SPA(Single Page application)
하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹 어플리케이션이다.
MPA(Multiple Page Application)
사용자가 페이지를 요청할 때마다, 웹서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다.

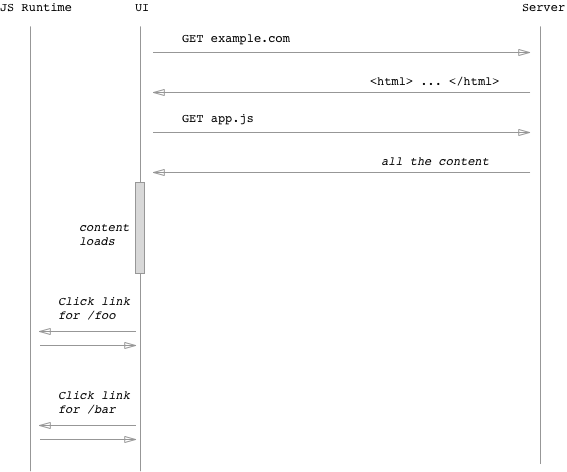
CSR(Client Side Rendering)
브라주어가 서버에 HTML과 JS 파일을 요청한 후 로드되면 사용자의 상호작용에 따라 JS를 이용해서 동적으로 렌더링을 시킨다.
장점
1.첫 로딩만 기다리면, 동적으로 빠르게 렌더링이 되기 때문에 사용자경험(UX)이 좋다.
2.서버에게 요청하는 횟수가 훨씬 적기 때문에 서버의 부담이 덜하다.
단점
1.모든 스크립트 파일이 로드될 때까지 기다려야한다.
2.검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(Search Engine Optimization)의 문제가 있다.
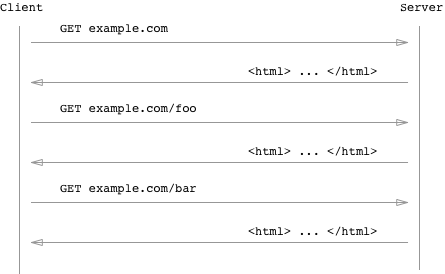
SSR(Server Side Rendering)
브라우저가 페이지를 요청할 때마다 해당 페이지에 관련한 HTML, CSS ,JS 파일 및 데이터를 받아와서 렌더링 시킨다.
장점
1.초기 로딩 속도가 빠르기 때문에 컨텐츠를 빨리 볼 수 있다.
2.JS를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능하다.
단점
1.매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자경험(UX)이 SPA에 비해서 좋지 않다.
2.서버에 매번 요청을 하기 때문에 서버의 부하가 커진다.