1. Ajax(Asynchronous javascript and xml)


- 비동기적 통신
- 빠르게 동작하는 웹 페이지를 만들기 위한 개발 기법
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도 웹 페이지의 일부분만을 갱신할 수 있고, 백그라운드 영역에서 서버와 통신하여 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
- 이때 서버와 데이터를 주고 받을 수 있는데 대표적인 데이터는 JSON, XML, HTML 텍스트 파일 등이 있다.
1-1. Ajax의 장점
- 웹 페이지 전체를 다시 로딩하지 않고도 웹 페이지 일부분만 갱신할 수 있다.
- 웹 페이지가 로드된 후에 서버로 데이터 요청을 보내거나 받을 수 있다.
- 다양한 UI 구현이 가능해진다.
1-2. Ajax의 단점
- 페이지의 이동이 없기 때문에 히스토리 관리가 안된다.(되긴 하지만 한계가 있다.)
- 반복적인 데이터 요청이 있으면 느려지거나 작동하지 않게 된다.
1-3. 서버에 요청하기(request)
-
XMLHttpRequest 객체
-> Ajax의 가장 핵심적인 구성요소는 바로 XMLHttpRequest 객체이다.
-> XMLHttpRequest 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용한다.
-> 웹 브라우저가 백그라운드에서 서버와 계속해서 통신할 수 있는 것은 바로 이 객체를 사용하기 때문이다.
-> Ajax는 우리가 직접 객체를 생성 후 서버와 통신을 요청한다. -
open() 메서드
-> 서버로 보낼 Ajax 요청의 형식을 설정한다.
-> open("전달방식", "URL주소", "동기여부");
-> 전달방식 : GET, POST
-> URL주소 : 요청을 처리할 서버의 파일 주소 전달
-> 동기 여부 : 요청을 동기식으로 전달할지 비동기식으로 전달할지 선택(true: 비동기, false: 동기) -
send() 메서드
-> 작성된 Ajax 요청을 서버로 전달
1-4. 서버로부터 응답(response)
-
onreadystatechange 프로퍼티
-> XMLHttpRequset 객체의 readystate 프로퍼티 값이 변할 때 마다 자동으로 호출되는 함수를 설정. -
status
-> 서버 문서 상태를 의미한다.
-> HTTP 통신 상태 코드를 나타냄
-> 100번대
-> 200번대 : 성공상태
-> 300번대
-> 400번대
-> 500번대에 대한 상태 코드를 가져온다. -
readyState 프로퍼티
-> XMLHttpRequset 객체의 현재 상태를 나타낸다.
-> UNSET(숫자 0) : XMLHttpRequest 객체가 생성.
-> OPENED(숫자 1) : open() 메서드가 성공적으로 실행됨.
-> HEADERS_RECEIVED(숫자 2) : 모든 요청에 대한 응답이 도착.
-> LOADING(숫자 3) : 요청한 데이터를 처리 중.
-> DONE(숫자 4) : 요청한 데이터의 처리가 완료되어 응답할 준비가 완료됨.
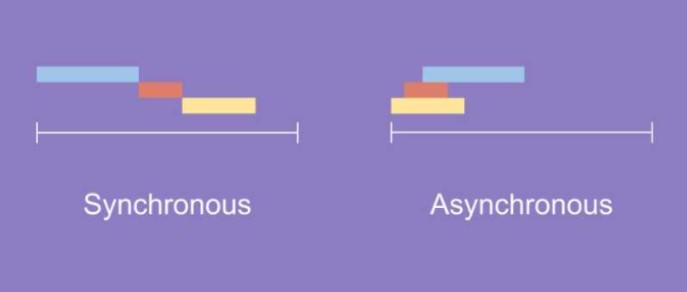
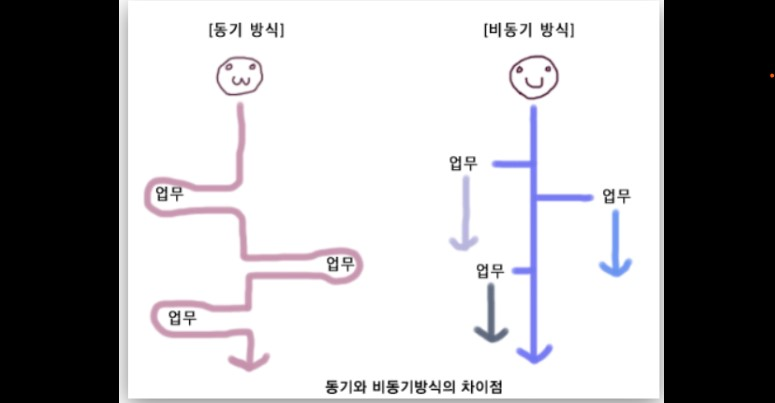
2. 비동기적 통신
- 비동기 방식은 웹 페이지를 리로드 하지 않고 데이터를 불러오는 방식이며, Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
3. JSON
- 경량화된 데이터 교환 형식
- 서로 다른 언어들 간 데이터를 주고 받을 수 있도록 만들어진 텍스트 기반의 형식
- 프로그래밍 언어가 아닌 데이터 표기 방법 중 하나이고 기본적으로 name : value 형태의 구조를 가지고 있다.

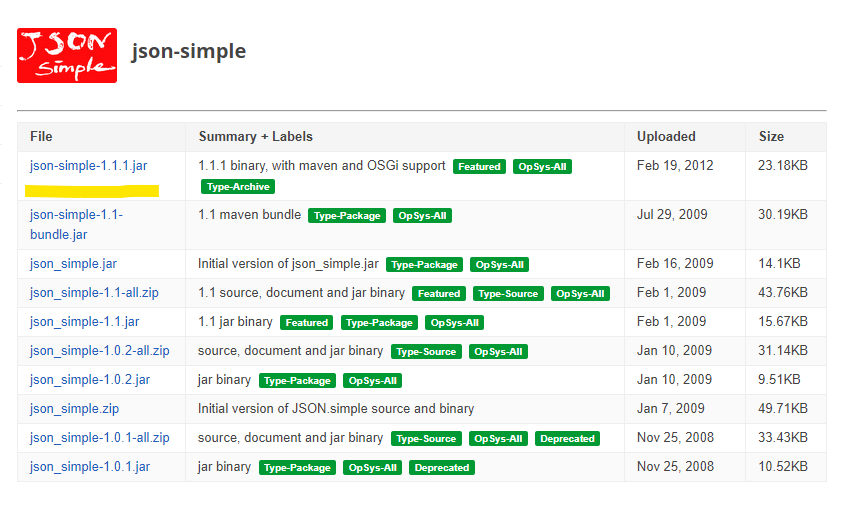
-> json-simple-1.1.1.jar 파일 다운 받아서 webapp에 lib폴더에 추가 후 build path 설정

