 0에서 100사이의 수를 랜덤으로 보여준다.
Math.floor(Math.random()x100); 함수는 0에서 100사이의 랜덤한 수를 내림표시해서 보여준다.
역슬래시와 백틱으로 문자표현에 줄바꿈이나 가독성을 높인다.
console.log('문자'.length); 함수는 문자의 길이 수를 보여준다.
replace 함수는 문자를 찾아 다른 문자로 바꾸어준다.
작은따옴표(')를 붙여 문자열로 지정해준다.

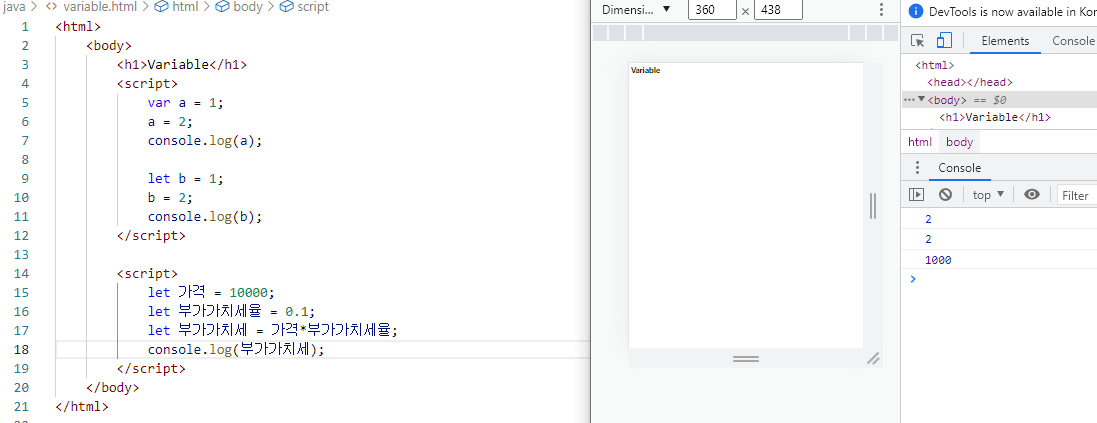
변수, var 와 let 의 함수가 있으나, var 함수는 비슷한 뜻인것만 알고 let 함수로 변수를 지정한다.
변수의 네임을 지정하고 모두가 알아보기 쉬운 가독성높은 코드로 작성하는 것이 좋다.

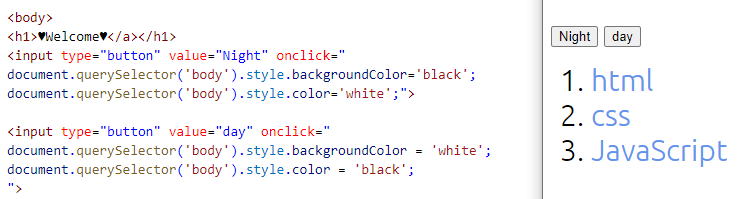
앞서 만든 버튼으로 조건을 지정하여 코드를 작성하기.
onclick의 조건에
document.querySelector(' ') 함수를 쓰면 작은따옴표사이의 엘리먼트를 반환한다.
그 뒤에 .style 을 붙이고 내가 원하는 조건을 지정하면 클릭할 때 마다 내가 원하는 조건으로 홈페이지가 변경된다.
※웹의 console에서 변경할때 '-' 슬래시는 쓰지않기로 약속했기때문에 슬래시 다음의 문자를 대문자로 변경한다.※
버튼의 디자인도 변경가능하지만 공부를 많이 해야함으로 다음에 해 봐야겠다.
학습한 내용 중 어려웠던 점 또는 해결못한 것들
딱 지정해서 무엇이 어려웠고 해결하지 못했다고 말하긴 어렵다. 항상 이고잉 강사님의 수업을 따라가면서 초보중에서도 초보라 이고잉 강사님께서 하는 부분을 버벅거리며 따라가기 바빠서 어려움이 따랐다.
해결방법 작성
수업중에도 쌍방향 소통으로 내가 직접 실습하고 질문에 답도 해주셔서 그래도 열심히 따라가고있고, 수업이 끝나고 했던 부분을 다시 정리하고 이고잉 강사님의 인터넷 강의나 구글링을하면서 익숙해지려고 노력하고 있다.
학습 소감
프로그래밍언어는 내가 코드를 적는대로 반영하는 부분에 너무 흥미롭고 배우는 것에 재미를 느낀다. 처음에는 사실 거의 아무것도 몰랐다고해도 과언이 아닌데, 처음에 수업해주신 강사님들은 훌륭했지만 초보자의 입장에서 아직 모르는것이 많아서 들으면서 재미는 있었지만 완전히 이해되진 않았는데, 이고잉 강사님의 수업을 들으면서 수업하고 직접해보고 질문하는 쌍방향소통에 재미를 느끼면서 수업중이다. 항상 문법을 공부하기보다 어떤 함수인지 감을 익히고 함수에 대해 알려주셔서 더 흥미를 가지고 할 수 있는 것 같다.
