1. CS(Client, Server) vs Web
- 90년대 CS의 주류에서 2000년 이후에는 급격하게 Web으로 전환이 되었으나, 두 가지의 경우 서로 장단점이 있다.
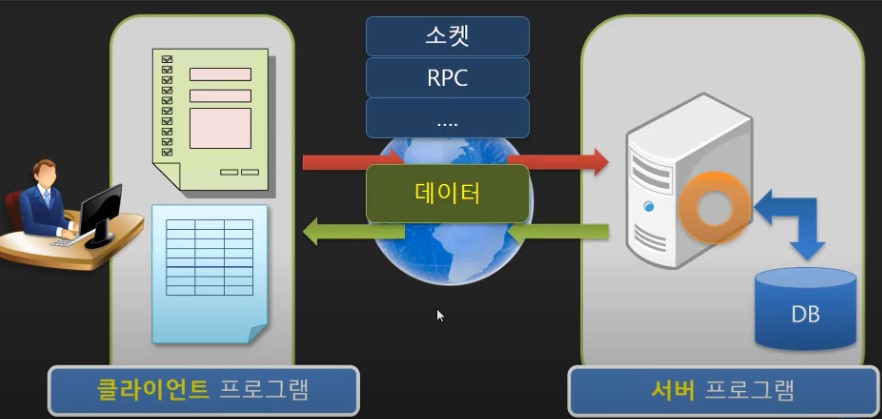
1-1. CS프로그램

- Client, Server 모델
- 간단한 구조
- 대부분 Server에서 데이터를 처리하고 Client는 UI를 담당한다.
- 구조가 간단하여 속도가 좋은 특징이 있으나 확장성은 조금 떨어진다.
1-2. CS의 장점
- 구조가 간단하여 속도가 빠르다.
- 대부분 C/C++ 언어로 작성되므로 속도가 좋다.
- ex) 카톡
1-3. CS의 단점
- 구조상 확장의 어려움이 있다.
- Client 프로그램을 다운로드 받아 PC에 설치해야하는 배포의 번거로움이 있다.
- 버그를 수정하여도 배포하기 어려움.
- 특정 OS 및 하드웨어에 종속적이다.
1-4. socket 통신이란

- 서버와 클라이언트 양방향 연결이 이루어지는 통신
- 클라이언트도 서버로 요청을 보낼 수 있고 서버도 클라이언트로 요청을 보낼 수 있는 통신
- 클라이언트와 서버 양쪽에서 서로에게 데이터 전달을 하는 방식의 양방향 통신
- 보통 스트리밍이나 실시간 채팅 등 실시간으로 데이터를 주고 받아야 하는 경우 Connection을 자주 맺고 끊는 HTTP통신 보다는 소켓 통신이 적합하다.
- 소켓 통신은 계속해서 Connection을 들고 있기 때문에 HTTP통신에 비해 많은 리소스가 소모된다.
1-5. Web 프로그램

- CS환경이 배포가 어렵다는 단점을 보완한 모델
- 브라우저만 있으면 어디서든 쉽게 접근 가능
1-6. Web 프로그램의 장점
- OS와 브라우저의 제품에 상관없이 어디서든 동작 가능
- 수정된 부분을 쉽게 배포가 가능함
1-7. Web 프로그램의 단점
- 성능이 떨어지고 속도가 느림
- 화면의 복잡도가 증가하면 더더욱 성능이 떨어짐
- 다양한 기술이 접목되어 관리가 어렵다.
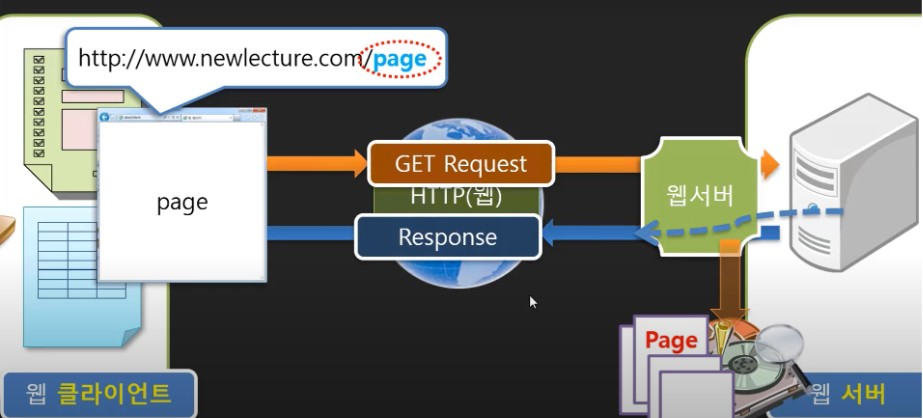
1-8. HTTP 통신이란?

- Hyper Text Transfer Protocol의 약자로 HTML 파일을 전송하는 프로토콜이라는 의미
- 웹 브라우저에서 통신이 일어나며, 초기에는 HTML 파일을 전송하려는 목적으로 만들어졌으나, 현재는 Json, Image 파일 등 또한 전송한다.
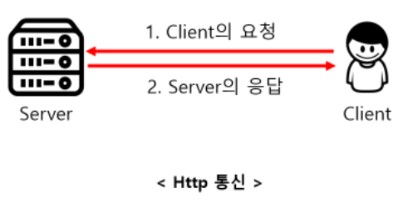
- HTTP 통신은 클라이언트에서 서버로 요청을 보내고 서버가 응답하는 방식으로 통신이 이루어진다.
- 응답에는 클라이언트의 요청에 따른 결과를 반환한다.
- 클라이언트의 요청이 있을 때 서버가 응답하는 방식 -> 단방향 통신
- 필요한 경우에만 Server로 접근하는 콘텐츠 위주의 데이터를 사용할 때 용이하다.
1-9. 정리
- 자주 데이터를 주고 받는 환경이 아닌 경우 HTTP 통신을 통해 받는 것이 유리하다.
- 자주 데이터를 주고 받아야하는 환경에서는 소켓 통신이 유리하다.
- HTTP 통신은 사용자가 서버에 요청을 보내는 단방향 통신인 반면, 소켓 통신은 양방향 통신이다.
2. 통신 프로토콜
- 통신 프로토콜 또는 통신 규약은 컴퓨터나 원거리 통신 장비 사이에서 메세지를 주고 받는 양식과 규칙의 체계이다.
- 통신 프로토콜은 신호 체계, 인증, 오류 감지 및 수정 기능을 포함할 수 있다.
- 프로토콜은 형식, 의미론, 통신의 동기 과정 등을 정의하기는 하지만 구현되는 방법은 독립적이다.
2-1. 프로토콜의 예시
- HTTP : Hyper Text Transfer Protocol
- HTTPS : Hyper Text Transfer Protocol Secure
- FTP : File Transfer Protocol
- SFTP : Secure File Transfer Protocol
- Telnet : Terminal NETwork
- POP3 : Post Office Protocal version3
- SMTP : Simle Mail Transfer Protocol
- SSH : Secure Shell
- SSL : Secure Socket Layer
- SOAP : Simple Object Access Protocol
- ARP : Adress Resolution Protocol
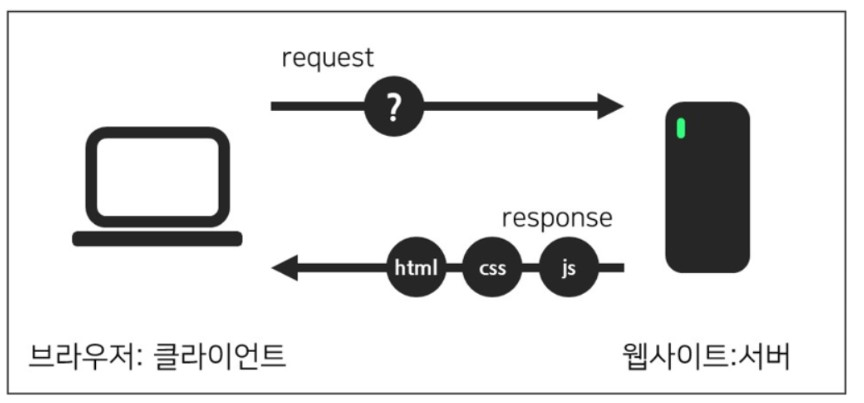
3. 정적 웹 페이지(static web pages)

- 정적 웹 페이지는 언제 접속해도 같은 응답을 보내준다.
- HTML, CSS, JS파일 등이 서버에 업로드되면 개발자가 수정하기 전까지 매번 같은 파일을 브라우저에 건내준다.
- 즉, 웹 서버가 정적 웹 페이지에 대한 요청을 받은 경우 서버는 추가적인 처리 과정 없이 클라이언트에게 응답을 보낸다.
- 예시 : 회사나 개인의 소개 페이지
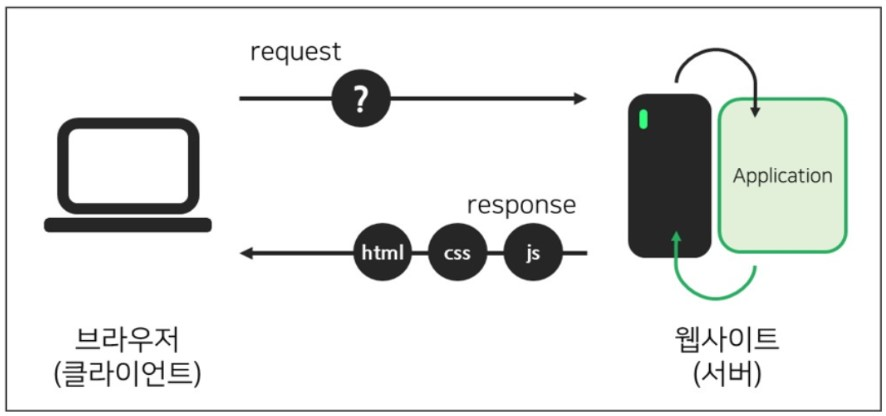
4. 동적 웹 페이지(Dynamic Web Pages)

- 웹 서버가 동적 웹 페이지에 대한 요청을 받은 경우 서버는 추가적인 처리 과정 이후 클라이언트에게 응답을 보낸다.
- 동적 페이지는 방문자와 상호작용하기 떄문에 페이지 내용은 그때그때 다르다.
- 동적 페이지란 요청에 대해서 각각 다른 내용을 보여준다.
- 사용자(클라이언트)가 URL을 통해 서버에 웹 페이지를 요청했을 때, 서버는 사용자에게 맞는 HTML문서를 생성하여 사용자에게 응답하게 된다.
- 예시 : 댓글, 날씨, 주가 정보 등과 같이 정보 변경이 잦은 곳에 많이 사용된다.
5. 웹 호스팅이란
- 고객들이 만든 홈페이지를 올려놓을 인터넷 상의 공간을 임대해주는 서비스
- 내가 만든 홈페이지를 local PC에만 저장해 놓으면 인터넷 상에서 누구나 볼 수는 없다.
- 이때 필요한 서비스가 웹 호스팅 서비스이다.
- 웹 호스팅은 다세대가 거주하는 빌라(웹서버)의 방 한 칸(홈페이지가 들어갈 공간)을 임대하여 사용하는 서비스다.
6. 도메인
- 도메인은 이름이다.
- 건물을 짓는다고 하면 건물명에 해당한다.
- 찾고자 하는 사이트 주소 : naver.com
- 실제 주소 : 125.209.222.142
- 가고자 하는 곳 : 롯데타워
- 실제 주소 : 서울특별시 송파구 잠실 6동 올림픽대로 300
7. 인터넷 주소의 체계
7-1. 포트
- 모든 컴퓨터는 0~65535까지의 포트 번호를 가지고 있다.
- 이 포트 번호를 통해서 통신이 진행될 수 있으며 기본적으로 모든 포트 번호는 차단되어 있다.
- 포트를 차단하는 역할을 하는 프로그램이 방화벽이다.
http://www.facebook.com/news/index.php
- 프로토콜 : http://
- 도메인 : www.facebook.com
- 포트 : 80
- 요청 : news/index.php