1. HTML
- HT : Hypter Text
문서와 문서가 링크로 연결되어 있는 - M : Markup
태그로 이루어져 있는 - L : Language
언어
2. 목록 정의 태그
<ol>, <ul>태그는 목록의 범위를 명시한다.<ol>태그 : 순서 있는 목록(OrderList), 포함하는 항목 앞에 일련번호 표시<ul>태그 : 순서 없는 목록(UnOrderList), 포함하는 항목 앞에 아이콘 표시<li>태그 : 각 항목을 명시하며, 원하는 수 만큼 반복 가능<hr/>태그 : 직선을 표시하는 태그
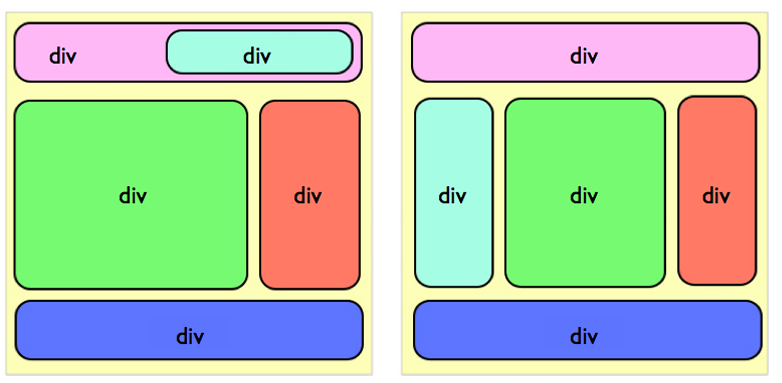
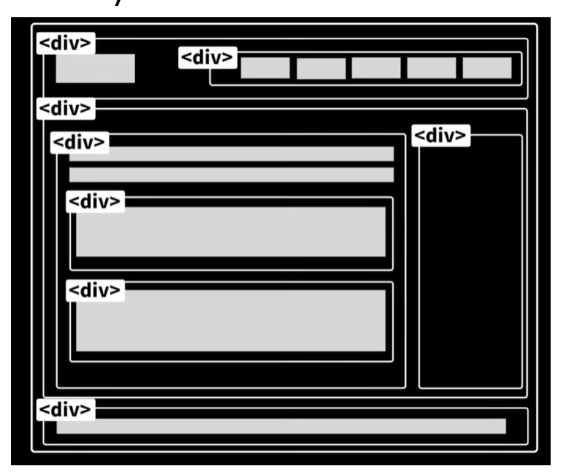
3. 영역을 구분하기 위한 div 태그


- 상단, 메뉴, 본문, 하단 등과 같이 웹 페이지의 레이아웃에 대한 영역을 구분하기 위해 사용되나,
서로 중첩되어 사용할 수 있으며, 다른 태그를 포함할 수 있다.
4. 모든 태그에 사용되는 id속성
<div id="값"> ... </div>
- 현재 웹 페이지에서 고유한 요소를 의미하기 위한 값
- 영역을 나누는 div에 사용될 경우, 해당 태그가 어떤 영역으로 사용되었는지를 파악하기 위해 지정된다.
- 다른 요소와 중복된 값을 갖지 못한다.
5. 캡션을 지정하기 위한 figure 태그와 figcaption 태그
- 캡션 : 사진이나 삽화 등에 붙이는 설명
<figure>: 캡션이 적용되는 범위를 지정하는 태그로 대부분 이미지를 감싸는 용도로 사용된다.<figure>태그 안에<img>태그를 배치시키고, 이미지에 대한 설명을 담은 캡션은<figcaption>태그를 사용한다.
6. table
6-1. 행 병합
- rowspan="3"
6-2. 열 병합
- colspan="2"
7. input
7-1. 입력양식을 표시하는 <input> 태그
- name 속성, id 속성
-> name 속성은 웹 프로그램과 연계되는 속성으로
한 페이지 안에서 고유한 값을 명시해야 한다.
-> id 속성은 해당 페이지에서 그 요소를 식별하기 위한 값으로 고유한 값으로 명시해야 한다.
-> id 값과 name 값은 서로 동일하게 지정해도 무관 - type 속성에 따라 화면에 표시되는 요소의 종류가 결정된다.(text, password, hidden..)
- value 속성은 해당 요소에 기본적으로 작성되어 있을 값을 기술한다.
- 텍스트를 입력받는 요소의 경우 maxlength 속성을 사용하여 최대 입력 가능한 글자수를 제한할 수 있다.

