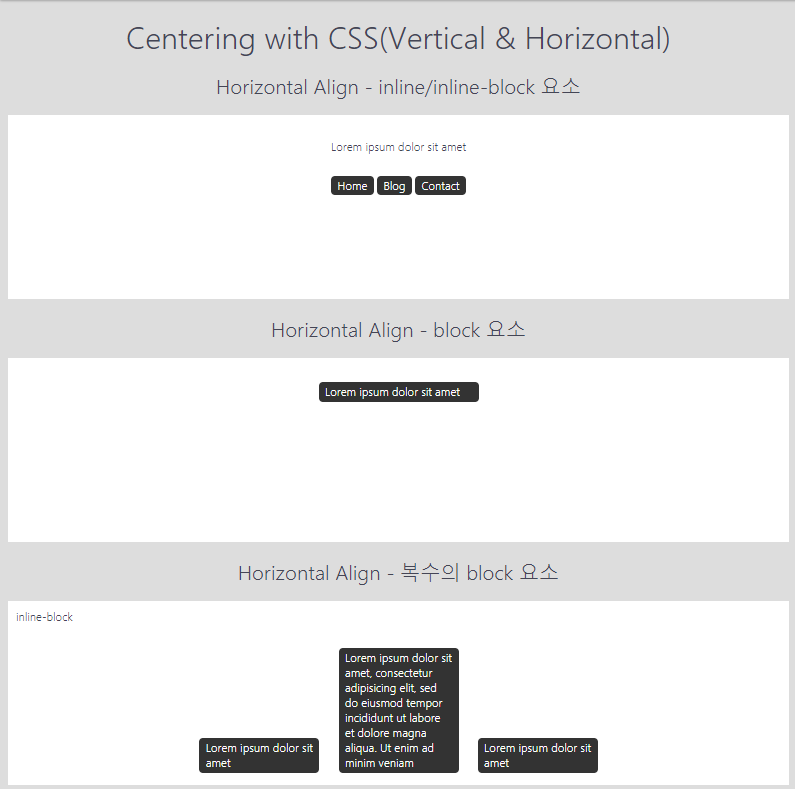
📌 수평 정렬(Horizontal Align)
✏️ inline/inline-block 요소
정렬 대상 요소(텍스트 또는 링크 등의 inline 레벨 요소 또는 inline-block 레벨 요소)의 부모 요소에 text-align: center;를 지정한다.
.container {
text-align: center;
}✏️ block 요소
정렬 대상 요소에 너비를 명시적으로 지정하고 margin-right와 margin-left 프로퍼티에 auto를 지정한다.
정렬 대상 요소에 너비를 명시적으로 지정하지 않으면 너비는 full width가 되므로 중앙 정렬이 필요없다.
.item {
width: 200px;
margin: 20px auto;
}✏️ 복수의 block 요소
복수의 block 요소는 기본적으로 수직 정렬된다. 이것을 수평정렬하기 위해서는 정렬 대상 block 요소를 inline-block 요소로 변경한 후 부모 요소에 text-align: center;를 지정한다.
정렬 대상 요소에 width를 지정하지 않으면 콘텐츠에 너비에 맞추어 너비가 결정되므로 명시적으로 너비를 지정한다.
.container {
text-align: center;
}
.item {
width: 150px;
display: inline-block;
}✏️ Flexbox
flexbox를 사용할 수도 있다. 정렬 대상의 부모 요소에 아래의 룰셋을 선언한다.
.flex-center {
display: flex;
justify-content: center;
} <h1>Centering with CSS(Vertical & Horizontal)</h1>
<h3>Horizontal Align - inline/inline-block 요소</h3>
<div class="wrapper">
<div class="center inline">
Lorem ipsum dolor sit amet
</div>
<div class="center inline">
<a href="#">Home</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
</div>
</div>
<h3>Horizontal Align - block 요소</h3>
<div class="wrapper">
<div class="center block">Lorem ipsum dolor sit amet</div>
</div>
<h3>Horizontal Align - 복수의 block 요소</h3>
<div class="wrapper">
inline-block
<div class="center inline">
<div>Lorem ipsum dolor sit amet</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</div>
<div>Lorem ipsum dolor sit amet</div>
</div>
</div>
<div class="wrapper">
flexbox
<div class="center flex-center">
<div>Lorem ipsum dolor sit amet</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</div>
<div>Lorem ipsum dolor sit amet</div>
</div>
</div> * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
background: url(https://subtlepatterns.com/patterns/white_texture.png);
font: 100 14px sans-serif;
color: #444555;
background-color: #ddd;
}
h1 {
font-weight: 100;
font-size: 2.7em;
text-align: center;
margin: 20px;
}
h3 {
font-weight: 100;
font-size: 1.8em;
text-align: center;
margin: 20px;
}
a {
text-decoration: none;
background: #333;
border-radius: 5px;
color: white;
padding: 3px 8px;
}
.wrapper {
margin: 10px;
padding: 10px;
height: 230px;
background-color: #fff;
/*This prevents the margins to collapse.*/
overflow:hidden;
}
.center {
margin: 10px 0;
padding: 10px;
}
.center.inline {
text-align: center;
}
.center.block {
width: 200px;
margin: 20px auto;
background: #333;
border-radius: 5px;
color: white;
padding: 3px 8px;
}
.center.flex-center {
display: flex;
justify-content: center;
}
.center.inline div,
.center.flex-center div {
width: 150px;
margin: 10px;
display: inline-block;
background: #333;
border-radius: 5px;
color: white;
text-align: left;
padding: 3px 8px;
}

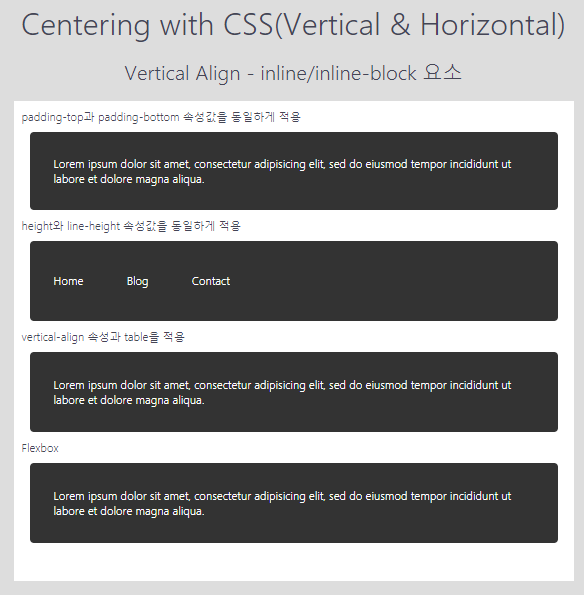
📌 수직 정렬(Vertical Align)
✏️ inline/inline-block 요소
⭐ Single line
정렬 대상의 부모 요소에 padding-top과 padding-bottom 프로퍼티값을 동일하게 적용한다.
.container {
padding: 50px;
}padding을 사용할 수 없는 경우, 요소의 height와 line-height 프로퍼티값을 동일하게 적용한다. 단 이 방법은 행간이 지나치게 넓어지거나 Click Dead Zone 이슈가 발생하는 등 여러 줄의 텍스트에는 사용할 수 없다.

.container {
height: 100px;
line-height: 100px;
}⭐ Multiple lines
여러 줄의 텍스트의 경우, padding-top과 padding-bottom 프로퍼티값을 동일하게 적용하는 방법도 가능하다.
또 다른 방법으로 vertical-align 프로퍼티를 사용한 방법도 가능하다. 이 방법은 table 속성을 사용하여야 한다.
.parent {
display: table;
height: 100px;
}
.child {
display: table-cell;
vertical-align: middle;
}⭐ Flexbox
vertical-align 프로퍼티를 사용하는 방법은 table 프로퍼티를 사용하여야 하므로 번거로울 수 있다. 좀 더 간단한 방법은 flexbox를 사용하는 것이다.
.container {
display: flex;
justify-content: center;
flex-direction: column;
height: 400px;
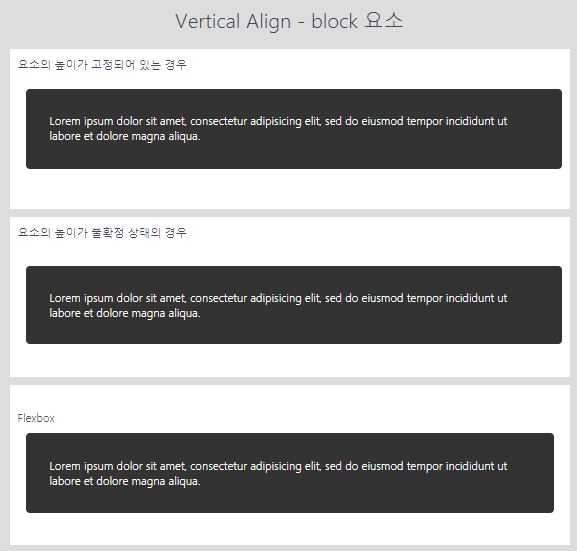
}✏️ block 요소
⭐ 요소의 높이가 고정되어 있는 경우
부모 요소를 기준으로 절대 위치를 지정한다.
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
height: 100px;
/*요소의 높이(100px)의 반 만큼 위로 이동*/
margin-top: -50px;
}⭐ 요소의 높이가 불확정 상태의 경우
부모 요소를 기준으로 절대 위치를 지정한다.
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
/*요소의 높이의 반(50%) 만큼 위로 이동*/
transform: translateY(-50%);
}⭐ Flexbox
부모 요소에 Flexbox layout을 지정한다.
.parent {
display: flex;
/*위에서 아래로 수직 배치*/
flex-direction: column;
/*중앙정렬*/
justify-content: center;
} <h1>Centering with CSS(Vertical & Horizontal)</h1>
<h3>Vertical Align - inline/inline-block 요소</h3>
<div class="wrapper">
<p>padding-top과 padding-bottom 속성값을 동일하게 적용</p>
<div class="center inline">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
<p>height와 line-height 속성값을 동일하게 적용</p>
<div class="center line-height">
<a href="#">Home</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
</div>
<p>vertical-align 속성과 table을 적용</p>
<div class="center vertical-align">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<p>Flexbox</p>
<div class="center flex">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
<h3>Vertical Align - block 요소</h3>
<div class="wrapper-block">
<p>요소의 높이가 고정되어 있는 경우</p>
<div class="center block">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="wrapper-block">
<p>요소의 높이가 불확정 상태의 경우</p>
<div class="center block-unknown-height">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="wrapper-block-flex">
<p>Flexbox</p>
<div class="center flex">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div> * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
background: url(https://subtlepatterns.com/patterns/white_texture.png);
font: 100 14px sans-serif;
color: #444555;
background-color: #ddd;
}
h1 {
font-weight: 100;
font-size: 2.7em;
text-align: center;
margin: 20px;
}
h3 {
font-weight: 100;
font-size: 1.8em;
text-align: center;
margin: 20px;
}
a {
text-decoration: none;
color: white;
padding-right: 50px;
}
.wrapper {
max-width: 700px;
height: 600px;
margin: 10px auto;
padding: 10px;
background-color: #fff;
/*This prevents the margins to collapse.*/
overflow:hidden;
}
.center {
margin: 10px;
padding: 0 30px;
background: #333;
border-radius: 5px;
color: white;
}
.center.inline {
padding: 30px;
}
.center.line-height {
height: 100px;
line-height: 100px;
}
.center.vertical-align {
display: table;
height: 100px;
}
.center.vertical-align p {
display: table-cell;
vertical-align: middle;
}
.center.flex {
display: flex;
/*위에서 아래로 수직 배치*/
flex-direction: column;
/*중앙정렬*/
justify-content: center;
height: 100px;
}
/*-------------------------------------*/
.wrapper-block {
max-width: 700px;
height: 200px;
margin: 10px auto;
padding: 10px;
background-color: #fff;
/*This prevents the margins to collapse.*/
/*overflow:hidden;*/
position: relative;
}
.center.block {
/*요소의 높이가 고정되어 있는 경우*/
height: 100px;
padding: 30px;
position: absolute;
top: 50%;
/*요소의 높이(100px)의 반 만큼 위로 이동*/
margin-top: -50px;
}
.center.block-unknown-height {
padding: 30px;
position: absolute;
top: 50%;
/*요소의 높이의 반 만큼 위로 이동*/
transform: translateY(-50%);
}
.wrapper-block-flex {
max-width: 700px;
height: 200px;
margin: 10px auto;
padding: 10px;
background-color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
}
.wrapper-block-flex .center.flex {
padding: 30px;
}

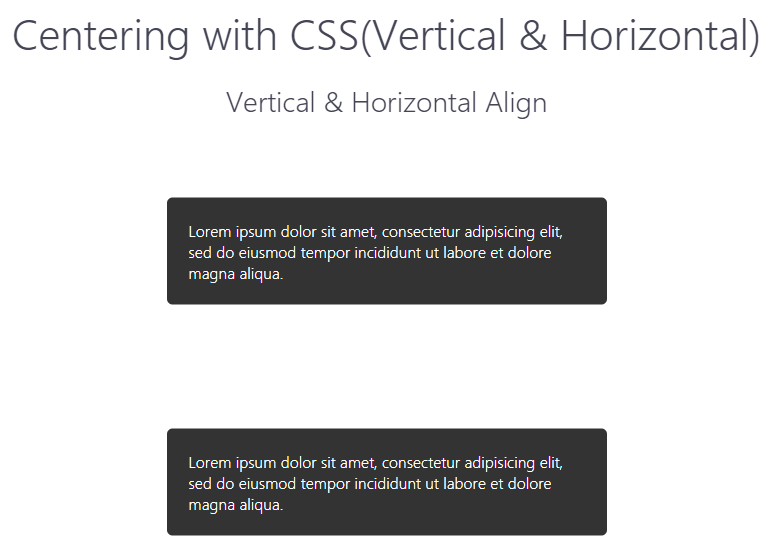
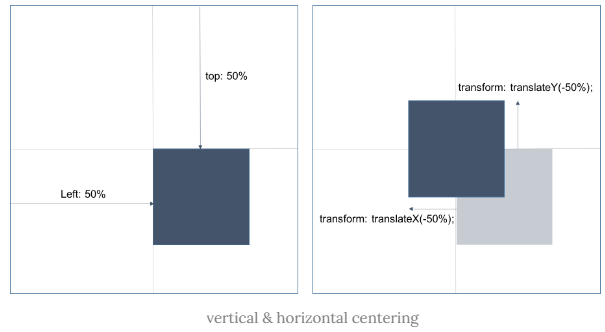
📌 수평/수직 정렬(Horizontal & Vertical Align)
요소의 너비와 높이가 고정되어 있는 경우, 요소의 너비와 높이가 불확정 상태의 경우 모두 사용 가능한 방법이다
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
/*요소의 높이/너비의 반(50%)만큼 위/왼쪽으로 이동*/
transform: translate(-50%, -50%);
}
Flexbox를 사용한 방법은 아래와 같다.
.parent {
display: flex;
justify-content: center;
align-items: center;
} <h1>Centering with CSS(Vertical & Horizontal)</h1>
<h3>Vertical & Horizontal Align</h3>
<div class="wrapper">
<div class="center">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="wrapper flex">
<p>Flexbox</p>
<div class="center">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</div> * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
background: url(https://subtlepatterns.com/patterns/white_texture.png);
font: 100 14px sans-serif;
color: #444555;
}
h1 {
font-weight: 100;
font-size: 2.7em;
text-align: center;
margin: 20px;
}
h3 {
font-weight: 100;
font-size: 1.8em;
text-align: center;
margin: 20px;
}
a {
text-decoration: none;
color: white;
padding-right: 50px;
}
.wrapper {
max-width: 700px;
height: 200px;
margin: 10px auto;
padding: 10px;
background-color: #fff;
position: relative;
}
.center {
width: 400px;
background: #333;
border-radius: 5px;
color: white;
padding: 20px;
}
.wrapper.flex {
display: flex;
justify-content: center;
align-items: center;
}
.wrapper .center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.wrapper.flex .center {
background: #333;
border-radius: 5px;
color: white;
padding: 20px;
}