- post_form.html 디자인
- 외부 라이브러리 설치
- 명령어 복사해서 설치하면 된다.
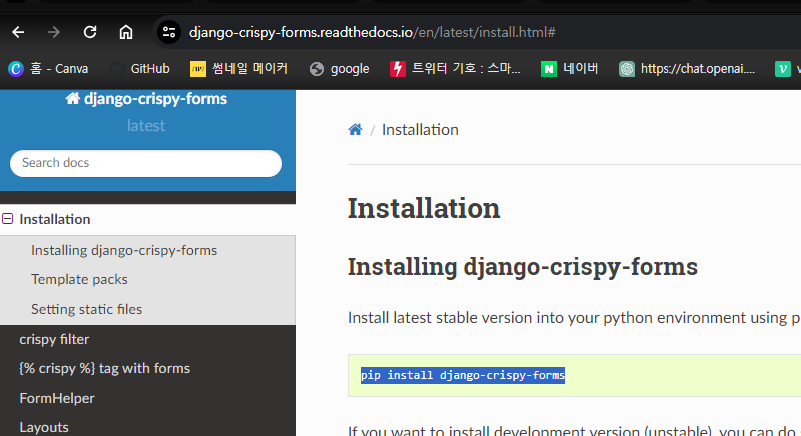
https://django-crispy-forms.readthedocs.io/en/latest/install.html
- 명령어 복사, 설치
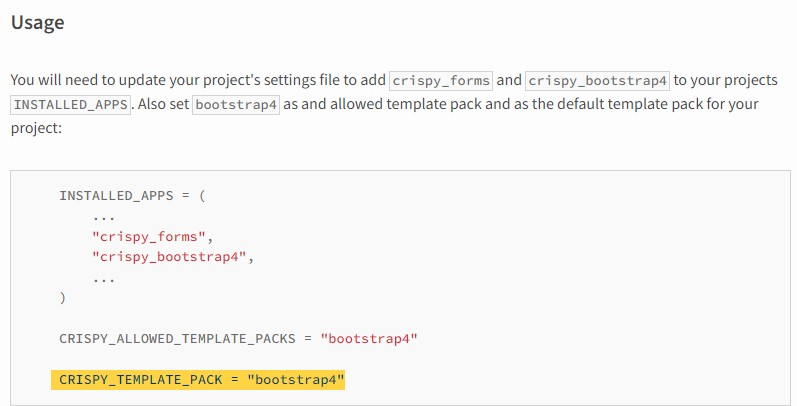
- django_prj 폴더에 settings.py에서
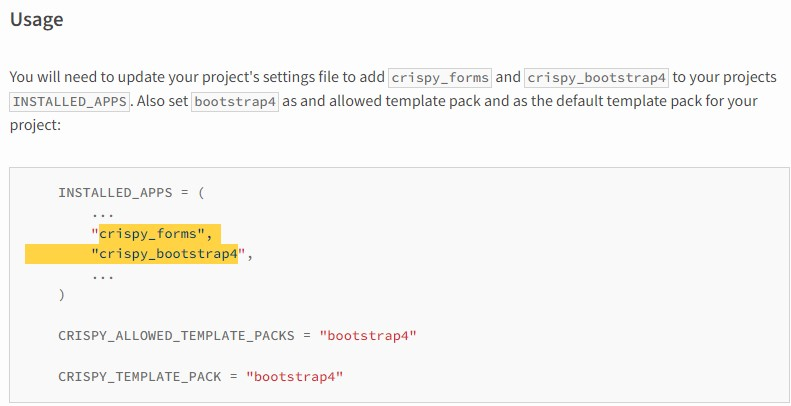
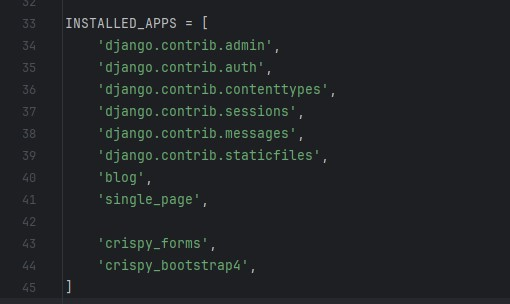
- 위 코드 추가
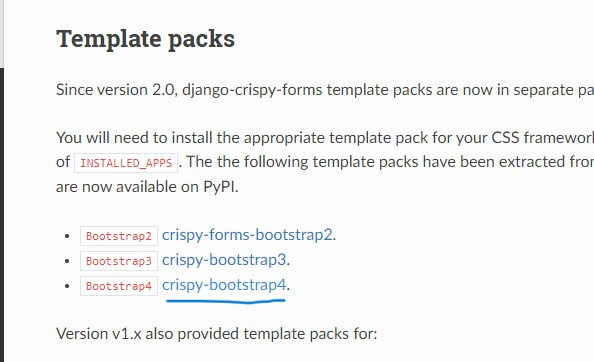
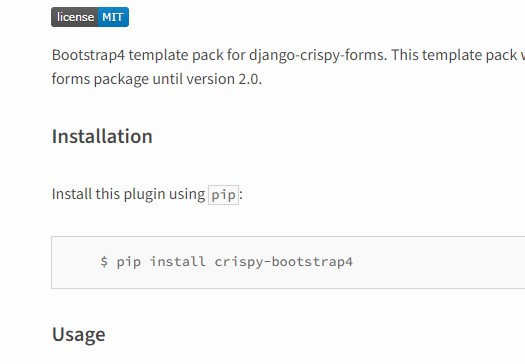
- bootstrap
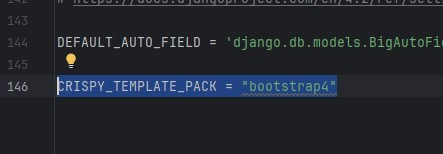
- 바닥에 위 코드 추가
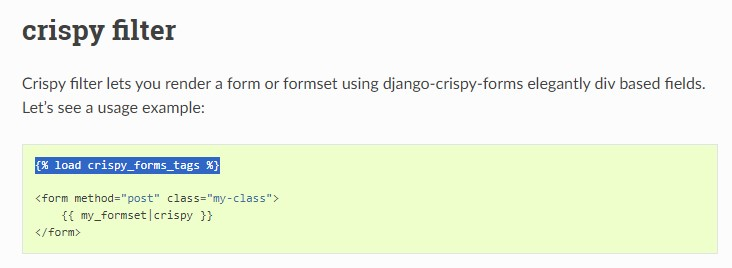
- 다시 crispy에서 NEXT로 페이지 넘어가자
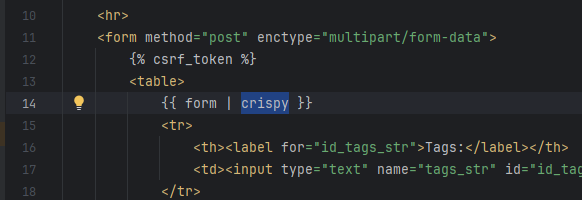
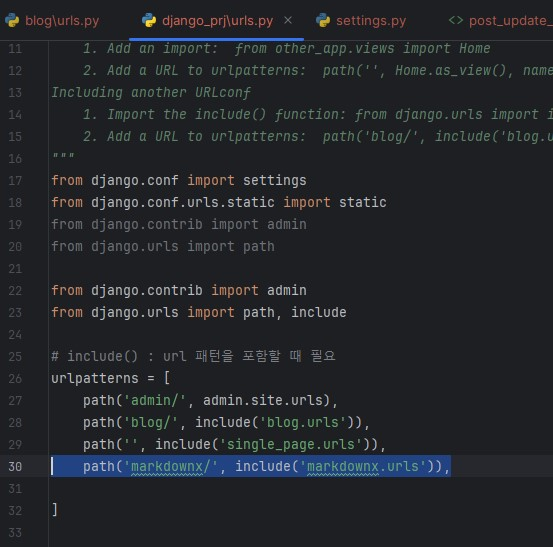
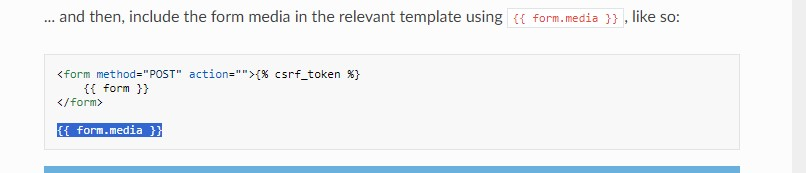
- 저 코드 복사
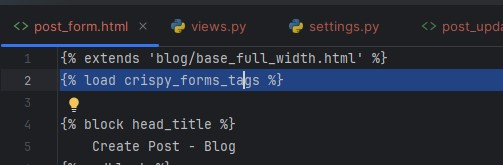
- 붙여넣기
- crispy 추가
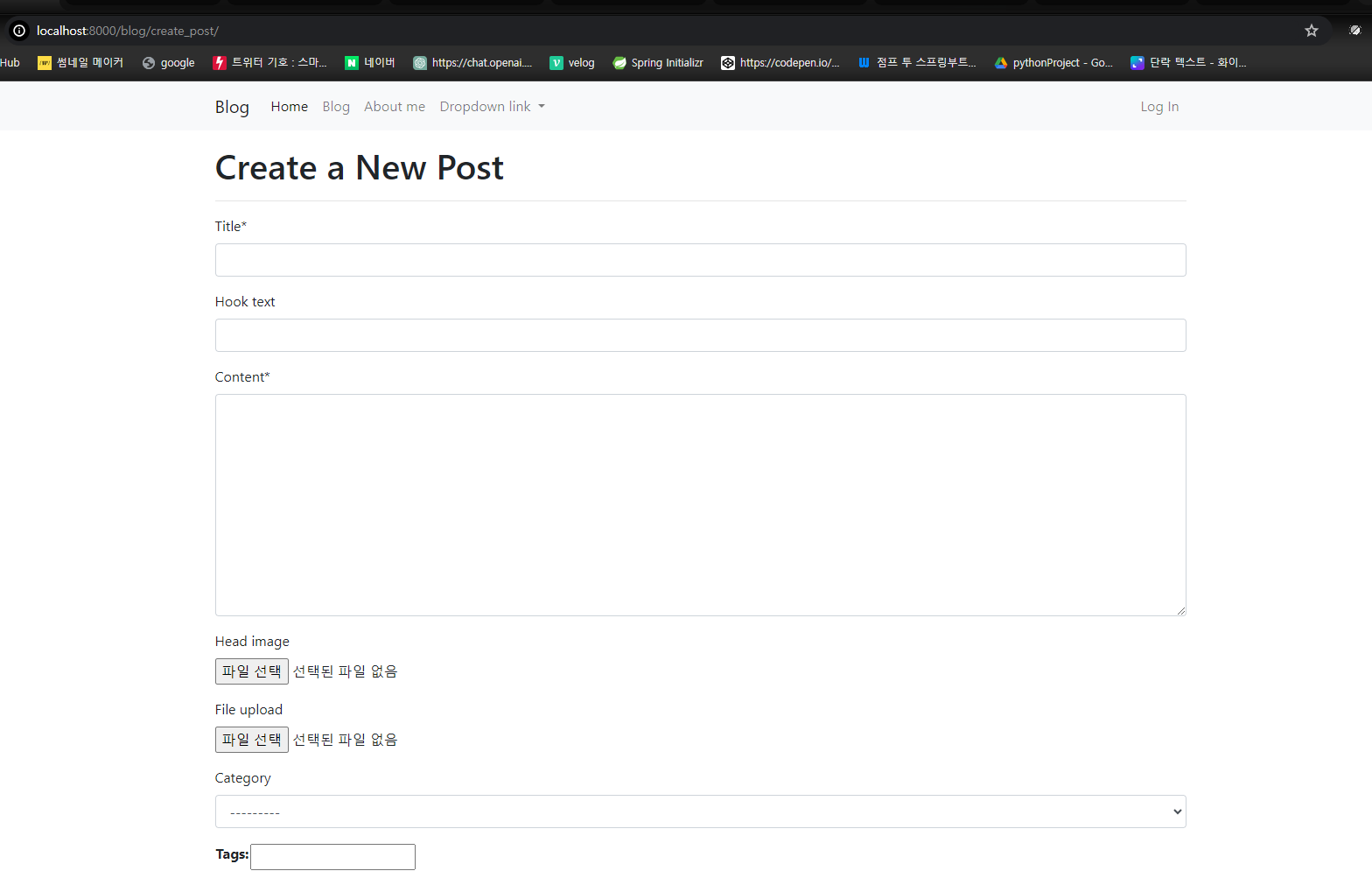
- run server
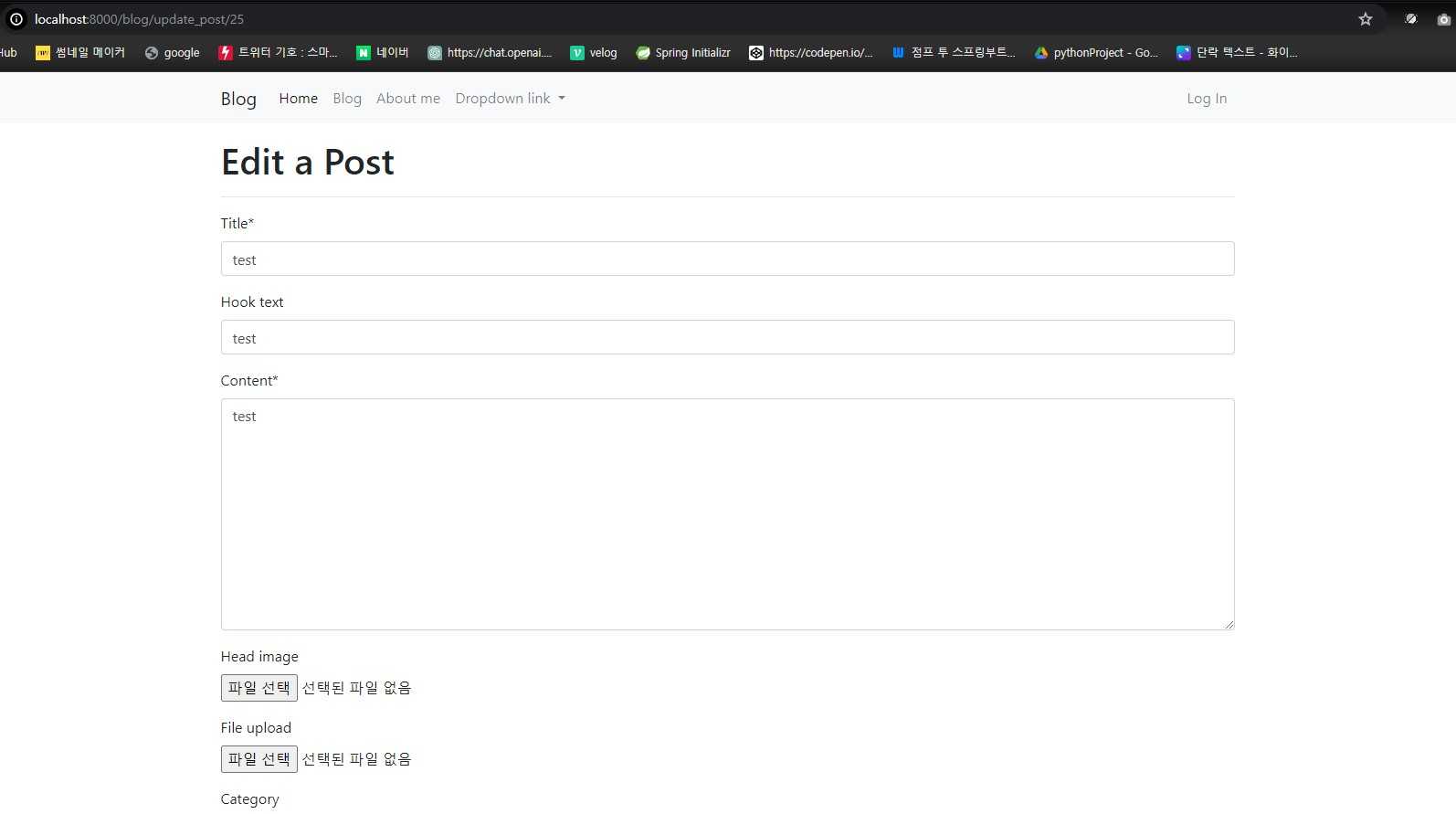
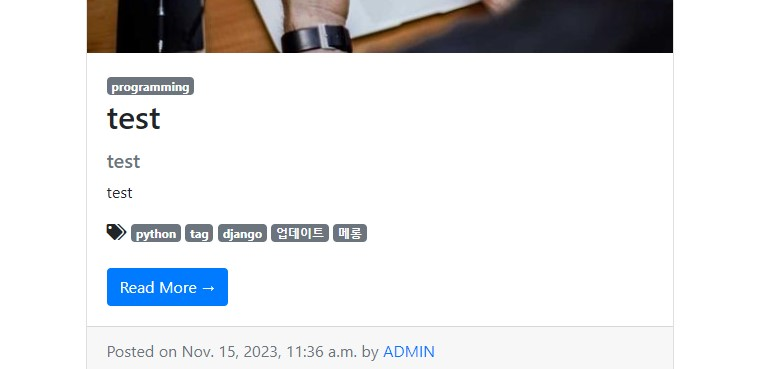
- 디자인이 잘 입혀졌다.
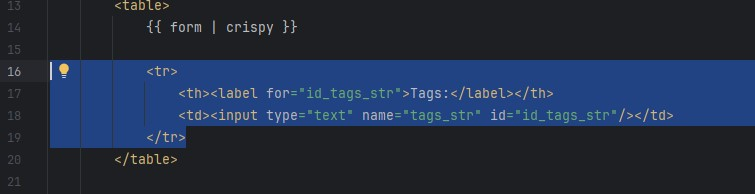
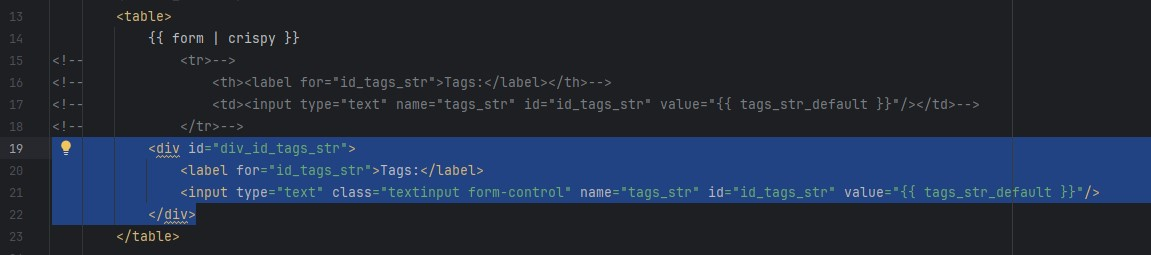
- tr, th 태그 수정해주고 class 추가해준다.
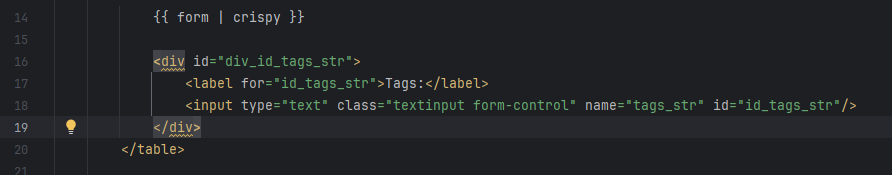
- post_update_form.hmtl
- div 설정해주고 value도 추가
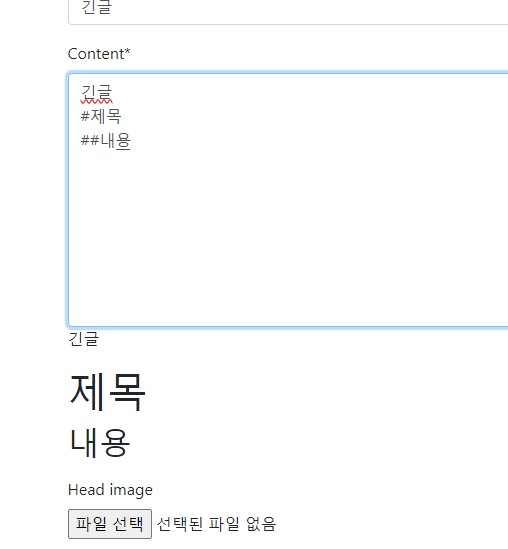
- 긴 글 처리
- django-markdownx
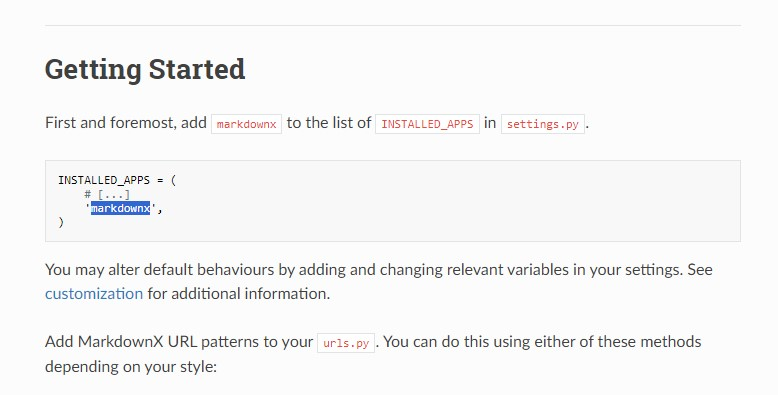
https://neutronx.github.io/django-markdownx/installation/- 저렇게만 명령어 복사
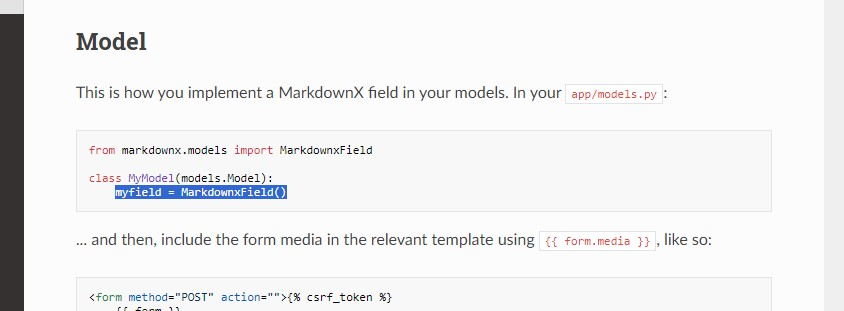
- content = models.TextField() 주석처리 후
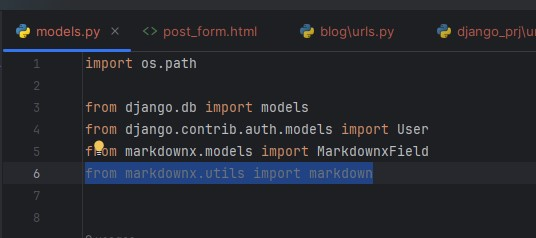
- MarkdownxField import
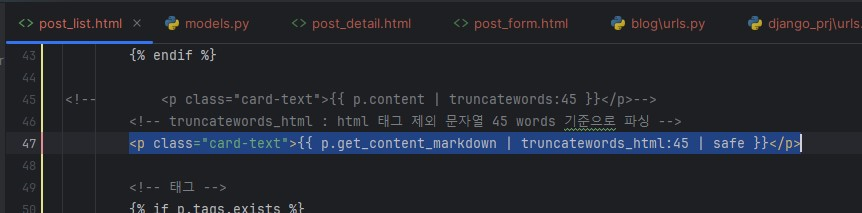
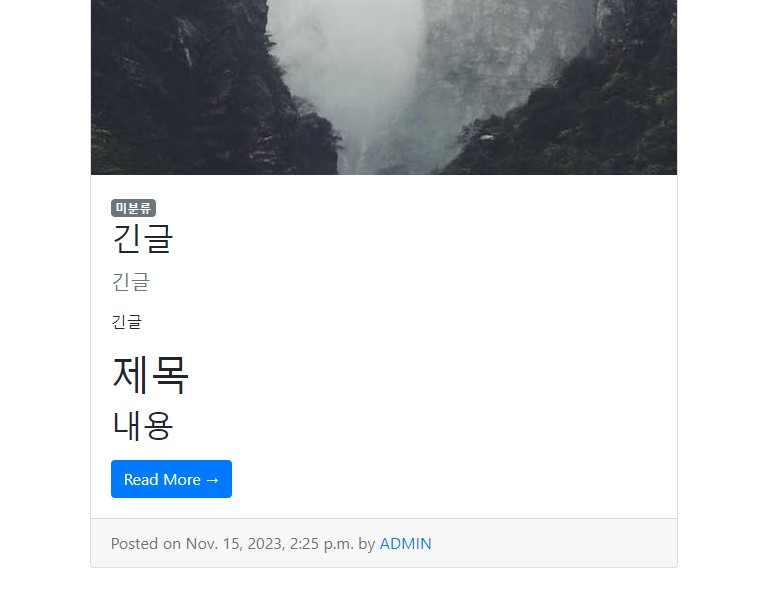
- post_list에서도 markdown 처리
- markdown import
- 사용자 지정 함수
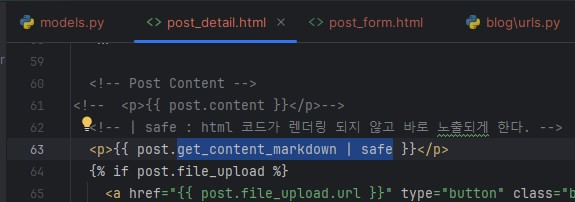
- markdown 입력된 내용 호출
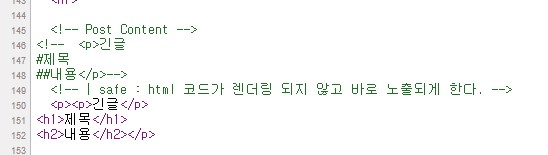
- | safe : html 코드가 렌더링 되지 않고 바로 노출되게 한다.
- 개발자 도구에서 이렇게 변경된채로 보인다.
<p class="card-text">{{ p.content | truncatewords:45 }}</p>주석처리 후