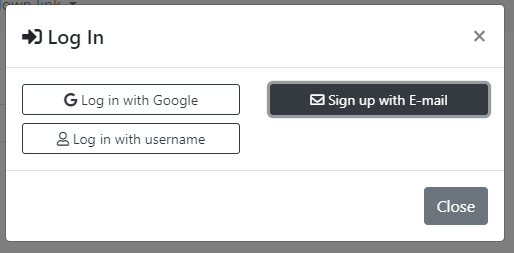
로그인 모달창 상태 변화
- navbar.html
- if문 추가
- 내가 로그인 한 이름으로 로그인 상태가 뜬다.
- 장고에서 제공해주는 로그아웃 페이지
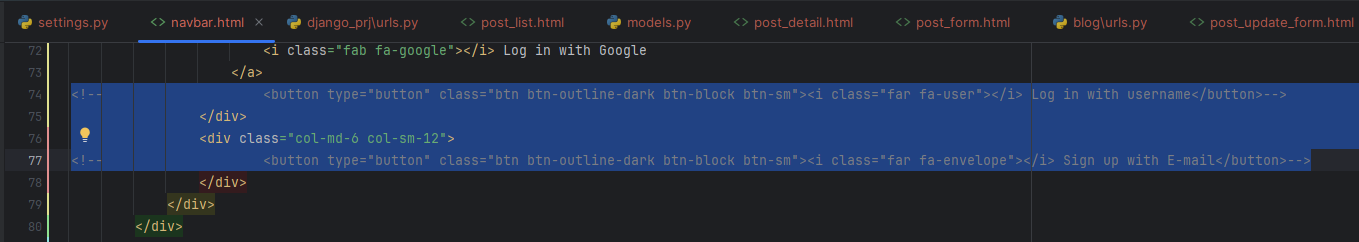
Email 로그인
- 저렇게 주석 처리
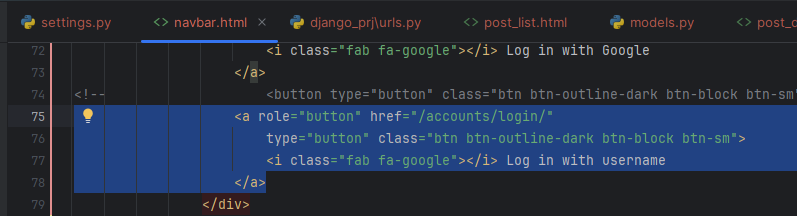
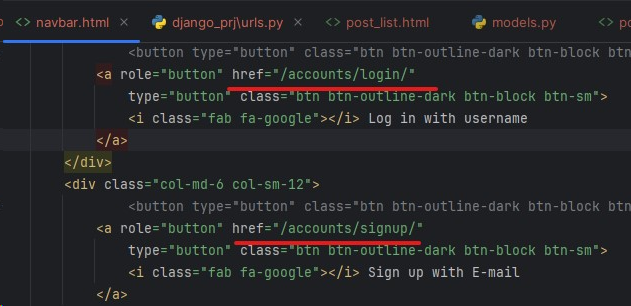
- username에 a 태그 추가
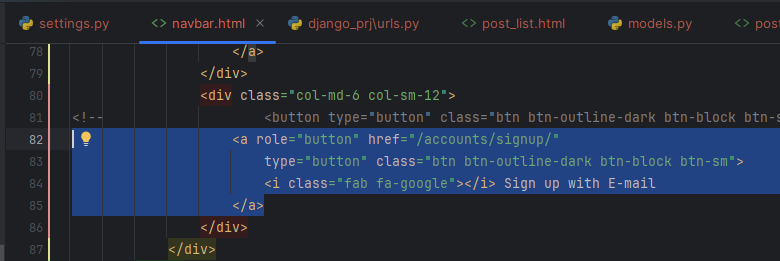
- email에 a 태그 추가
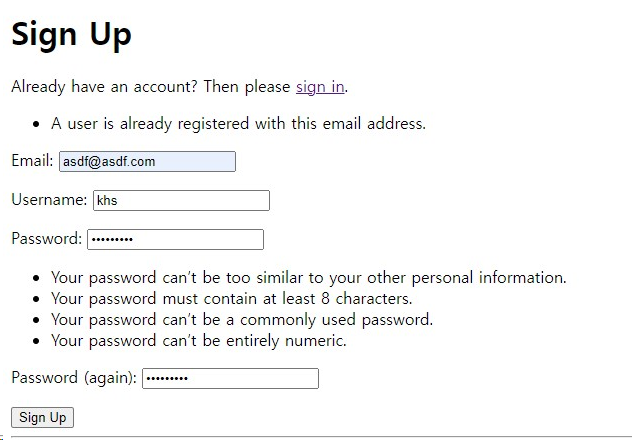
- 장고에서 제공해주는 회원가입 페이지
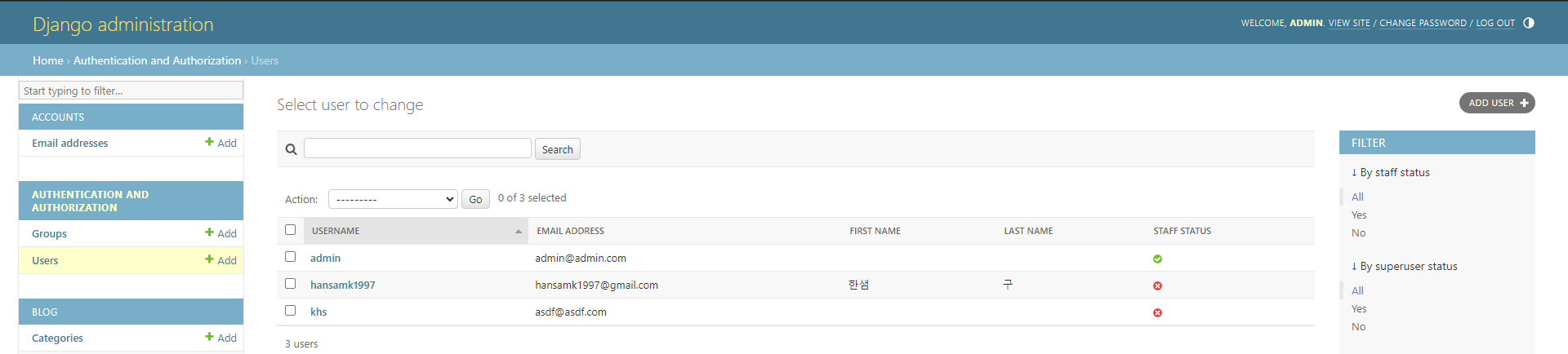
- admin(super)으로 로그인 했을 때 계정이 등록된 것을 볼 수 있다.
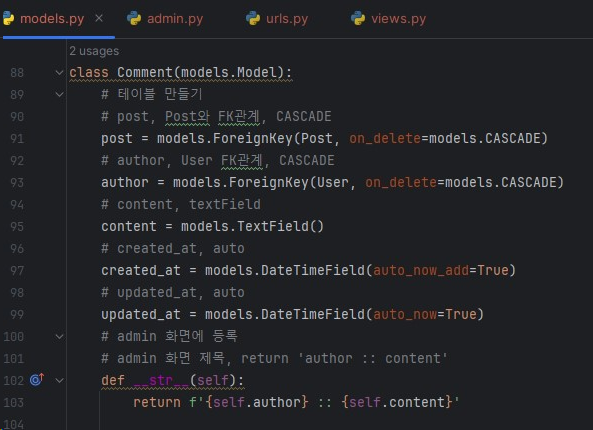
댓글
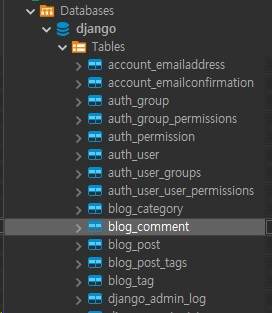
- migrations, migrate 해주면
- DB에 잘 생성됐다.
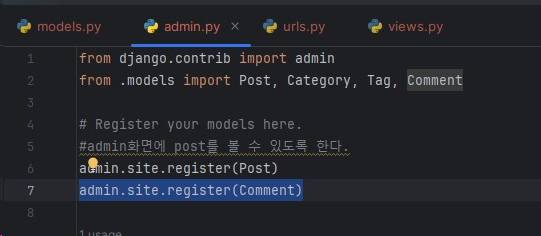
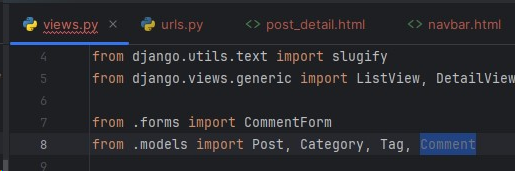
- Comment import 해주고 register 추가
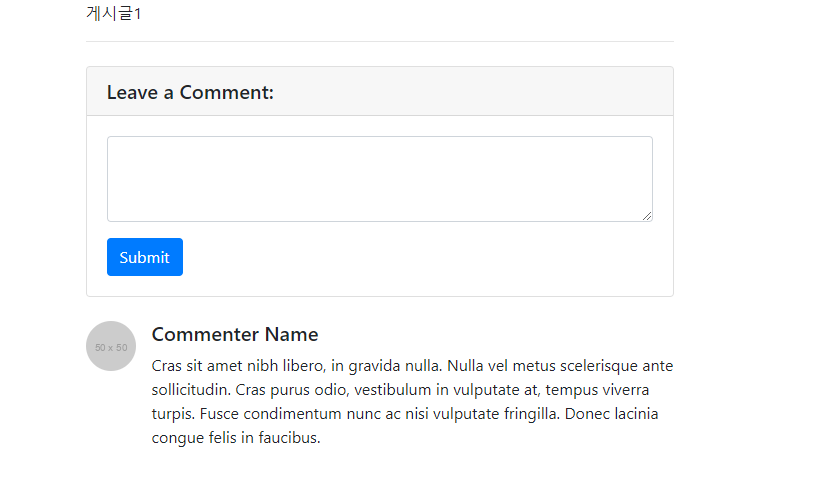
- 댓글 달기
- add comment 해서 댓글 몇 개 달아보기
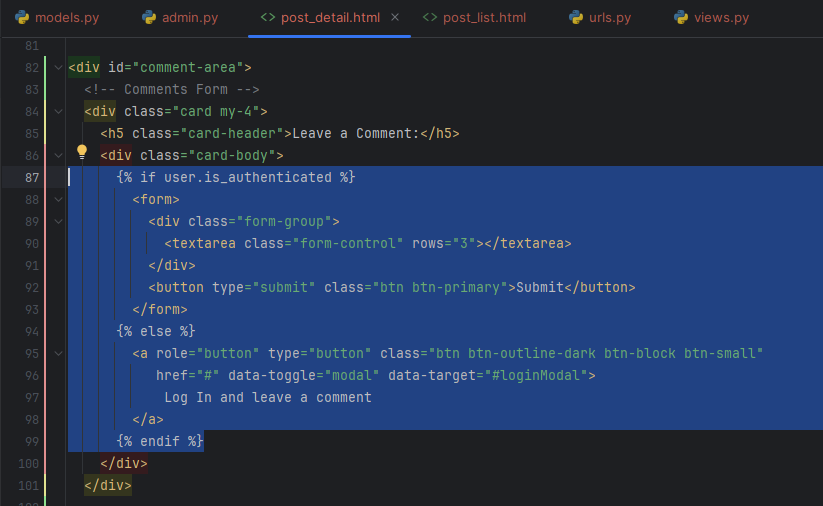
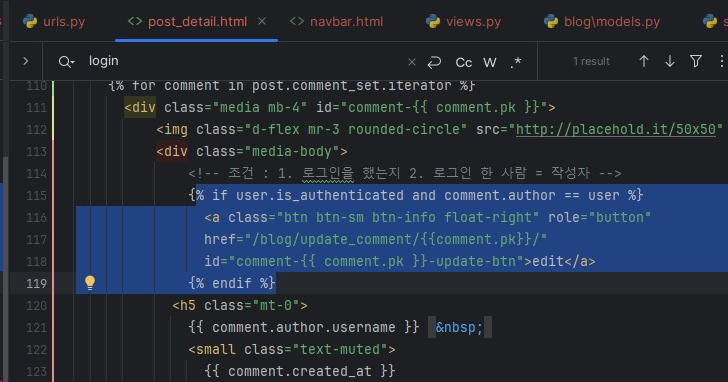
- post_detail.html에서
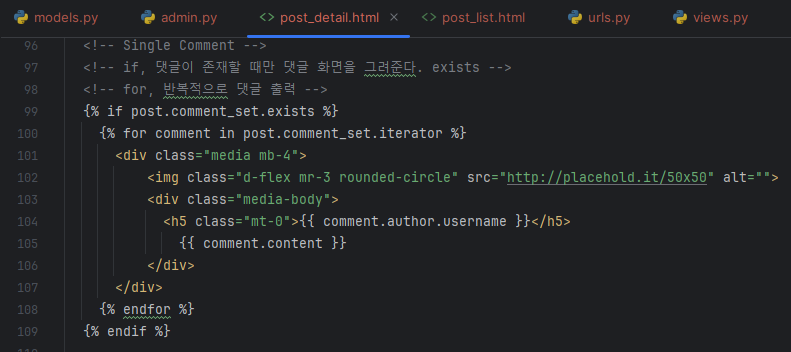
- 댓글에 대한 반복적인 부분 처리 -> Single Comment에서 작업
- 댓글마다 id값 부여
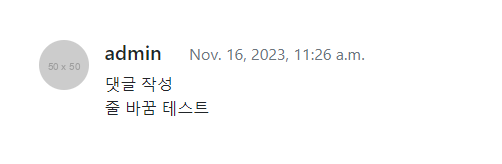
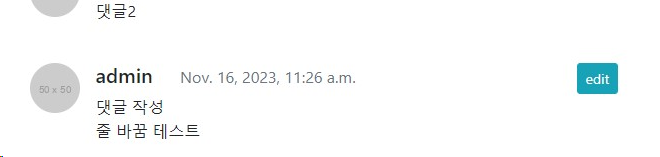
- 해당 댓글에 작성 시간
- 댓글 줄바꿈
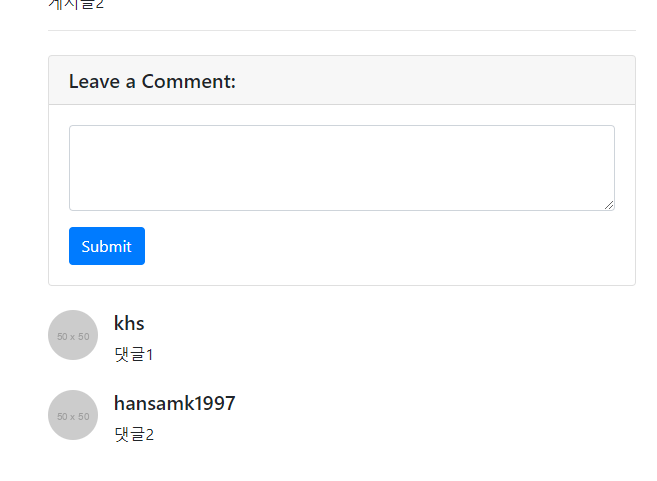
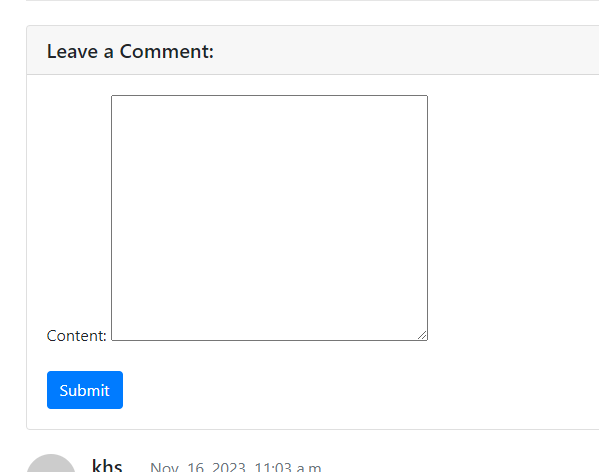
- 로그인 사용자에게만 Leave a Comment 보여지게
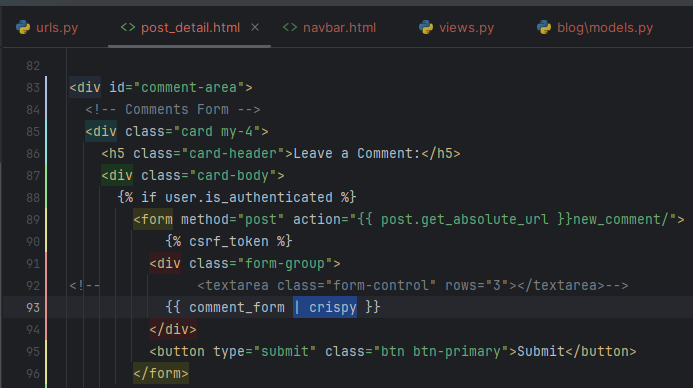
- form 태그에 if문 추가
- logout 시에 저렇게 댓글 기능이 막혀있다.
- 댓글을 쓰면 저장이 되도록
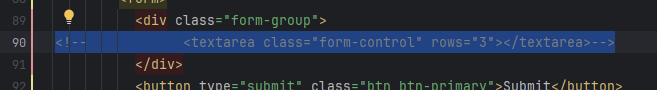
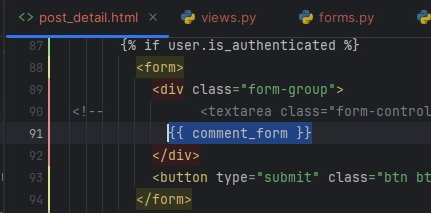
- textarea 부분 주석
- blog 내부에 forms.py 만들어준다.
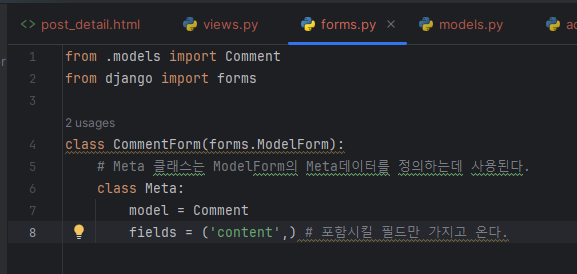
- forms.py
-> 장고에서 폼을 생성하려면 forms.py 파일을 사용한다.
-> 클래스를 정의하고, 이를 통해 사용자로부터 데이터를 수집한다.- import
- class 생성
- views.py에서 CommentForm import
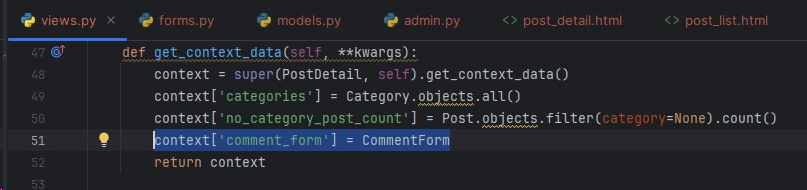
- PostDetail의 get_context_data에 comment_form을 추가해준다.
- post_detail.html에서 comment_form 추가
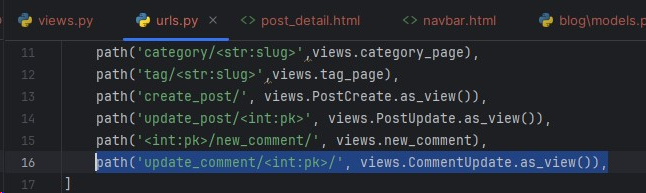
- url이 이렇게 보내진다.
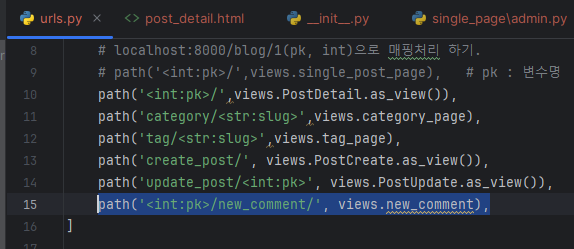
- path 추가
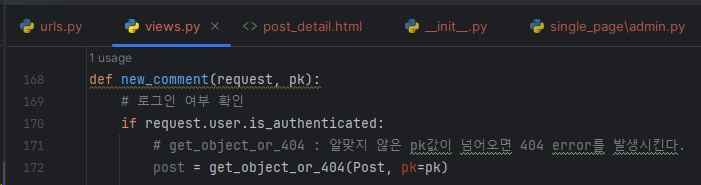
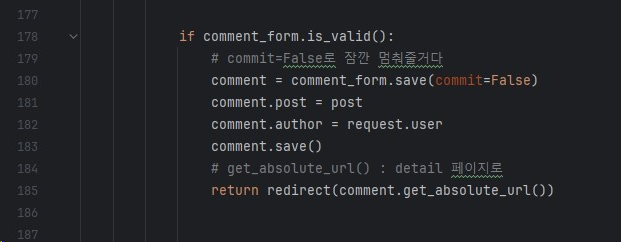
- 로그인 여부 확인
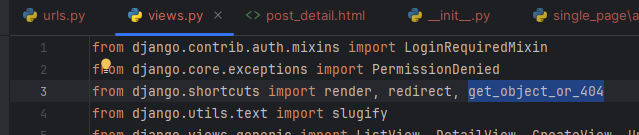
- get_object_or_404 import
- get_object_or_404 : 알맞지 않은 pk값이 넘어오면 404 error를 발생시킨다.
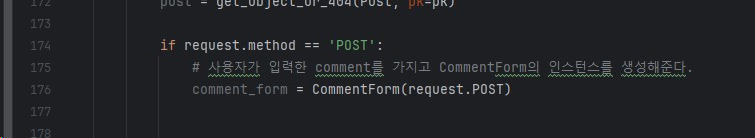
- 사용자가 입력한 comment를 가지고 CommentForm의 인스턴스를 생성해준다.
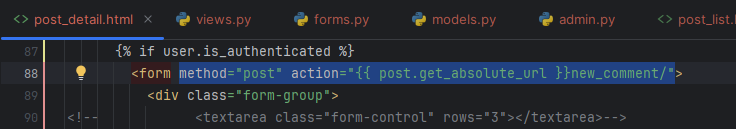
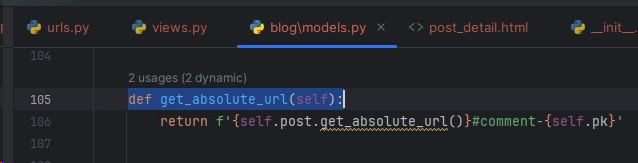
- models.py의 Comment 클래스에 get_absolute_url 이 함수 추가해주자
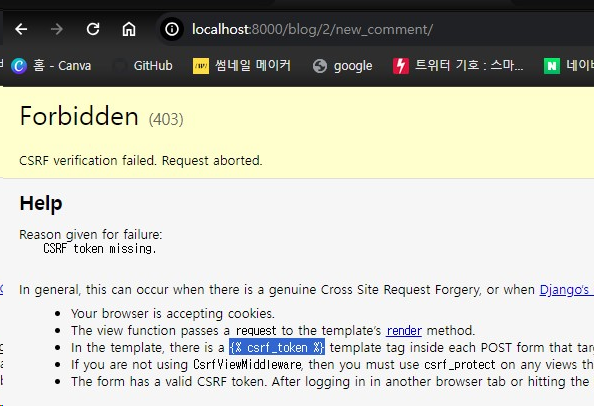
- 토큰 값이 없어서 생기는 오류
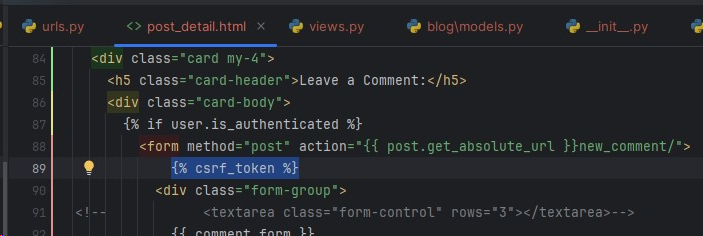
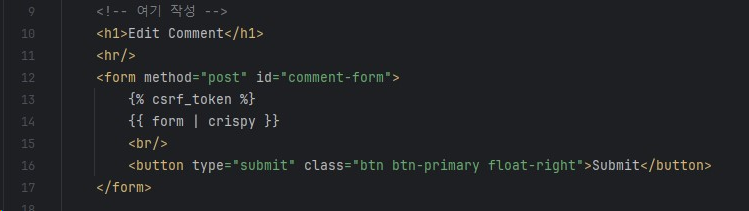
- 토큰 추가 해주자
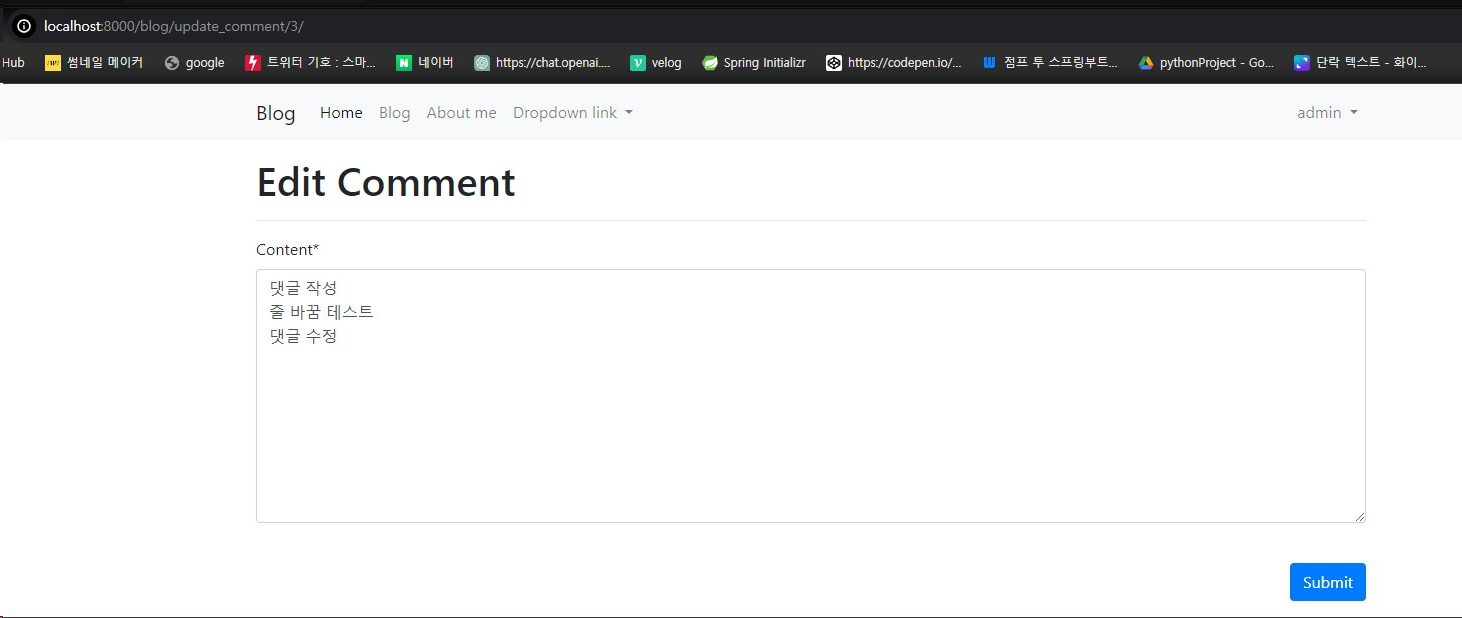
- 잘 등록이 됐다.
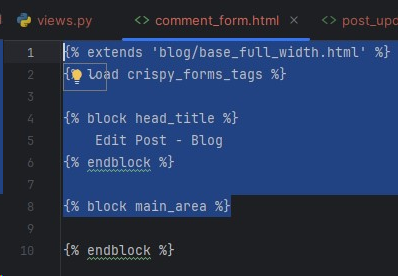
- crispy 적용
- 상단에 load
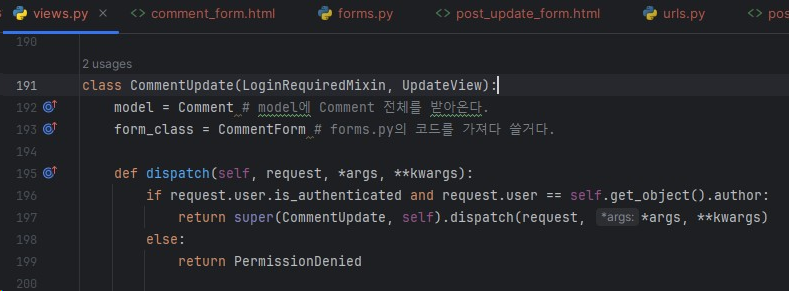
- 댓글 수정(update)
- 조건
- 로그인을 했는지
- 로그인 한 사람 = 작성자
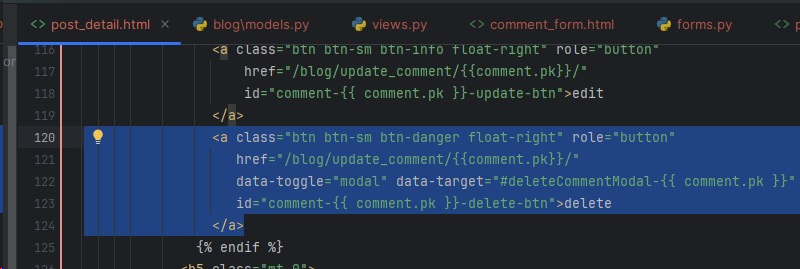
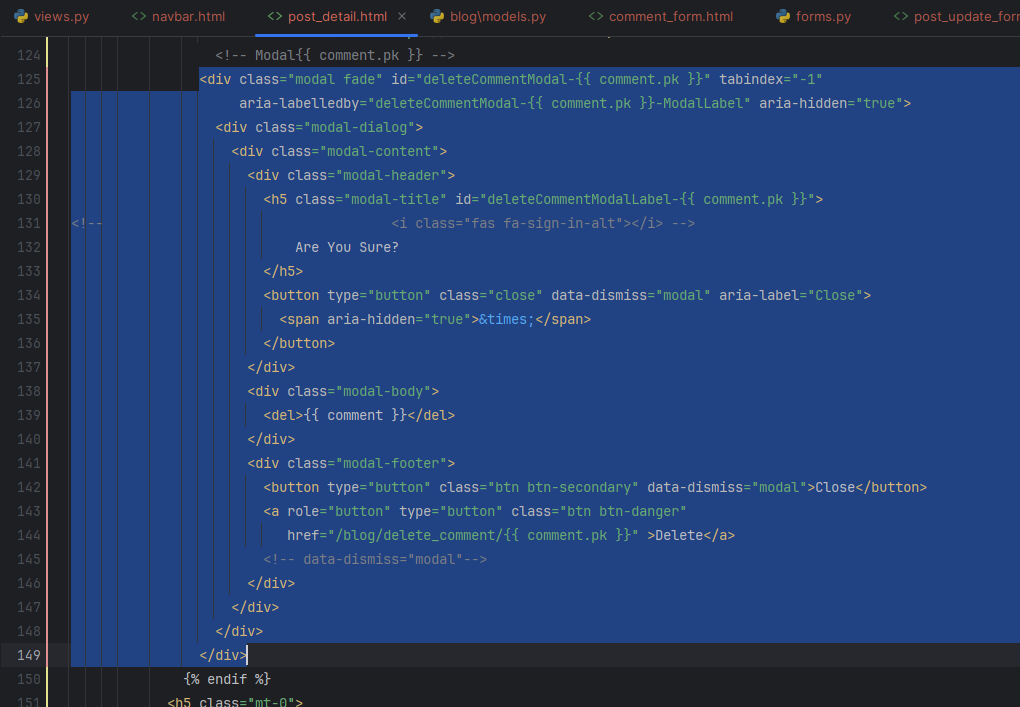
- 댓글 삭제
- 이거 추가해주기