1. 이벤트
1-1. 이벤트 등록 방법
1)
$("셀렉터").이벤트이름(function(event){
.. 이벤트 내용 ..
});- a 태그의 href 기능 중단
<body>
<a href="http://www.naver.com" id="link1">link1</a>
<a href="http://www.naver.com" id="link2">link2</a>
<script>
$('#link1').click(function(){
alert("link1 클릭");
});
$('#link2').click(function(e){
// a 태그의 href 기능 중단
e.preventDefault();
alert("link2 클릭");
});
</script>
</body>2)
$("셀렉터").bind("click", function(event){
.. 이벤트 내용 ..
});3)
$("셀렉터").on("click", function(){
.. 이벤트 내용 ..
});4) 그렇게 많이 쓰진 않는다.
$("body").on({"click":function(){
}},"#btn");5) unbind
<body>
<input type="button" id="click_me" value="click_me"/>
<input type="button" id="remove_event" value="unbind"/>
<script>
function clickHandler(){
alert("hello javascript");
}
$("#click_me").bind('click', clickHandler);
$("#remove_event").bind('click', function(){
// unbind : 어떤 이벤트의 어떤 이벤트 핸들러를 제거할지에 대해
// 정확하게 기입해야한다.
$("#click_me").unbind('click', clickHandler);
});
</script>
</body>- btnBind 클릭, btn버튼에 on, click, text : 버튼 클릭 가능
<body>
<h1>.off()</h1>
<button id="btn">버튼 클릭 가능</button>
<button id="btnBind">버튼 클릭을 가능하게 합니다.</button>
<button id="btnUnbind">버튼 클릭을 불가능하게 합니다.</button>
<div></div>
<script>
function action(){
$('div').append("버튼 이벤트<br/>");
}
$('#btn').on('click', function(){
action();
});
$('#btnUnbind').on('click',function(){
$('#btn').off('click').text("버튼 클릭 불가능");
});
// btnBind 클릭, btn버튼에 on, click, text : 버튼 클릭 가능
$('#btnBind').on('click', function(){
$('#btn').on('click', function(){
action();
}).text('버튼 클릭 가능');
});
</script>
</body>- 이벤트 발생 횟수를 기록하기 위한 데이터
<style>
.event-box {
font-size: 20px; padding: 20px 10px;
margin: 10px auto; display: block;
text-align: center; width: 500px;
}
.input { border: 5px solid #007; background: #d5d5d5; color: #009; }
.console { border: 5px solid #a0a; background: #d5d5d5; color: #505; }
</style>
</head>
<body>
<input type="text" id="listener" class="event-box input" placeholder="여기에 입력하세요" />
<div class="event-box console">
up=<span id="result1">0</span>,
down=<span id="result2">0</span>
</div>
<script>
// 이벤트 발생 횟수를 기록하기 위한 데이터
let counter = {up : 0, down : 0};
$('#listener').keyup(function(){
counter.up++;
$('#result1').html(counter.up);
});
$('#listener').keydown(function(){
counter.down++;
$('#result2').html(counter.down);
});
</script>
</body>2. HTML 속성제어
2-1. this
- 이벤트에 의해서 실행된 함수 영역 안에서는 특수 키워드 this를 사용할 수 있다.
- 자기 자신을 뜻한다.
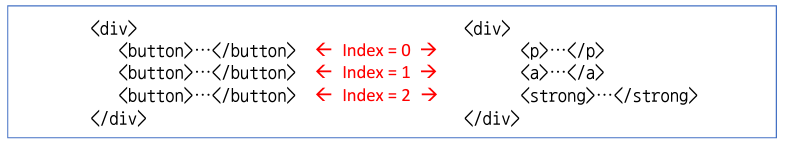
2-2. index()
- 특정 객체에 대하여 index() 함수이 리턴값을 사용하면 자신이 속한 부모 태그 안에서 태그 종류의 구분 없이 자신이 몇 번째 요소인지를 알 수 있다.
- 0부터 카운트
- $(this).index() -> 0, 1, 2

<body>
<div>
<button type="button" id="single">클릭하세요</button>
</div>
<hr/>
<div>
<button type="button" class="multi">button0(0번 클릭됨)</button>
<button type="button" class="multi">button1(0번 클릭됨)</button>
<button type="button" class="multi">button2(0번 클릭됨)</button>
</div>
<script>
let counter = { single : 0, multi : [0, 0, 0]};
$('#single').click(function(){
counter.single++;
$(this).html(counter.single + "번 클릭하셨습니다. ");
});
$(".multi").click(function(){
// 1번째 버튼 클릭 -> button0(1번 클릭됨)
// 2번째 버튼 클릭 -> button1(1번 클릭됨)
// ...
let idx = $(this).index();
// console.log(idx);
counter.multi[idx]++;
$(this).html("button" + idx + "(" + counter.multi[idx]
+ "번 클릭됨)");
});
</script>
</body>3. 속성값 읽기
3-1. HTML 태그 요소의 특정 속성값을 얻기 위해서는 attr() 함수 사용
- let 변수 = $("요소").attr("속성이름");
- $("요소").attr("속성이름", "값");
- $("요소").attr({
"속성이름1" : 값",
"속성이름2" : 값",
"속성이름3" : 값"
});
<style>
/* 전체 여백 제거 */
* { margin: 0; padding: 0; }
/* 목록정의 태그 */
ul { list-style: none; }
/* float 처리용 클래스 및 마감제 클래스 정의 */
.pull-left { float: left; }
.clearfix:after { display: block; content: ''; clear: both; float: none; }
/* 바깥의 박스 */
.preview-box { margin: auto; width: 470px; border: 3px solid #d5d5d5; padding: 10px; }
/* 큰 이미지 영역 */
.preview { width: 100%; height: 470px; margin-bottom: 5px; }
/* 목록정의 아이템 크기, 여백설정(왼쪽마진) */
.item { width: 70px; height: 70px; margin-left: 10px; }
/* 목록정의 첫 번째 항목은 왼쪽마진 제거 */
.item:first-child { margin-left: 0; }
/* 작은 크기의 이미지 사이즈 설정 및 마우스 커서 모양 설정 */
.thumbnail { width: 100%; height: 100%; cursor: pointer; }
</style>
</head>
<body>
<div class='preview-box'>
<img src="img/ironman.png" class="preview" id="target" />
<ul class="list clearfix">
<li class='item pull-left'><img src="img/batman.png" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/captainamerica.png" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/hulk.png" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/ironman.png" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/spiderman.png" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/thor.png" class='thumbnail' /></li>
</ul>
</div>
<script>
// attr, $(this)
$(".thumbnail").click(function(){
let img = $(this).attr("src");
// console.log(img);
$("#target").attr("src", img);
});
</script>
</body>
