📌 이미지
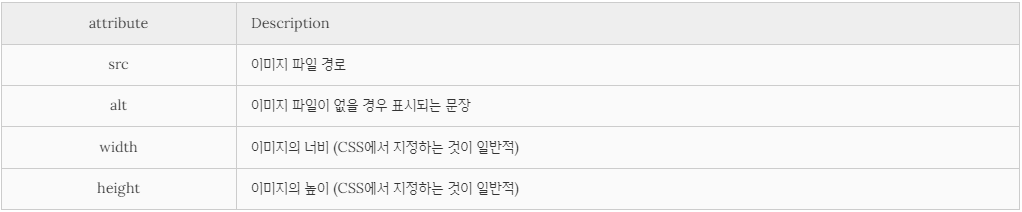
웹페이지에 이미지를 삽입하는 경우, img tag를 사용한다.

<!DOCTYPE html>
<html>
<body>
<img src="assets/images/doug.jpg" alt="doug" width="100">
<img src="assets/images/wrongname.gif" alt="이미지가 없습니다.">
</body>
</html>
📌 미디어
✏️ audio
audio 태그는 HTML5에서 새롭게 추가된 태그이다. IE8 이하에서는 사용할 수 없다.

<!DOCTYPE html>
<html>
<body>
<audio src="assets/audio/Kalimba.mp3" controls></audio>
</body>
</html>
→ 기존 오디오 파일에서 재생버튼을 누르면 실행됨
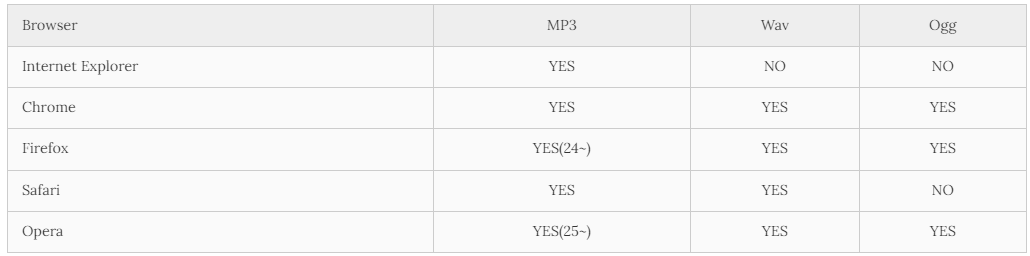
웹브라우저 별로 지원하는 음악 파일 형식이 다르다. 파일 형식에 따라 재생되지 않는 브라우저가 존재한다는 뜻이다.

→ 크롬 최고, MP3 최고
source 태그를 사용하여 파일 형식의 차이 문제를 해결 할 수 있다. type 어트리뷰트는 생략 가능하다.
<!DOCTYPE html>
<html>
<body>
<audio controls>
<source src="assets/audio/Kalimba.mp3" type="audio/mpeg">
<source src="assets/audio/Kalimba.ogg" type="audio/ogg">
</audio>
</body>
</html>
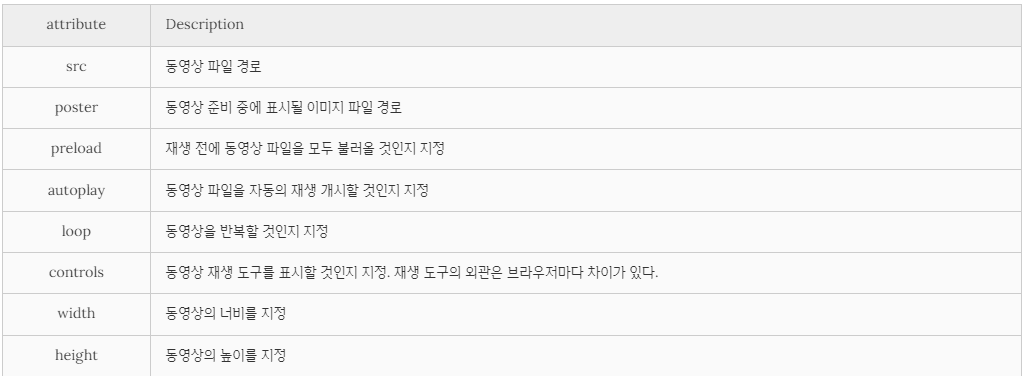
✏️ 비디오
video 태그는 HTML5에서 새롭게 추가된 태그이다. IE8 이하에서는 사용할 수 없다.

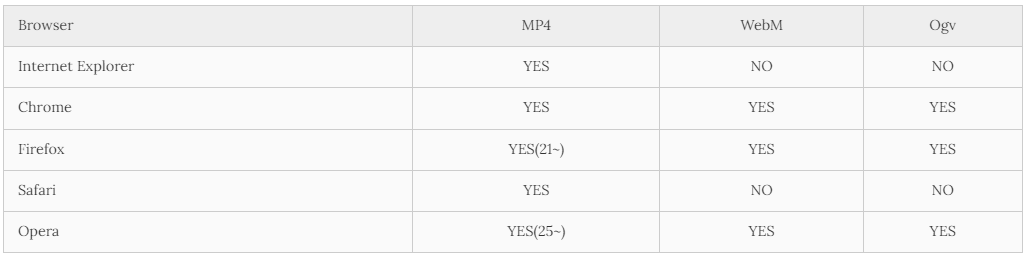
audio 태그와 마찬가지로 파일 형식의 차이 문제가 발생할 수 있다. source 태그를 사용하여 형식 차이 문제를 해결한다. type 어트리뷰트는 생략 가능하다.

<!DOCTYPE html>
<html>
<body>
<video width="640" height="360" controls>
<source src="assets/video/wildlife.mp4" type="video/mp4">
<source src="assets/video/wildlife.webm" type="video/webm">
</video>
</body>
</html>
→ mp4 파일이든 webm 파일이든 모두 호환해서 화면에 나타날 수 있게 한다.
